Inhaltsverzeichnis miTT PWA FIRE PUSH DoKumentation
Push Notification

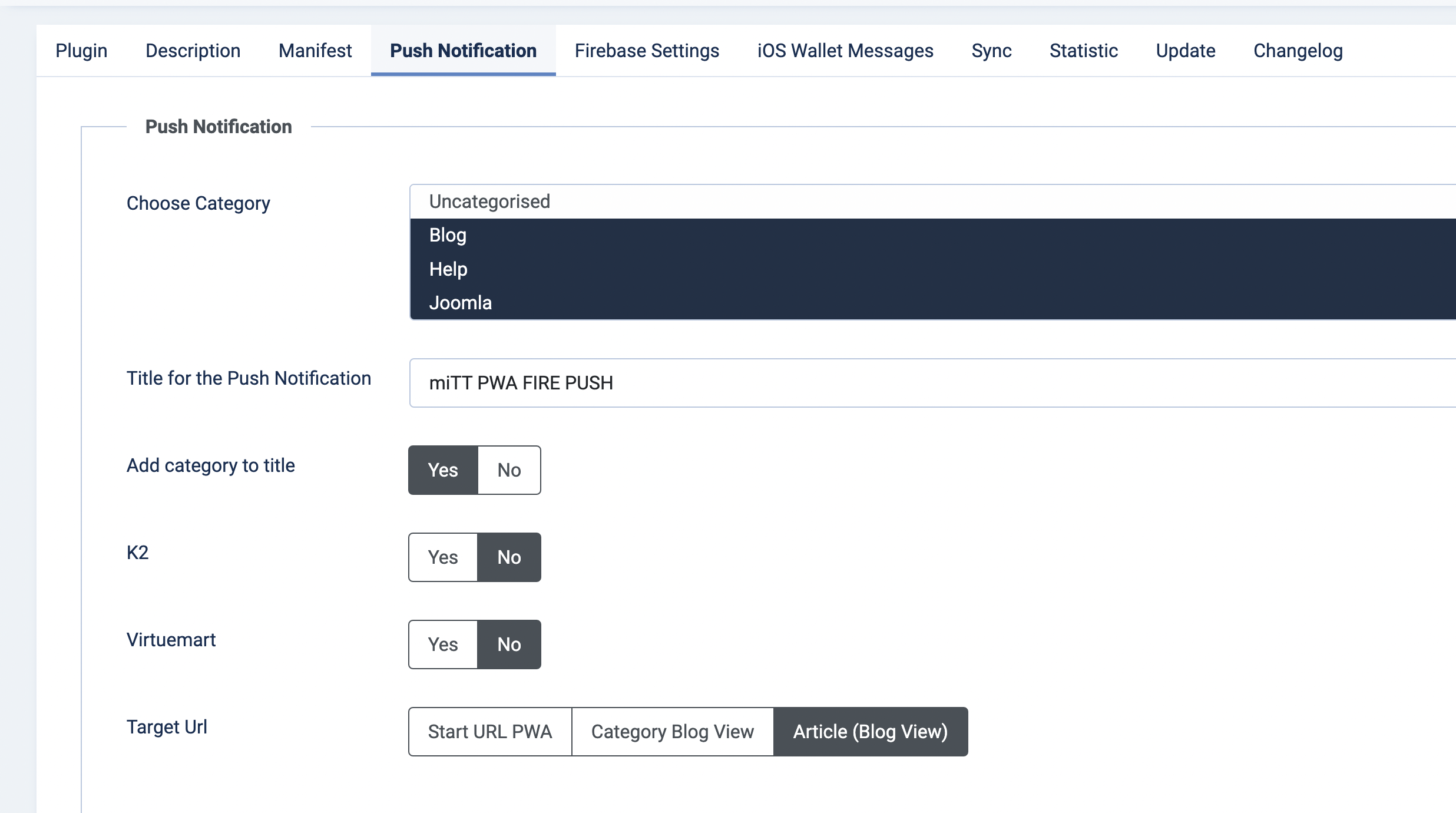
In der Registerkarte Push-Benachrichtigung werden die Einstellungen für die Push-Nachrichten vorgenommen. In der ersten Einstellung "Kategorie wählen" können Sie die Kategorien der Joomla-Beiträge angeben, aus denen die Push-Nachrichten gesendet werden sollen. Hier finden Sie einen Push-Benachrichtigungs-Button oberhalb des Joomla-Artikels.
