miTT PWA (Progressive Web App) - Wordpress PWA as an App
Extension of the WordPress website with a Progressive Web App, installable and offline.
miTT PWA FIRE PUSH
Progressive Web App
WordPress Plugin
- Installable as a mobile or desktop app
- Supports offline use
- Provides a fallback offline page
- Utilizes cache-first and network-first strategies
- Cache Strategie depends on the effective Network Connection
- Adjusts cache strategy based on network connection
- Supports static cache and CDN for external files
- Allows cache exceptions
- Displays an iOS install notice banner
- Integration of custom PWA install button
- Adjustable time interval for PWA updates
- Enables periodic background sync for articles and images
- Offers PWA installation statistics (coming soon) //TODO: release featuere
- Delivers push messages via Google Firebase Cloud Messaging
- Push notification from the WordPress dashboard
- Works with Google Chrome, Firefox, and Edge on Android, Windows, Linux, and MacOS
- E-Mail Support
- 30 Day money back garantue
Please note that a Google Firebase account is required, which may include additional costs. Find more information about data protection at the Firebase Data Protection Firebase Data Protection website.
miTT PWA FIRE PUSH for WP
3-Month Subscription
- give it a go
- 3 months updates
one Domain - EUR 49,00 plus VAT
- 30 Day money back garantue
- 7-day free trial
with full functionality and support included - cancel anytime
miTT PWA FIRE PUSH for WP
12-Month Subscription
- most popular
- 12months updates
one Domain - EUR 99,00 plus VAT
- 30 Day money back garantue
- 7-day free trial
with full functionality and support included - cancel anytime
miTT PWA FIRE PUSH Multiple for WP
12-Month Subscription
- ideal for agencies
- 12months updates
3 Domains - EUR 139,00 plus VAT
- 30 Day money back garantue
- 7-day free trial
with full functionality and support included - cancel anytime
Stay up to date with miTT PWA
Progressive web apps increase the user's engagement
Integrating a Progressive Web App (PWA) into your WordPress website can significantly enhance the user experience. With the power of this new technology, you can provide an app-like experience to your audience while making your website installable and functional even offline. PWAs combine the best features of mobile web and mobile apps, resulting in a faster and more engaging experience. X previously Twitter was one of the first companies to use this technology, which could increase user engagement and reduce data usage.
miTT PWA also for WordPress website
To transform the WordPress website into a Progressive Web App, miTT PWA ensures that the best technical possibilities are utilised from the website. Themes are specifically designed to help you create a PWA to have a responsive experience. miTT PWA was initially developed for the Content Management System Joomla (Joomla PWA). The success story and the positive feedback from the users were the reasons for builddeveloping and offering it for WordPress. It is crucial not only to keep miTT PWA up to date but also to benefit from the latest features. It is also essential to look at the new features and configure them if necessary. miTT PWA is designed so that the website can be used without coding. Basic knowledge of HTML and CSS is required. If help is needed, the support team will gladly assist you. The PWA cannot perform UX optimisation, but it helps to increase the user-friendliness of the mobile web app.
Continuous development with the latest technologies of the Web API and Service Worker
As a developer of the miTT PWA, I keep myself informed about the latest technologies to implement all possible features available via the Web API or the Service Worker. All modern browsers can benefit from the technology of Progressive Web Apps, with the Chrome Engine supporting more features than Safari. However, Safari has included new features in 2023, in particular push notifications.
WordPress as an App through miTT PWA
Using miTT's PWA WordPress plugin, you can quickly transform your WordPress site into a sophisticated Progressive Web App (PWA). This solution lets you control various cache settings and tailor the offline page design. With advanced options like Network First, Cache First, Cache Exceptions, Fetch Request Expectations and Static Cache, you can offer a seamless browsing experience and effectively manage the mobile web app's JavaScript and service workers. miTT PWA uses the Cachestorage API to make these features available. "Pull to refresh" will call the service worker and delete all storage caches so the user starts with a new version of PWA.
The service worker's lifecycle controls the PWA
miTT PWA supports all lifecycle behaviour events such as registration, installation and activations. So here will be cached the static files during the installation process or cleaning up old caches when a new version of the app (service worker) is available.
