miTT PWA (Progressive Web App) - Joomla as an App
The goal is to extend the Joomla website by creating a Progressive Web App that is installable and can function offline.
miTT PWA
Progressive Web App
Joomla PWA Extension
Transform your Joomla site into an installable mobile and desktop app with the miTT PWA Plugin. The PWA extension allows you to turn your Joomla website into an app for Android, iOS, or Desktop, using miTT PWA, miTT PWA FIRE PUSH or miTT PWA ONE PUSH.
miTT PWA
- ✔ installable on smartphone or desktop
- ✔ provides iOS Install banner
- ✔ install prompt Android
- ✔ own PWA installation button
- ✔ time interval for the PWA update
- ✔ background sync for articles (HTML) and images
- ✔ installation statistics PWA
- ✔ pull down to refresh
- ✔ Joomla 4, Joomla 5 and Joomla 6 compatible
Page speed optimisation
- ✔ offline use
- ✔ fallback offline page
- ✔ use Cache First or Network First based on Network effectiveness
- ✔ Static Cache
- ✔ cache exceptions
- ✔ CDN support for external files
Push Nachrichten
- ✘ no Support for push messages
miTT PWA FIRE PUSH
- ✔ installable on smartphone or desktop
- ✔ provides iOS Install banner
- ✔ install prompt Android
- ✔ own PWA installation button
- ✔ time interval for the PWA update
- ✔ background sync for articles (HTML) and images
- ✔ installation statistics PWA
- ✔ pull down to refresh
- ✔ Joomla 4, Joomla 5 and Joomla 6 compatible
Page speed optimisation
- ✔ offline use
- ✔ fallback offline page
- ✔ use Cache First or Network First based on Network effectiveness
- ✔ Static Cache
- ✔ cache exceptions
- ✔ CDN support for external files
Push Nachrichten
- ✔ Firebase Cloud Messaging
- ✔ sending push notifications from the Joomla article
- ✔ FLEXIcontent, Virtuemart Support
- ✔ App Badge counting
- ✔ Chrome, Firefox, Edge, Android, Windows, Linux, MacOS, iOS Safari supported
miTT PWA ONE PUSH
- ✔ installable on smartphone or desktop
- ✔ provides iOS Install banner
- ✔ install prompt Android
- ✔ own PWA installation button
- ✔ time interval for the PWA update
- ✔ background sync for articles (HTML) and images
- ✔ installation statistics PWA
- ✔ pull down to refresh
- ✔ Joomla 4, Joomla 5 und Joomla 6 compatible
Page speed optimisation
- ✔ offline use
- ✔ fallback offline page
- ✔ use Cache First or Network First based on Network effectiveness
- ✔ Static Cache
- ✔ cache exceptions
- ✔ CDN support for external files
Push Nachrichten
- ✔ One Signal Integration
- ✔ sending push notifications via One Signal Platform
- ✔ Chrome, Firefox, Edge, Android, Windows, Linux, MacOS, iOS Safari supported
Joomla PWA: A Comprehensive Guide to Progressive Web Apps in Joomla
Understanding Joomla and PWA Fundamentals
Incorporating Progressive Web Apps (PWAs) into Joomla websites merges the best web and mobile app features. This integration offers users an application-like experience directly in their browsers.
Basics of Progressive Web Apps
Progressive Web Apps (PWAs) represent a development method that creates web applications with a performance level similar to native apps. They are built using standard web technologies, including HTML, CSS, and JavaScript. The heart of the PWA is the service worker file, who controls all requests. The manifest gives the app all the necessary assets. Yet, they offer functionality traditionally available only to native applications, such as offline access, push notifications, and home screen installation. PWAs aim to be fast, reliable, and engaging, significantly improving the user experience.
Joomla, an open-source content management system (CMS), facilitates website development and management. Joomla itself is known for its extensibility and flexibility. When Joomla combines with PWA technology, it can vastly enhance user engagement and retention by providing a faster, more consistent experience across various mobile devices and network conditions. This combination enables Joomla site administrators to deliver content effectively while leveraging modern web capabilities such as sending push notifications through the Joomla Backend.
Joomla website as an App through miTT PWA
Incorporating miTT PWA into Joomla websites merges the best web and app features. This integration offers users an application-like experience directly in their browsers. A PWA can have different uses, the advantages of a mobile installable app and desktop applications. miTT PWA is one of the leading Joomla PWA extensions in three versions, depending on the push message integration. miTT PWA is written in Pure JavaScript without using JavaScript libraries to reach optimal performance with the integrated PWA functions.
miTT PWA Joomla installation
Install the miTT PWA extension in the Joomla Backend through the installation extensions manager. After this, activate the plugin in the admin interface and go through the documentation and set-up process of the service worker and manifest - no coding knowledge is required. miTT PWA is for every Joomla user experience level. If you require further assistance or something is unclear, ask the miTT PWA support to help you.
Caching strategy
As a unique feature, the miTT PWA extension for Joomla offers full control over the setting of the cache, network first, cache first, cache exceptions, static cache, and the individual design of the offline page. The cache delivery could be set up to a bad network connection. If you choose miTT PWA (Progressive Web App for Joomla), the key feature is the management of the cache. The PWA technology gives your Joomla website advantages such as cross-platform compatibility, independence from the app stores and better performance.
Push Notifications with miTT PWA Fire PUSH Plugin
Since Push Notification also works for iOS, the scope of a standard PWA plugin has been extended. There is, therefore, no longer any reason to use PWA technology if your Push Messages are needed. miTT PWA plugin has two options for using push notifications: the Push-Service One Signal or Firebase from Google. There is no separate push notifications plugin needed. Push notifications are fully integrated in the Plugin itself to achieve the best compatibility.
Badge for counting the push notifications
Designing App Icons and Splash Screen
App icons and splash screens are the first visual elements users encounter. miTT PWA supports Splash Screens for Android and iOS and Apple touch icons, so you reach consistency with your app's performance across platforms. It's essential to have a high-resolution icon that is distinctive and representative of your brand. Similarly, a splash screen should maintain visual consistency with the app's branding and load promptly to keep user engagement high.