Zusätzlich zum Artikel kann ein Titel angegeben werden, welche zusätzlich zum Beitrag erscheinen soll. Des Weiteren kann man wählen, ob die Kategorie zusätzlich mit ausgegeben wird.
Unterstützte Erweiterungen
miTT PWA PUSH unterstützt das Versenden von Push Nachichten über Joomla Beiträge oder FLEXIcontent. Sollte man vorhaben Push Nachrichten über das CCK K2 versenden, dann besteht hier die Möglichkeit auf "Ja" zu stellen und die jeweilige Kategorie anzugeben, woraus es funktionieren soll.
Mit der "Ziel URL" wird bestimmt, welche Seite geöffnet werden soll, wenn der Benutzer auf die Push Nachricht klickt. Hier steht entweder die Start URL der PWA zur Auswahl oder die Joomla Ansicht oder direkt der Artikel, welcher mit der Push Nachricht beworben wurde.
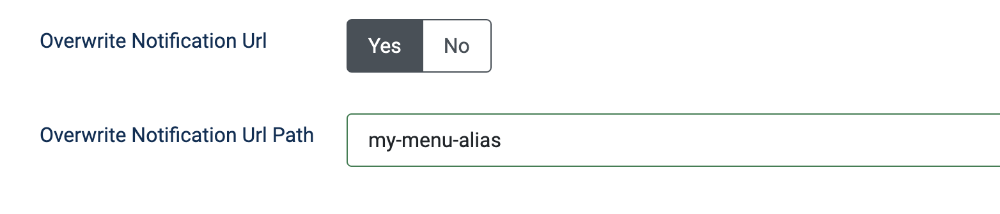
Push URL überschreiben
In manchen Fällen möchten Sie das Template-Design der Landingpage nach dem Anklicken der Push-Nachricht ändern. Zu diesem Zweck gibt es die Option "Push-URL überschreiben". Hier können Sie den Menü-Alias wie "my-alias" angeben. Im Backend der Menüseite definieren Sie Ihr Template. So können Sie ein anderes Template für die Landingpage der Push-Nachrichten verwenden.

Thema des Nachrichten-Kanals
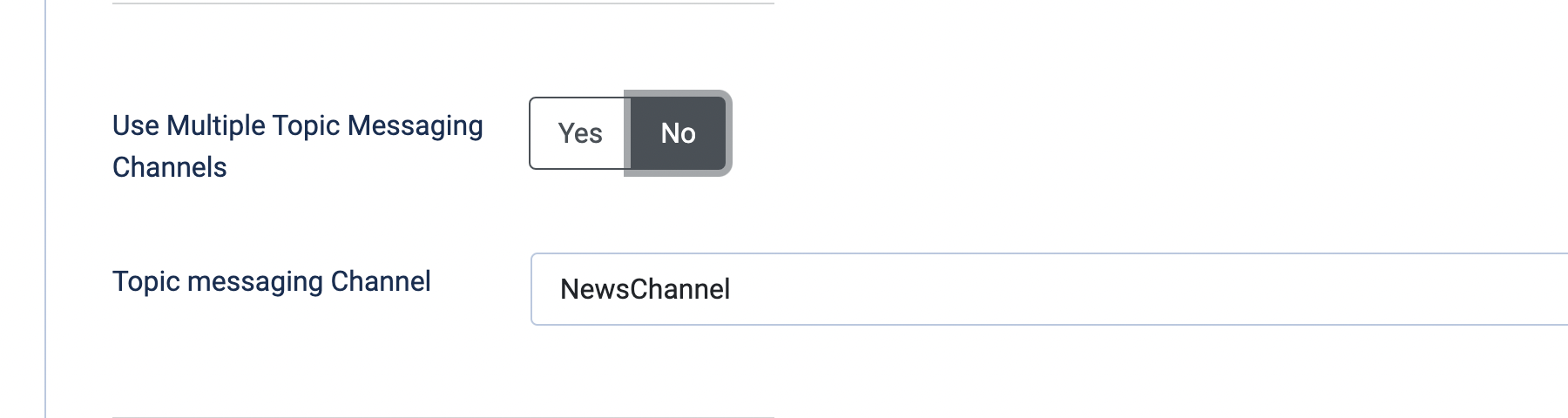
Nachrichten Kanal
Das Thema des Nachrichten-Kanals bestimmt die Gruppe, welche die Abonnenten hinzufügt werden. Dieser Wert sollte einmal festgelegt werden und nicht mehr geändert werden.