Manifest the heart of Progressive Web Apps
In the Manifest Settings of the miTT PWA WordPress plugin, you could define the Start Url, the standard URL to open the WordPress site from the app. If the user closes the app on a different page, then it will reopen the last page of the web app. Progressive web apps have the same behaviour as native apps in this case - this creates a natural app-like feeling for the user. They also serve as a viable choice for businesses that don't want to develop a native app besides the WordPress website.
Protocol Handler URL opens the installed PWA instead of the website
miTT PWA supports the protocol handler registration for URLs. This seems, for the first step, quite complicated, but it offers the possibility to open the PWA from a unique link. The feature is known from the URL. You define your custom URL for your progressive web apps. If the user installs the PWA on a mobile or desktop device, the operating system, like Windows, MacOS, or Android, knows to open your App URL instead of the website URL.
Sync the content of your WordPress PWA
The feature background sync allows you to sync pages or images on a Chrome Engine-supported browser. As a result, the users get updated content immediately if they open the synced page.

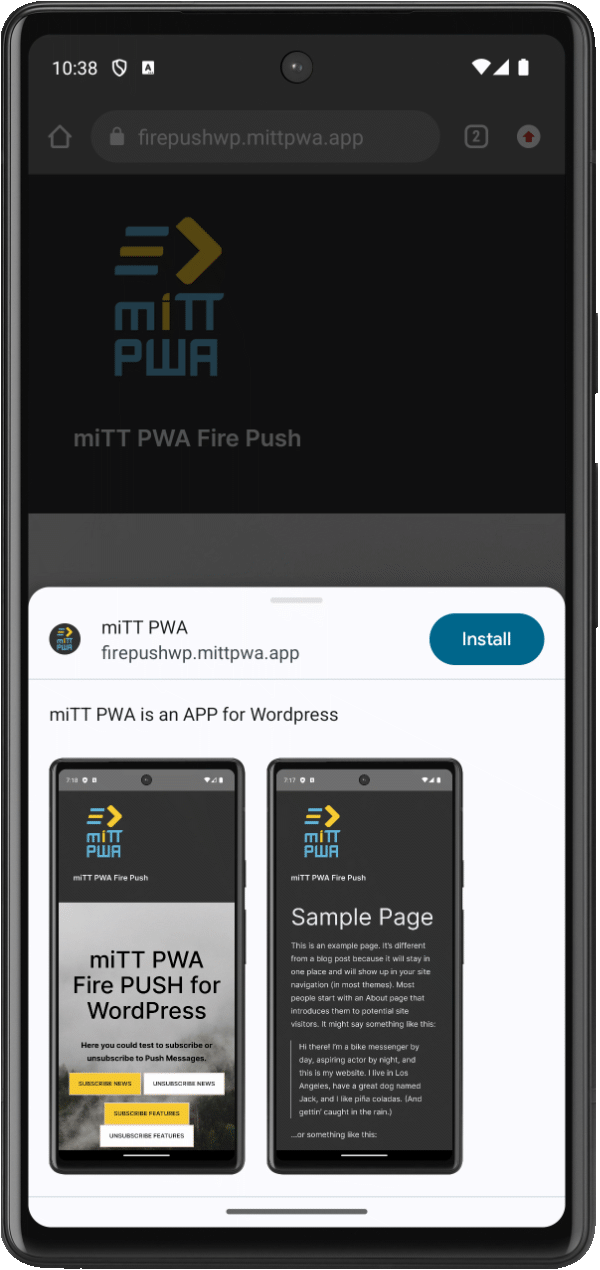
Android App Installation (WordPress PWA)
To install the web app on your Android phone - device, open the website in Google Chrome. You'll see a prompt with a screenshot of your web app. Tab "Install", and an app icon will appear on your user's home screen, making the PWA readily accessible. This install feature will be supported for all modern web browsers. The web app manifest settings allow you to define the theme colours, the default splash screen and the app icons, so the user has an app-like feeling when opening the web app.