Table of Contents miTT PWA for Joomla
- Documentation miTT PWA
- Mobile Web App (PWA) in action
- iOS Installation Banner
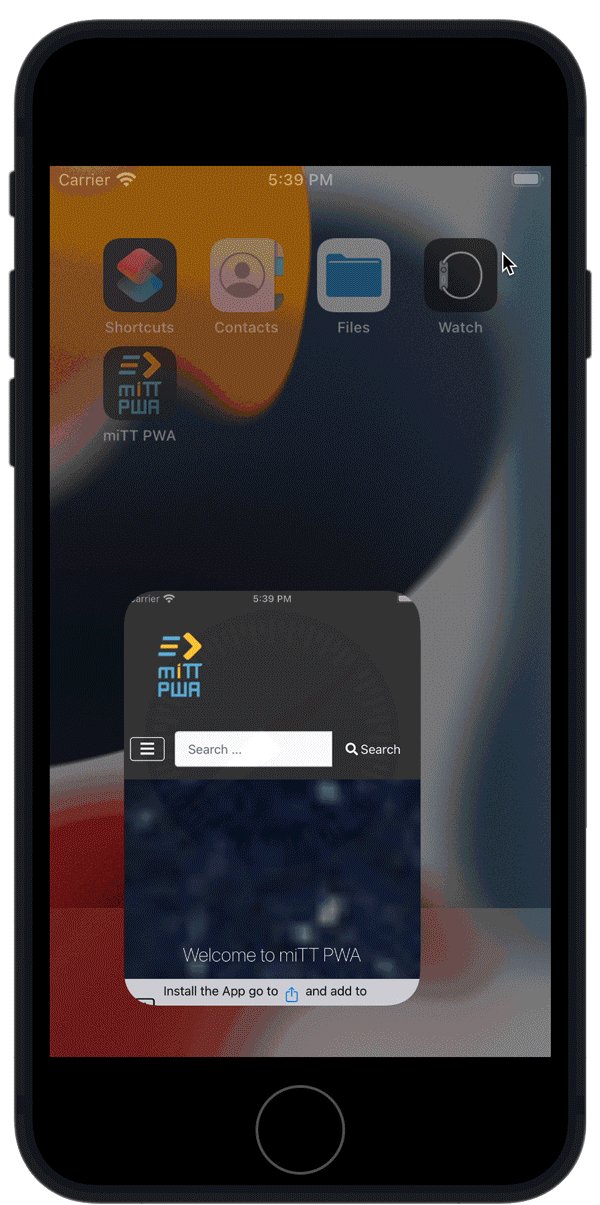
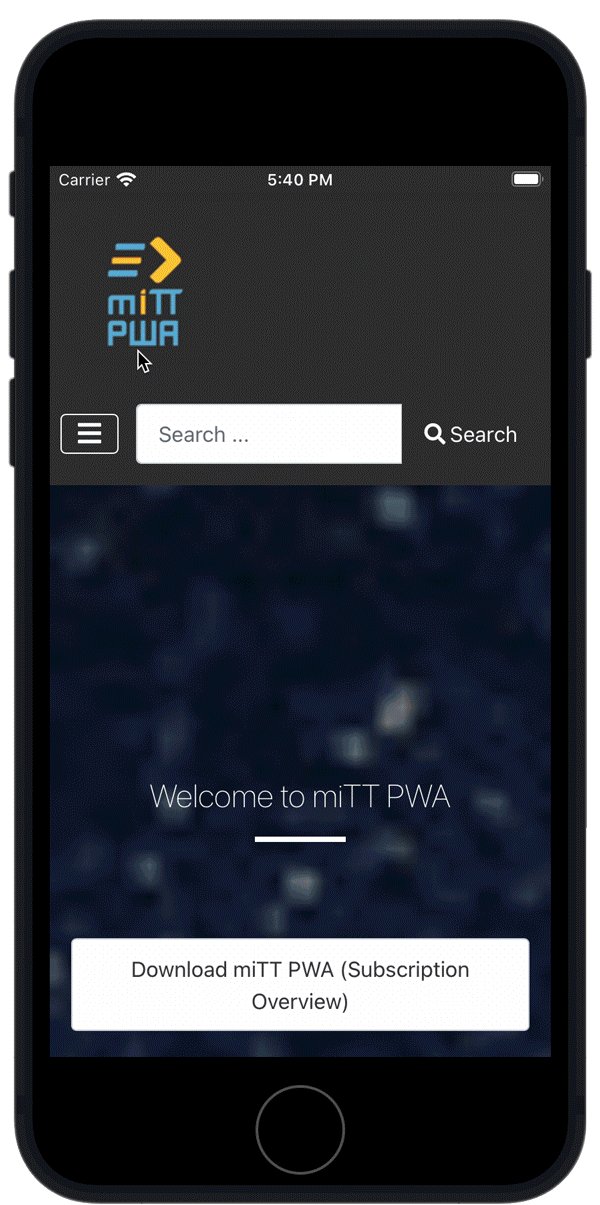
- Open PWA on mobile device
- iOS Push Notification
- App Shortcuts
- Performance PWA
- Periodic Background Sync
- iOS Push Notification - video
- How to set up miTT PWA? - video
- Pull Down to Refresh PWA - video
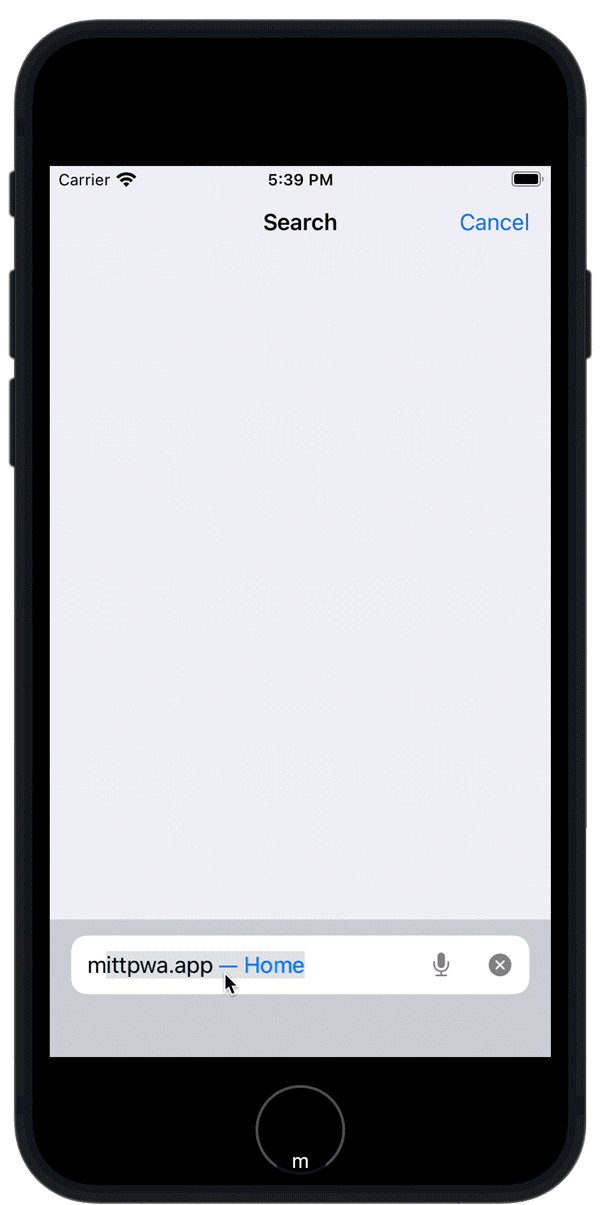
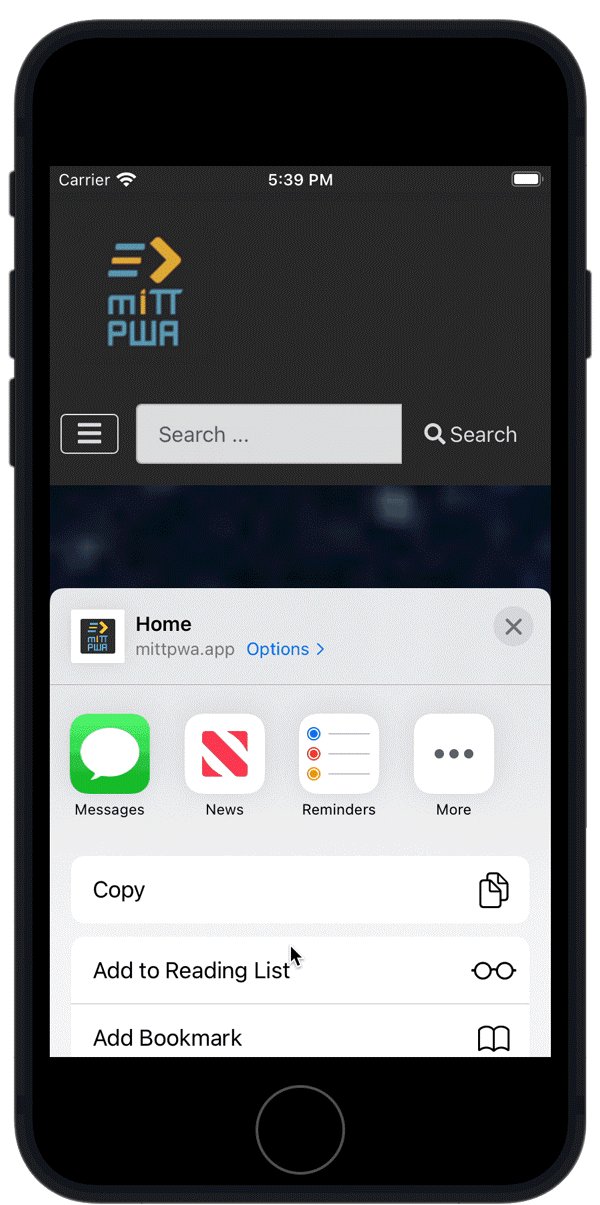
- Open the installed App from an external resource- video
- Why PWA in general? - vide
miTT PWA Documentation