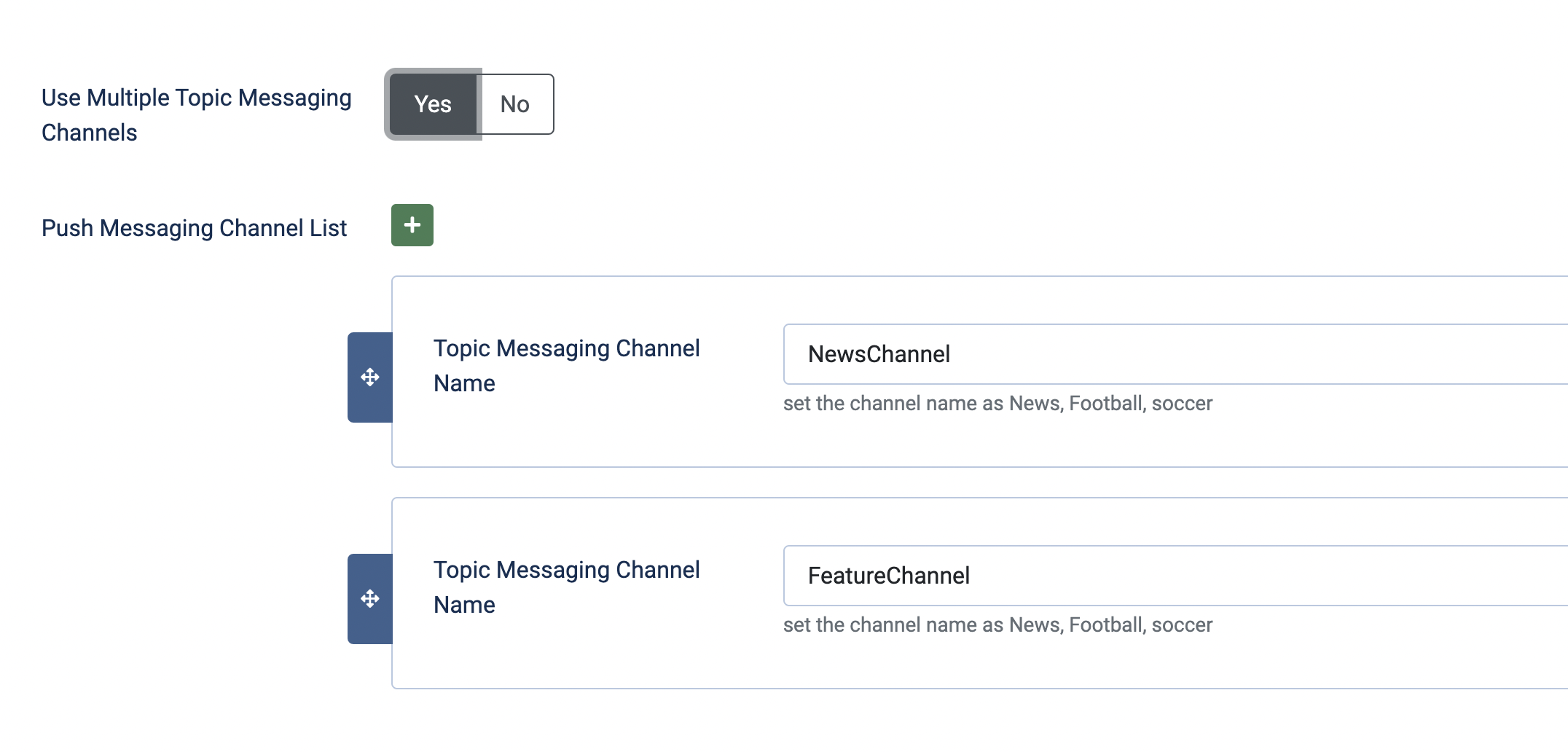
Mehrfache Nachrichten Kanäle
Es besteht die Möglichkeit, mehrere Nachrichtenkanäle einzurichten. Definieren Sie Ihre Kanäle - wenn Sie zuvor bereits einen Kanal verwendet haben, bezeichnen Sie den bereits vergebenen Kanalnamen in die neue Liste.