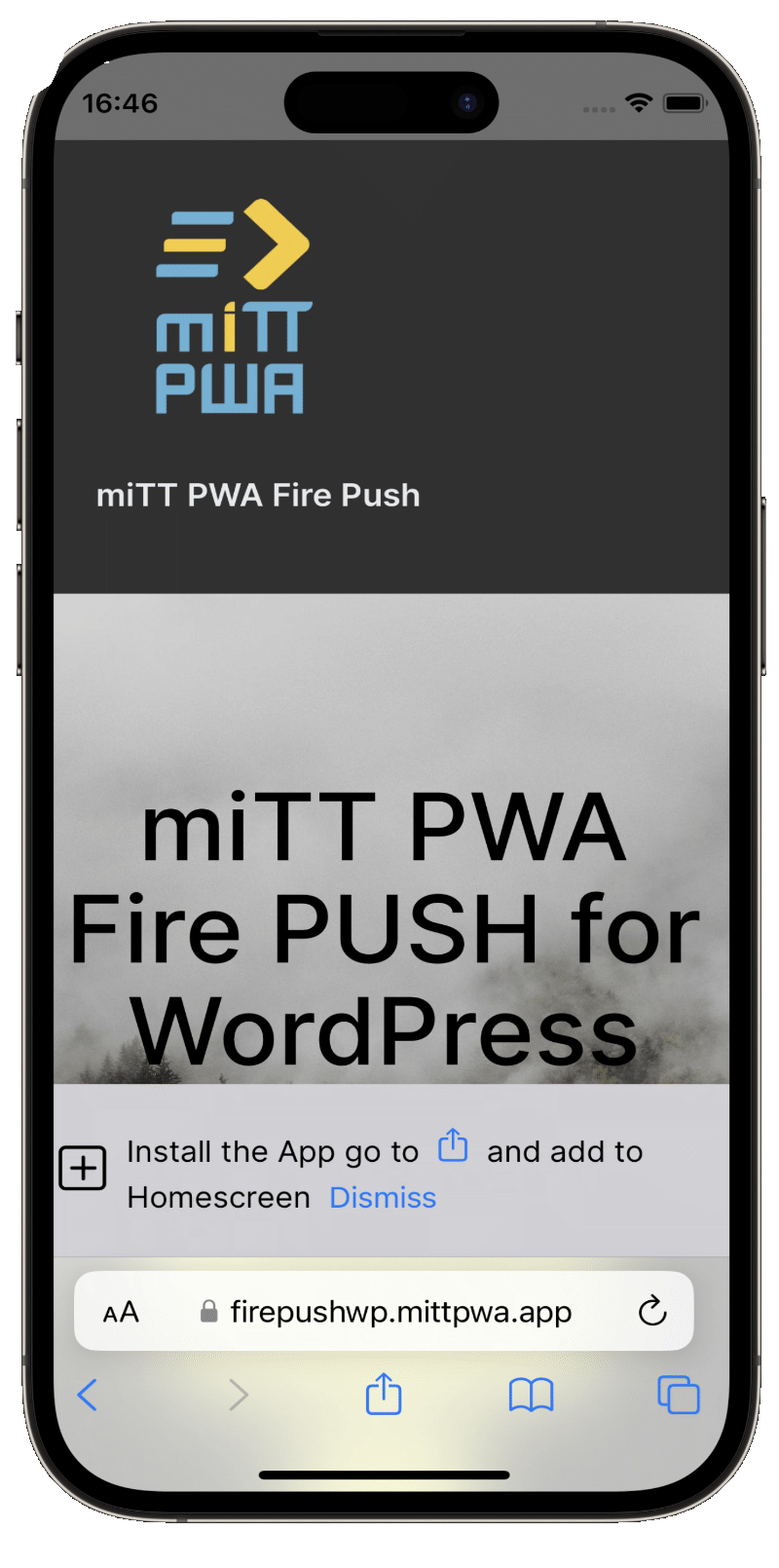
iOS App Installation (WordPress PWA)
To download and install the app on your iOS device through Safari, follow the instructions on the banner displayed on the website. It could be defined as a custom landing page describing how the website visitor has to add the Progressive Web App to the Home Screen devices. This interaction will assist the website visitor in adding the app icon to the screen as a Progressive Web App (PWA).