General Documentation describes the process of how to set up the plugin so that you can take advantage of its benefits. Advanced settings are available at Documentation PWA FIRE PUSH or Documentation PWA ONE PUSH. For the necessary steps for installation there is a video: How to set up a mobile App in Joomla with miTT PWA (Progressive Web App)?
For questions or help, please read the Joomla PWA Documentation or contact the Support via Google Form. For general or pre-sales questions contact me via E-Mail. miTT PWA Plugin is listed in JED (Joomla Extensions Directory).

A mobile Web App with Joomla (Android App)
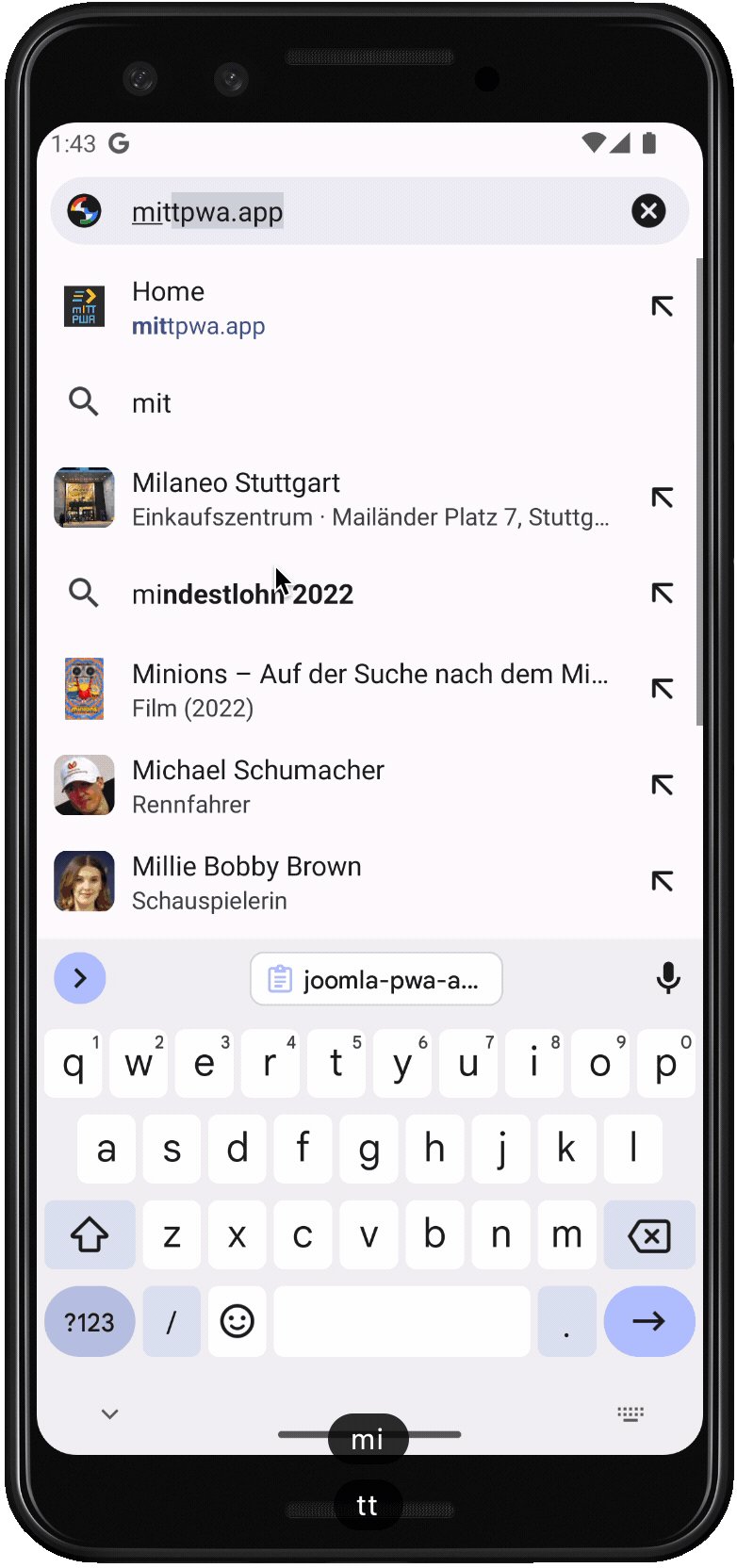
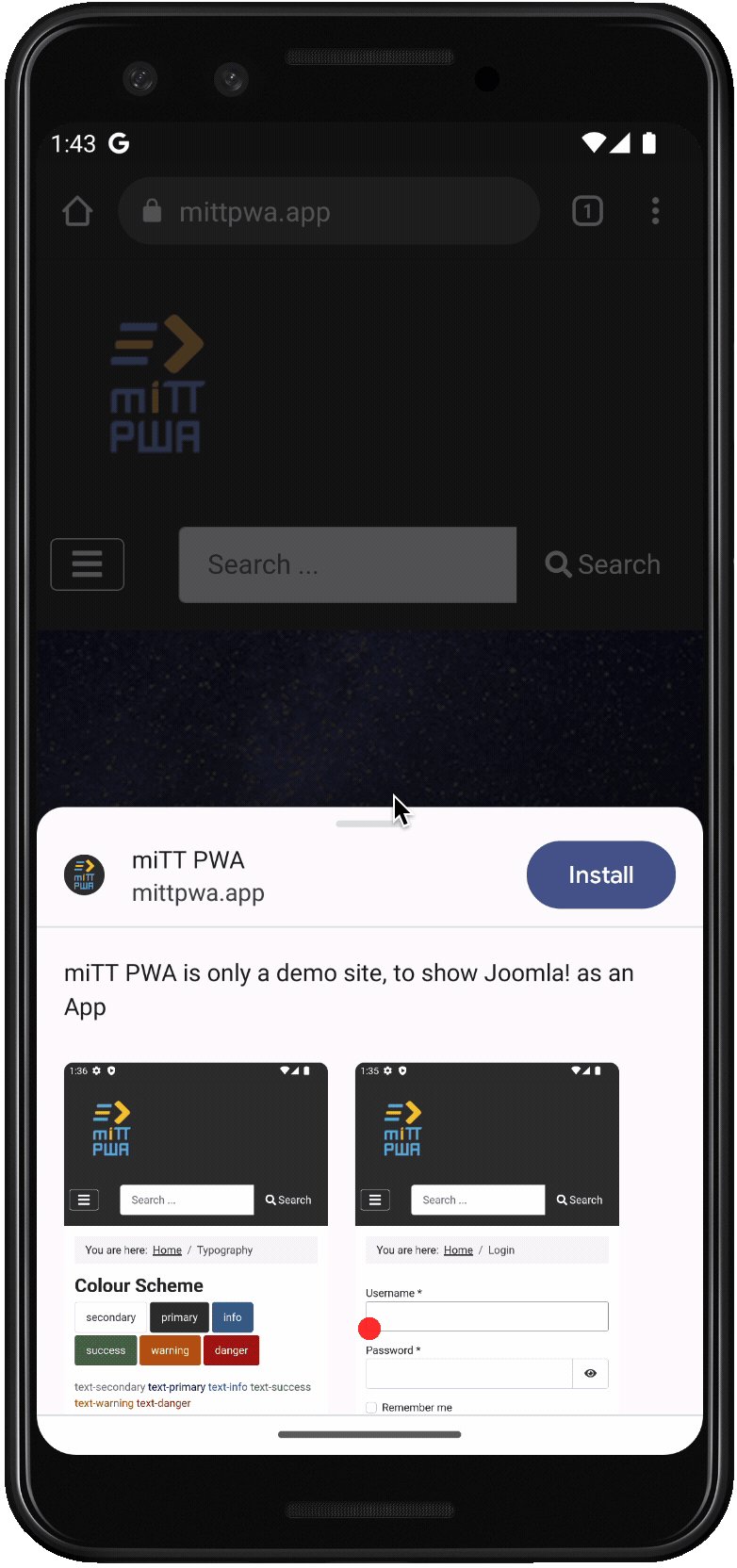
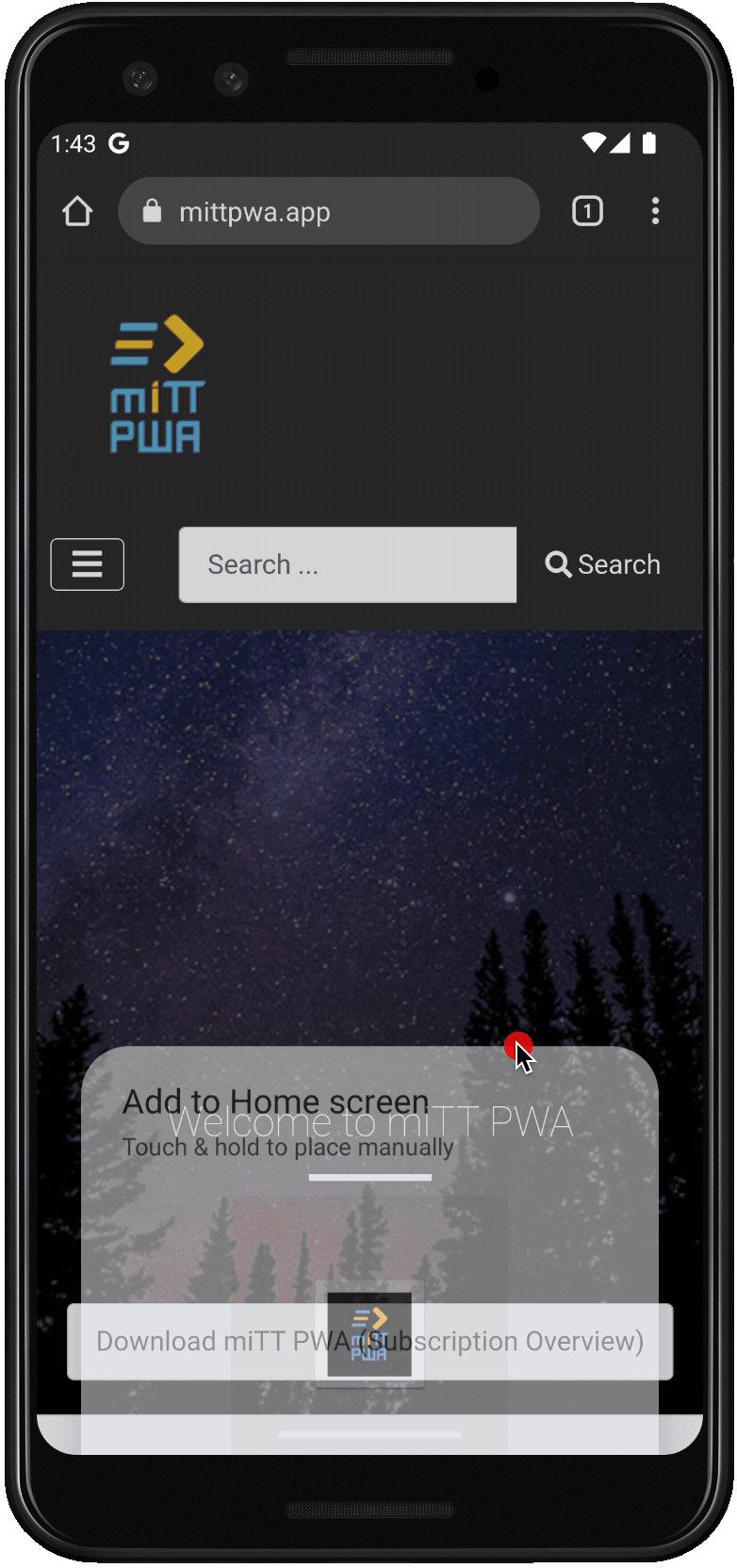
As soon as the user with an Android smartphone goes to the web page, the browser will show the prompt message if you want to add the progressive web application or page to the start screen. After clicking, a new pop-up is generated to add this PWA to the device. The animated picture shows the extended installation process of miTT PWA with the app screenshot. The app screenshots informed the user what the web app looks like. This gives the user a professional install user experience.