Subscribe / Unsubscribe Buttons
Um dem Benutzer das Abonnieren von Push-Nachrichten zu ermöglichen, müssen Buttons hinzugefügt werden. Sie können entweder über die Vorlage oder das Modul ergänzt werden.
Nachrichten Kanal
<button class=" mittpwapush__subscribe">Subscribe</button>
<button class=" mittpwapush__unsubscribe">Unsubscribe</button>Es ist wichtig, dass die Klasse in der Schaltfläche verwendet wird "mittpwapush__subscribe" und "mittpwapush__unsubscribe". Ob ein Text oder ein Symbol verwendet wird, ist unerheblich. Bitte verwenden Sie keine Leer und Sonderzeichen für den Namen des Nachrichtenkanals.
Multiple Topic Messaging Channel
<button class=" btn btn-secondary mittpwapush__subscribe NewsChannel">Subscribe</button>
<button class=" btn btn-primary mittpwapush__unsubscribe NewsChannel">Unsusbsribe</button>
<button class=" btn btn-primary mittpwapush__unsubscribeFromAll NewsChannel">Unsusbsribe</button>Wichtig ist hier, den Nachrichten-Kanal-Namen an die letzte Stelle zu setzen und die CSS-Klasse "mittpwapush__subscribe" bzw. "mittpwapush__unsubscribe" davor. Die Styles wie "btn" können Sie vorher setzen. Der Nachrichten-Kanal muss die gleiche Namenskonvention haben wie in den Einstellungen des Plugins. Bitte verwenden Sie keine Leer und Sonderzeichen für den Namen des Nachrichtenkanals.