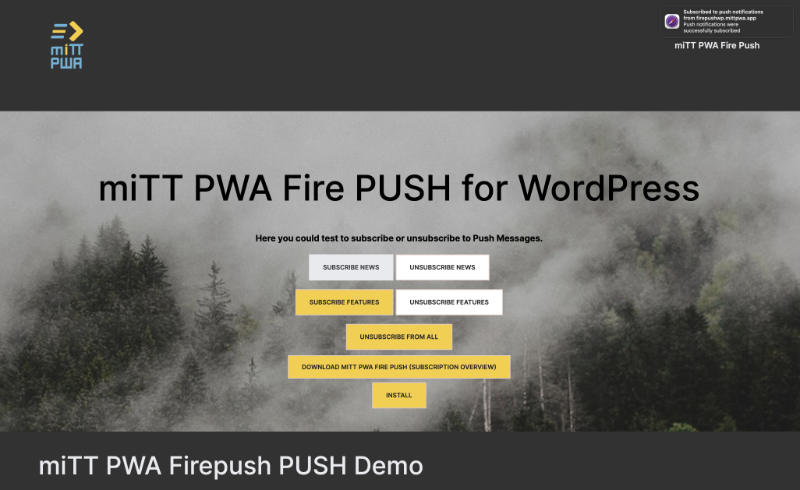
WordPress PWA Demo
| With a WordPress PWA, you can enhance and customize your site's user experience. Utilizing the Twenty-Three theme, or any other theme, the PWA demo showcases many benefits of these features:
- Offline support: Browsers can cache pages and assets, enabling access to the website during poor network conditions.
- Fast loading times: Caching strategies accelerate the loading process for immersive user experiences.
- Push Notifications: Subscribe and unsubscribe to a push messaging channel.
- Responsive UI: Animations, interactions, and page elements respond seamlessly to user input. This depends on the WordPress Theme and how responsive the website is.
Incorporating a WordPress PWA empowers your site with native-like mobile app support with great performance benefits, elevating the overall user experience.
WordPress Push Notifications Demo
With the miTT PWA FIRE PUSH WordPress plugin, you can effortlessly send push notifications from your WordPress dashboard to your subscribers' devices, even when they're not actively browsing pages on your site. The video demo highlights its functionality:
- Push Notifications: Directly reach your followers and boost engagement
- Simple to Use: Confidently manage push messages from your WordPress backend
- Push message Channel: define your custom push message channel
Frequently Asked Questions (FAQ)To convert your WordPress site into a PWA, install the plugin miTT PWA. After this, go through the miTT PWA documentation. The instructions will help you define the caching strategy of the service worker, set the static file, create the web app manifest file, page and image sync settings, and the necessary Firepush Cloud Messaging settings.
While specific examples may vary, numerous WordPress websites have adopted PWA technology to improve user experience, site performance, and accessibility. As PWA technology through the service worker gains more traction, you can expect to see an increasing number of websites and web apps taking advantage of its benefits in future, too. Large, well-known players such as PWA X (Twitter), Google Maps, Tinder, and many other apps are also available.
Converting your WordPress site to a PWA can positively impact your site's SEO. Since PWAs are designed to load quickly and efficiently, Google and other search engines may reward your site with better search rankings. Additionally, PWA features such as custom offline page accessibility and responsive design can enhance user experience, indirectly contributing to improved SEO performance. The improvement of real-time Core Web Vitals is also possible due to the user loading the static files from the cache from the browser.
Yes, push notifications can be enabled on a WordPress miTT PWA. To achieve this, you have to define the Firebase Cloud Messaging settings. miTT PWA Fire Push lets you send push notifications from the WordPress Dashboard. Configure the settings in the miTT PWA WordPress plugin, and you'll be ready to send push notifications to your audience. The supported devices are all newer browsers, including Safari. iOS Push Notifications only works on installed Progressive web app, which means the user has to add the PWA to the home screen.