Depending on your browser, this message may not appear until after a repeated call. The Google Chrome Browser on Android devices also displays an “Install Button” in the browser input line on the right side of the desktop.
miTT PWA allows you to place a separate “installation button” on the website or mobile web app to trigger the installation of the Progressive Web App.
Continue to the PWA Joomla Plugins
iOS Installation Banner and Splash Screen (iOS App Joomla)
On iOS, no automatic banners are displayed for installation, and there is no button installation option yet. This is remedied by a note banner, which points out the installation possibility of the PWA (Progressive Web App). miTT PWA allows you to configure the notice banner as you app settings needed; this could be a Pop Up or a Joomla website, which you designed in the PWA setting. To install the PWA, add the website to the Home Screen. A splash screen is also displayed when the app is opened if the app content cannot be loaded quickly.


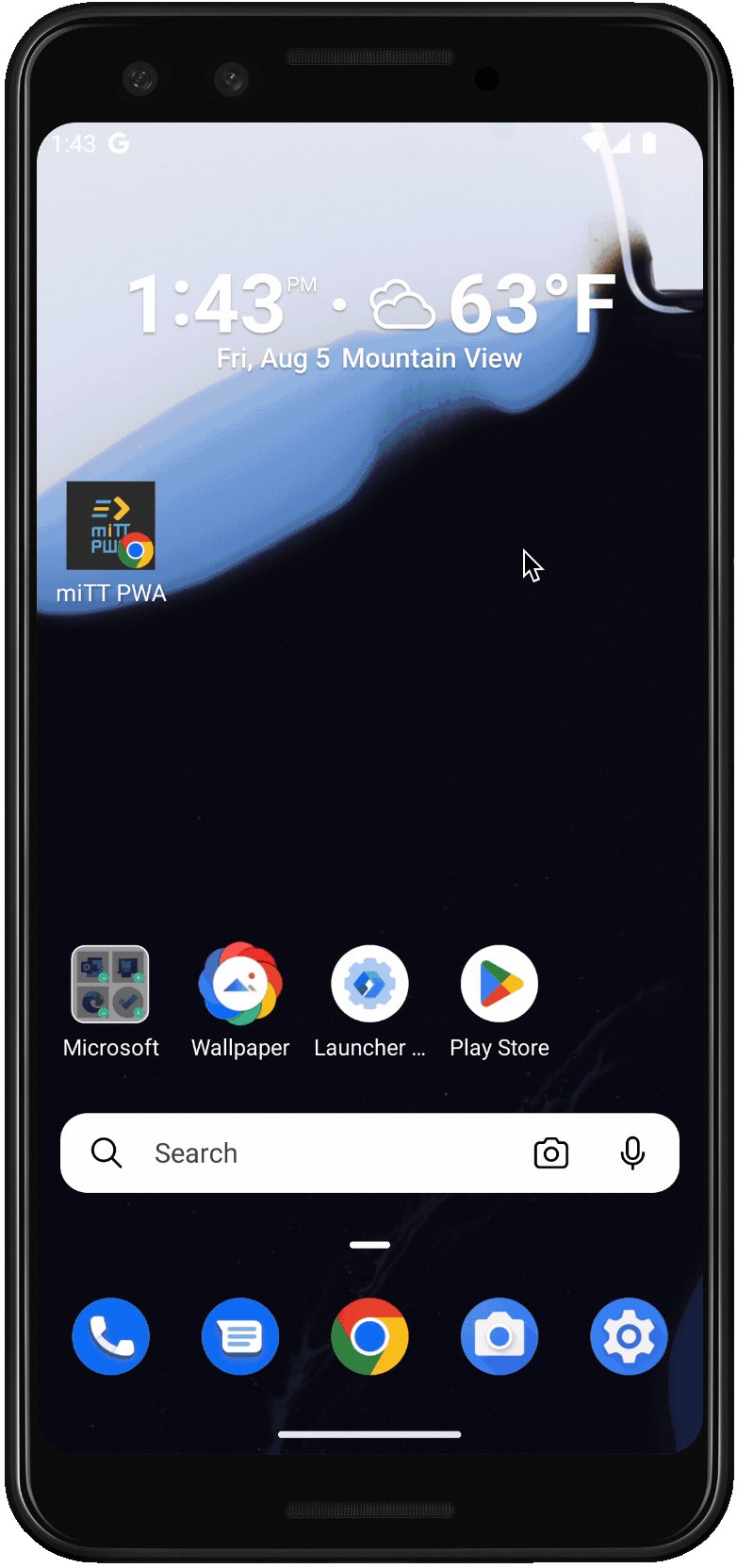
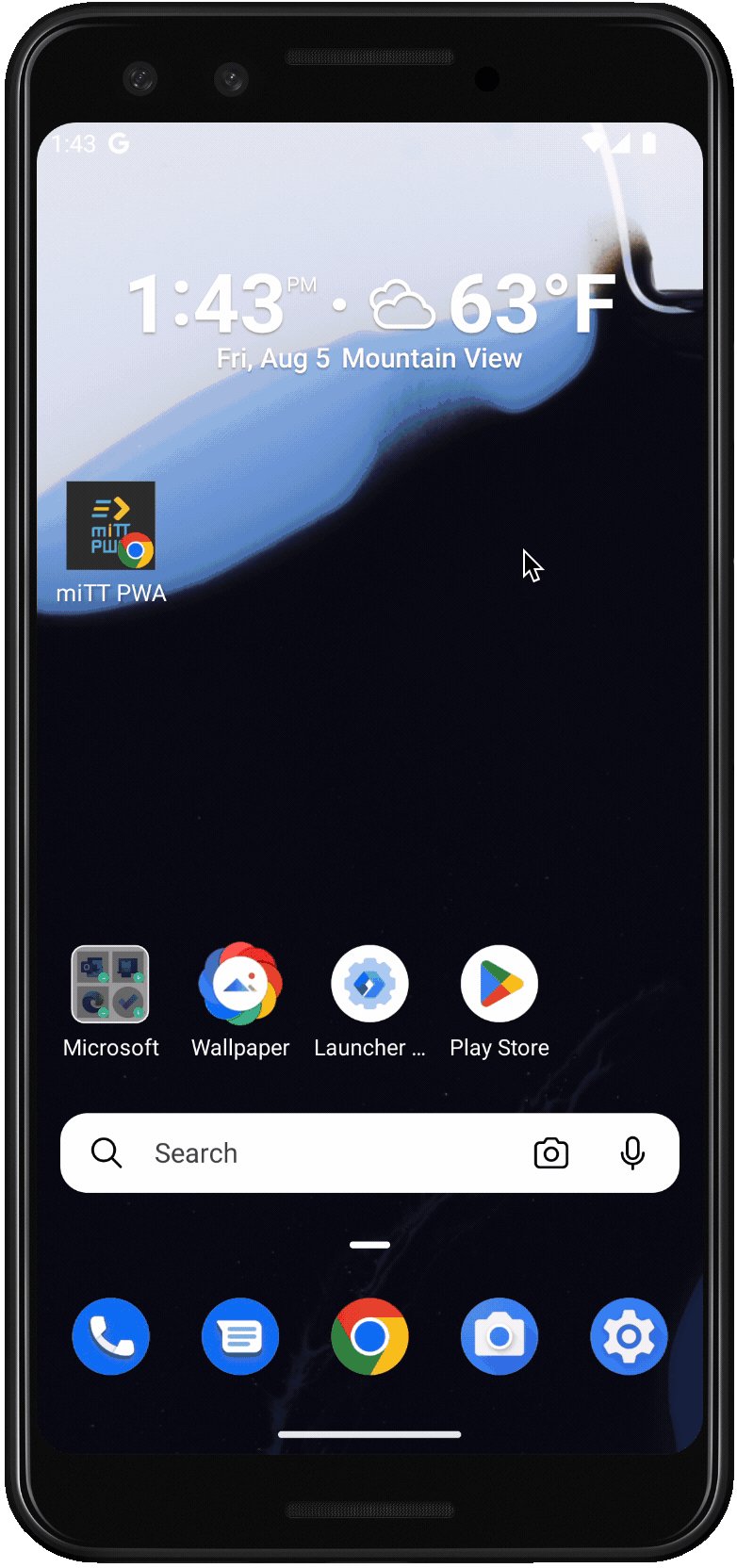
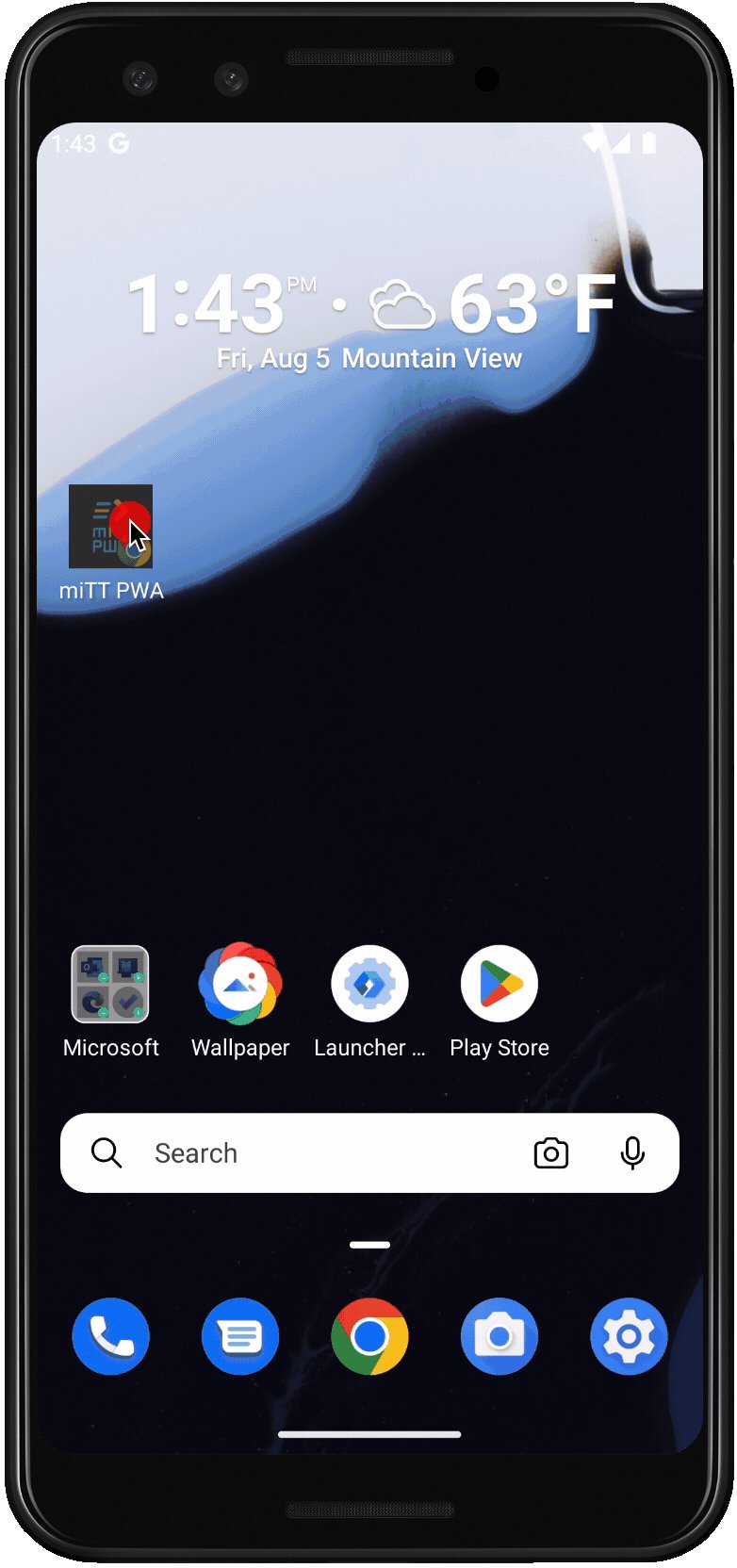
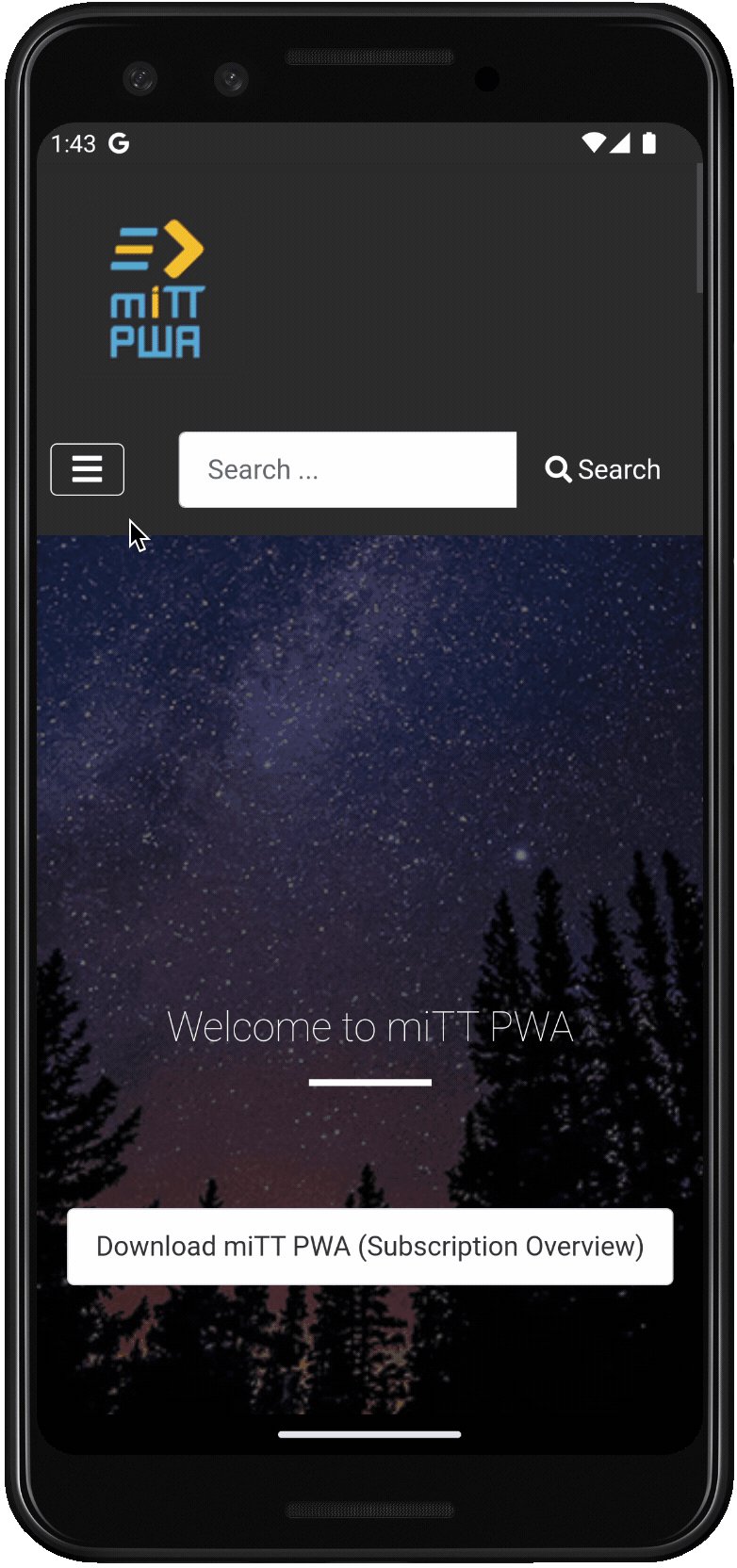
Start the Joomla PWA (Progressvie Web App) on Android and iOS
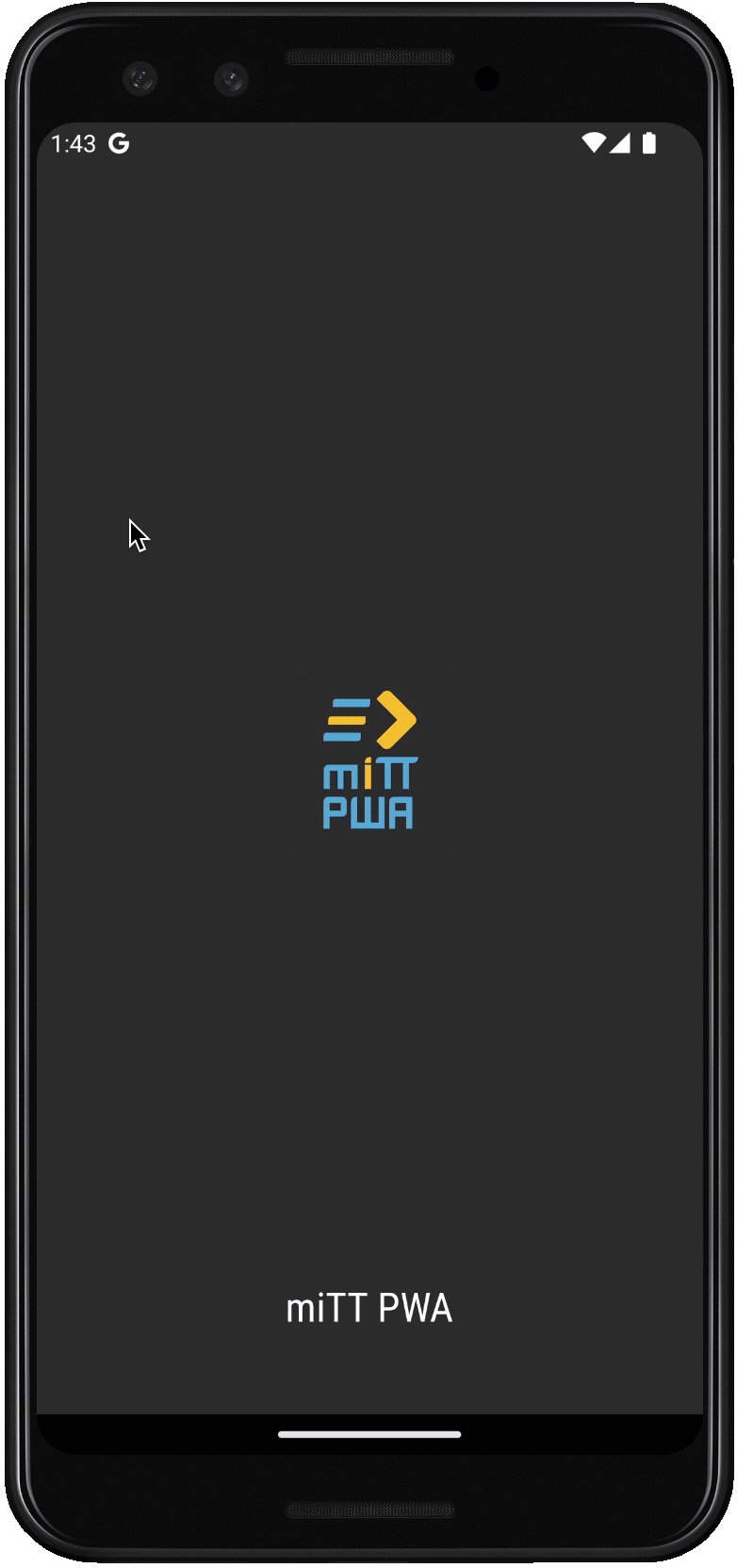
Like any app, this is started by “touching” the icon you have previously configured in the Joomla Plugin. When you open the app, a splash screen with a logo and background will appear as usual, configured via the plugin.