Firebase Google Analytics kann hier aktiviert werden, jedoch kann es vom Benutzer nicht deaktiviert werden, um dem europäischen Datenschutz gerecht zu werden. Deshalb sollte es nicht auf einem Produktivsystem eingesetzt werden. Eine Lösung dafür wird angestrebt.
Icons
Die benötigten Icons werden aus dem Manifest gezogen. Bitte stellen Sie sicher, dass Sie die neue Icon-Implementierung des Manifests verwenden. Wenn Sie ein Intro-Bild im Artikel haben, wird dieses automatisch abgerufen, wenn Sie eine Push-Nachricht aus dem Artikel senden.
App Badge Icon

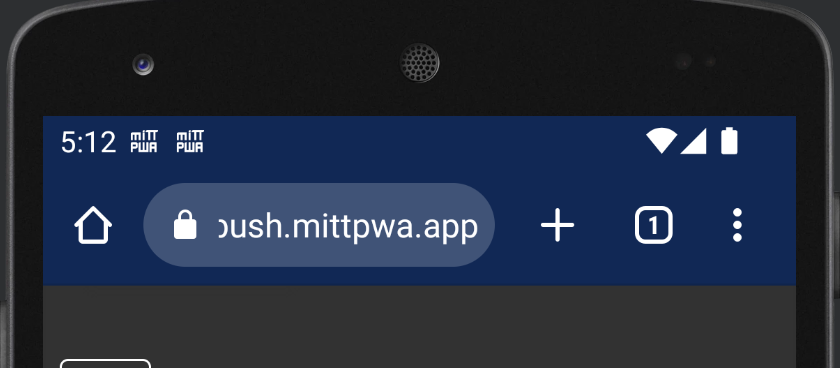
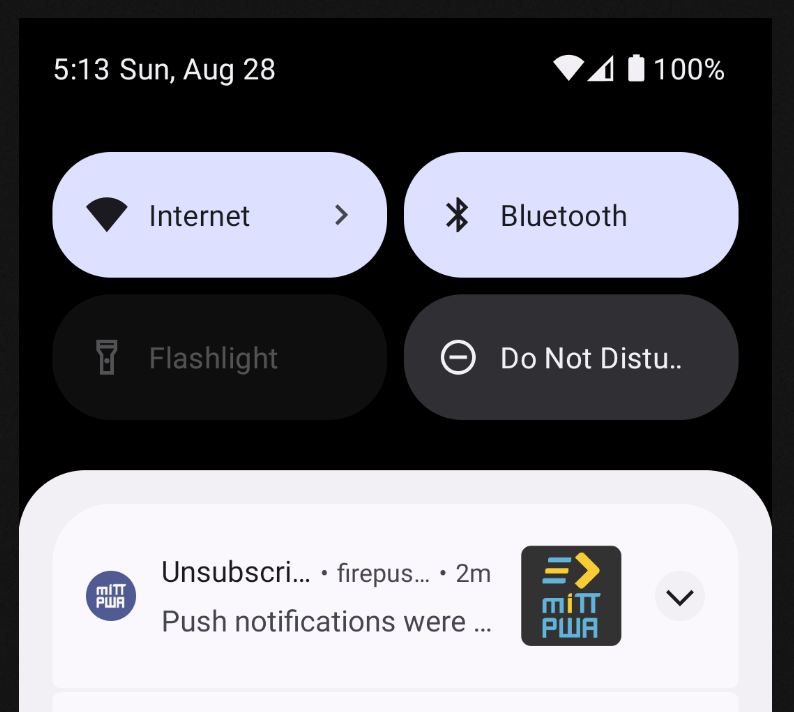
Das App Badge Icon ist ein besonderes Icon. Dieses Symbol sollte ein weißes, quadratisches Icon auf einem transparenten Hintergrund sein. Es handelt sich um das Symbol in der oberen Leiste und in der Benachrichtigungsliste auf der linken Seite.


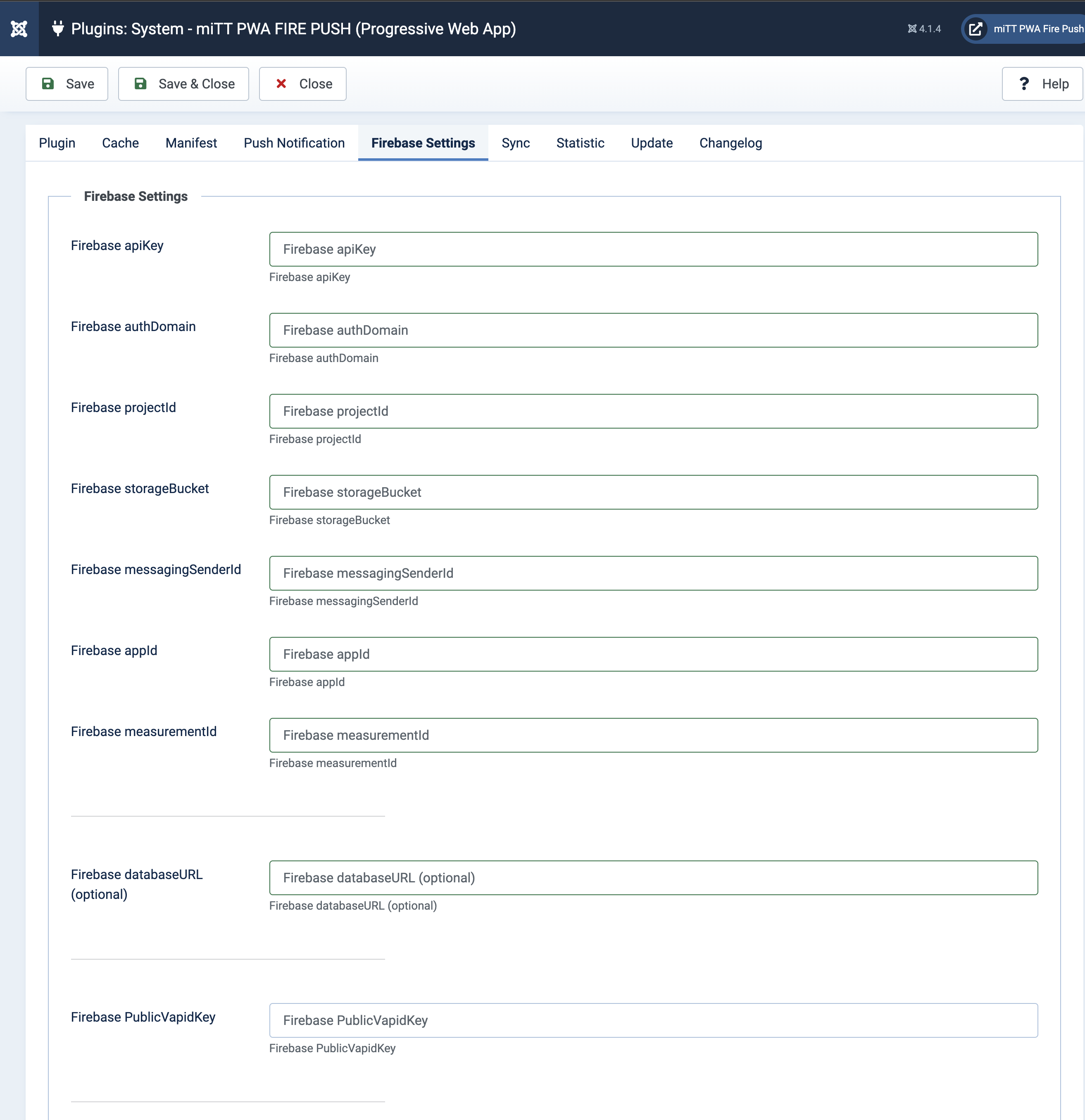
Firebase Settings

Das Versenden von Push Nachrichten erfolgt mit Google Firebase Cloud Messaging (FCM). Die Preise dazu kann man der Preisliste von Firebase unter Cloud Messaging entnehmen. Momentan ist der Service kostenlos. Um mit dem Service zu starten, muss man einen Firebase Account erstellen.