The significant advantage of Progressive web apps is that they can be installed on mobile phones and desktop devices. The PWA icon can be found on mobile devices on the home screen and the desktop in the application folder; this depends on the user's operating system. The responsiveness allows its development on one platform, such as a mobile and desktop app. Further, receiving push messages provides interaction with the user.
miTT PWA for WP supports moving the PWA App Scope to a subfolder, the manifest will suit it up to your customisation depending on your App Scope. The Service Worker scope can also be changed to move it to the root folder. For clarity and cleanliness of installation, the service worker is placed within the WordPress Plugins folder.
Progressive web apps must not be published in Google, Apple, or Microsoft stores. For marketing reasons, it could make sense to distribute the progressive web application to the store. It should be noted that the respective stores' guidelines must be observed. The tools Bubble Wrap from Google and PWABuilder von Microsoft will help you to bring your progressive web applications from WordPress PWA to the stores. If you need help to publish to the stores, send an enquiry to me.
Test miTT PWA, and if you are unhappy with the WordPress extension, please get in touch with me, and you will get the money back. Please let me know the reason; first, I could solve the issue or improve miTT PWA for the future.
To convert your WordPress site into a PWA, install the plugin miTT PWA. After this, go through the miTT PWA documentation. The instructions will help you define the caching strategy of the service worker, set the static file, create the web app manifest file, page and image sync settings, and the necessary Firepush Cloud Messaging settings.
While specific examples may vary, numerous WordPress websites have adopted PWA technology to improve user experience, site performance, and accessibility. As PWA technology through the service worker gains more traction, you can expect to see an increasing number of websites and web apps taking advantage of its benefits in future, too. Large, well-known players such as PWA X (Twitter), Google Maps, Tinder, and many other apps are also available.
Converting your WordPress site to a PWA can positively impact your site's SEO. Since PWAs are designed to load quickly and efficiently, Google and other search engines may reward your site with better search rankings. Additionally, PWA features such as custom offline page accessibility and responsive design can enhance user experience, indirectly contributing to improved SEO performance. The improvement of real-time Core Web Vitals is also possible due to the user loading the static files from the cache from the browser.
Yes, push notifications can be enabled on a WordPress miTT PWA. To achieve this, you have to define the Firebase Cloud Messaging settings. miTT PWA Fire Push lets you send push notifications from the WordPress Dashboard. Configure the settings in the miTT PWA WordPress plugin, and you'll be ready to send push notifications to your audience. The supported devices are all newer browsers, including Safari. iOS Push Notifications only works on installed Progressive web app, which means the user has to add the PWA to the home screen.
The significant advantage of Progressive web apps is that they can be installed on mobile phones and desktop devices. The PWA icon can be found on mobile devices on the home screen and the desktop in the application folder; this depends on the user's operating system. The responsiveness allows its development on one platform, such as a mobile and desktop app. Further, receiving push messages provides interaction with the user.
miTT PWA for WP supports moving the PWA App Scope to a subfolder, the manifest will suit it up to your customisation depending on your App Scope. The Service Worker scope can also be changed to move it to the root folder. For clarity and cleanliness of installation, the service worker is placed within the WordPress Plugins folder.
Progressive web apps must not be published in Google, Apple, or Microsoft stores. For marketing reasons, it could make sense to distribute the progressive web application to the store. It should be noted that the respective stores' guidelines must be observed. The tools Bubble Wrap from Google and PWABuilder von Microsoft will help you to bring your progressive web applications from WordPress PWA to the stores. If you need help to publish to the stores, send an enquiry to me.
Test miTT PWA, and if you are unhappy with the WordPress extension, please get in touch with me, and you will get the money back. Please let me know the reason; first, I could solve the issue or improve miTT PWA for the future.
More articles about PWA (Progressive Web App)
Progressive Web App indispensable for any website?
A PWA offers many advantages over a classic website.
Launch a Joomla PWA
Realization of the Progressive Web App with push messages in Joomla for a local authority.
15 tips for optimizing a PWA
Here are 15 suggestions for enhancing a Progressive Web App (PWA) to deliver a seamless native app experience.