In der Firebase Console fügen Sie ein neues Project hinzu und vergeben einen Projektnamen. Im zweiten Schritt wird gefragt, ob man Google Analytics für das Projekt aktivieren will. Um es DSGVO konform einzusetzen sollten die Benutzer die Möglichkeit haben, das Tracking zu deaktivieren. Das Plugin miTT PWA PUSH ermöglicht dies selbst noch nicht.
Nach der Projekterstellung fügen Sie eine Web App dem Projekt hinzu. Nach der Vergabe des Names erhalten Sie eine Übersicht mit den Daten. Übertragen Sie die Werte zwischen den Anführungszeichen wie apiKey, authDomain, databaseUrl, projectId, storageBucket, messagingSenderId, appId. Die measuerementId ist nur nötig, falls Firebase Analytics (Google Analytics) eingesetzt wird.
Zurück zur Projektübersicht findet man oben den Reiter Anwendung. In den Einstellungen der Anwendung ist im Tab Cloud Messaging der PublicVapidKey zu erstellen. Hie geht man unten auf Schlüsselpaar generieren, um diesen zu erstellen.
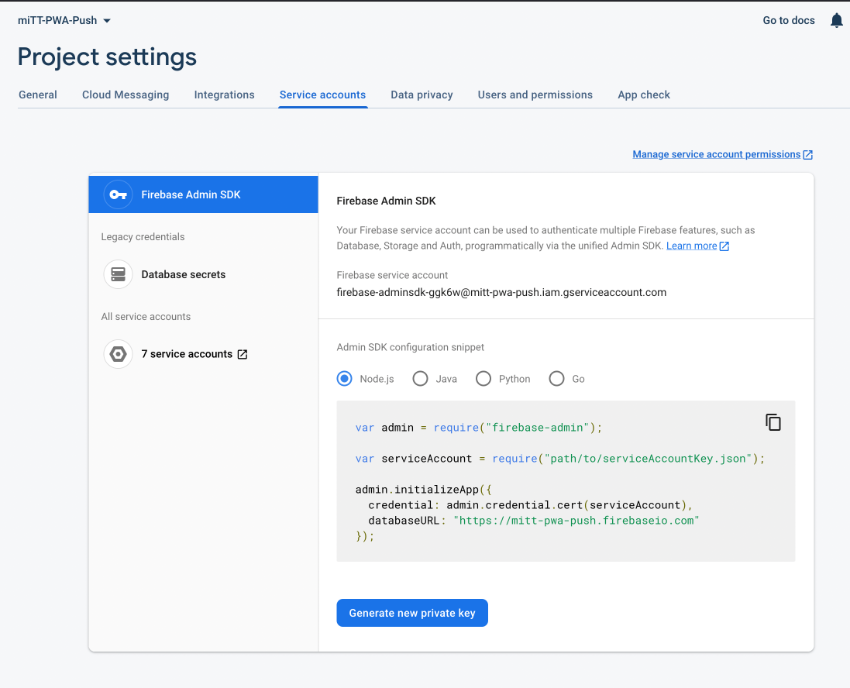
Neben dem PublicVapidKey wird noch einen Authentifizierung über das Firebase Admin SDK benötigt. Hier wechselt man zum Tab Dienstkonten und kann unten einen privaten Schlüssel generieren.

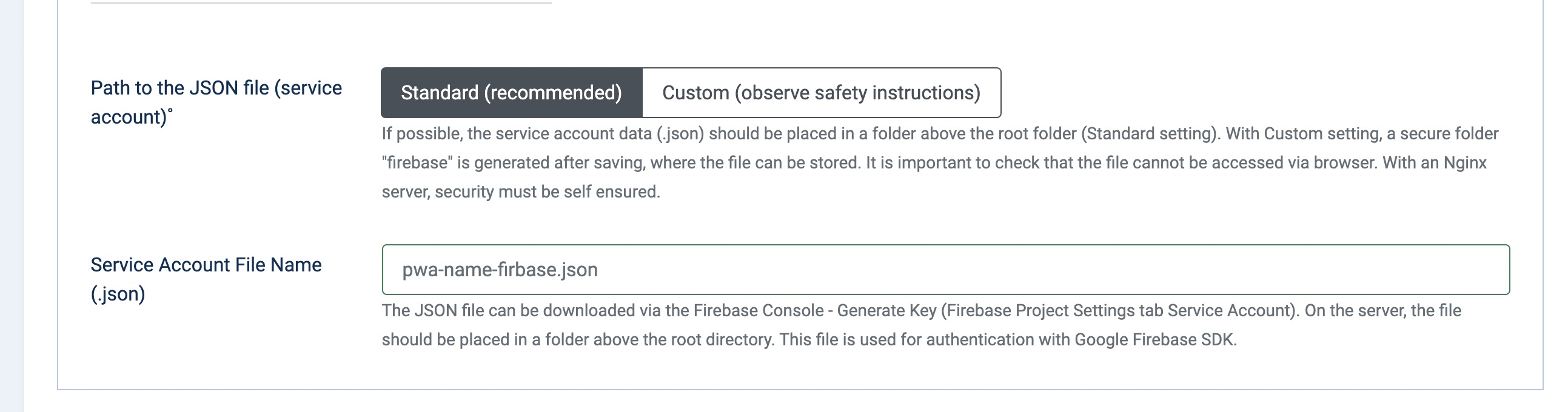
Dieser Schlüssel wird auf den Webserver gelegt einen Ordner oberhalb des Root Verzeichnisse gelegt. Der Name des Schlüssels (ohne Pfad) wird in das PWA Plugin ganz unten eingetragen. Bei der Einstellung Custom wird nach dem Speichern ein sicherer Ordner "firebase" erstellt, in dem die Datei gespeichert werden kann. Es ist wichtig zu prüfen, dass auf die Datei nicht über den Browser zugegriffen werden kann. Bei einem Nginx-Server muss die Sicherheit selbst gewährleistet sein.

Erstellung der Buttons für Push Nachrichten
Um den Benutzer zu ermöglichen Push Nachrichten zu abonnieren ist es nötig die Buttons zu bereit zu stellen. Sie können entweder über das Template oder Modul hinzugefügt werden.
<button class=" mittpwapush__subscribe">Abonnieren</button>
<button class=" mittpwapush__unsubscribe">Abbestellen</button>Wichtig ist, dass die Klasse im Button "mittpwapush__subscribe" und "mittpwapush__unsubscribe" verwendet wird. Ob ein Text oder Icon verwendet wird, spielt keine Rolle.
Progressive Web App iOS Implementierung
iOS ist immer noch einer wichtiger Teil des im Handymarkt.