There are various view settings for the app such as "fullscreen", "minimal-ui", "standalone", and "browser".
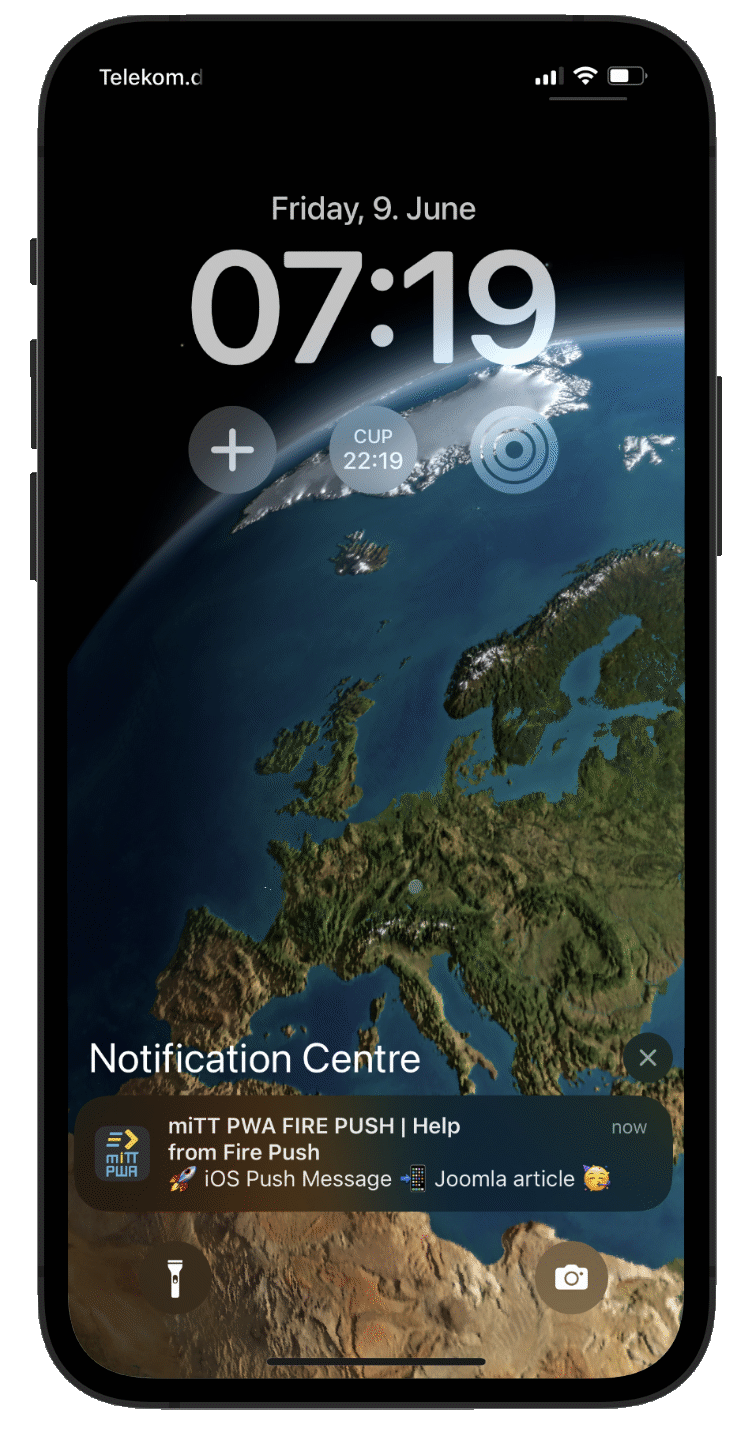
Get instant push notifications on your iPhone with iOS PWA.
Push Notifications have been supported by iOS since version 16.4. In order to receive push notifications, the user needs to first agree by clicking the "Allow" button in the pop-up window. If necessary, the user can change this setting at any time in the settings of the PWA (Progressive Web App).


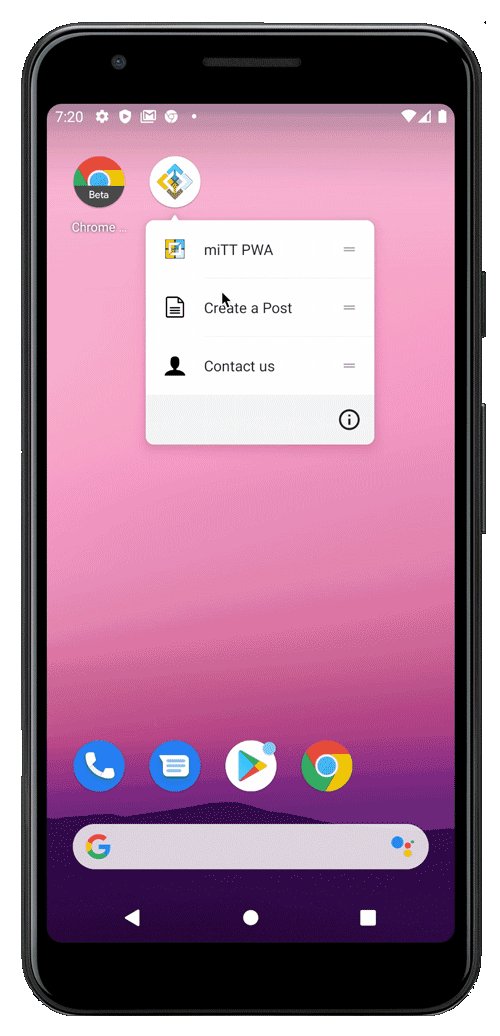
App Shortcuts with miTT PWA plugin
App shortcuts are quick links to specific app pages in the PWA extension which provide an easy and efficient way to customize them.
The app shortcuts can be accessed by right-clicking the desktop application or performing a long press on the Android smartphone screen (supported from Chrome Browser Version 84).
Ensure the Joomla site visitor experiences optimal performance
The miTT PWA for Joomla is designed to make use of the cache API provided by the browser. The Service Worker is responsible for storing static files, images, web fonts, and page content in the browser's "Service Workers" cache. This cache is both static and fast, and can be controlled more easily than the browser's "memory cache".
You can optimize your site's performance by allowing visitors to choose between loading page content via Network First, Cache First, or by determining the quality of their internet connection.

Better offline experience with Periodic Background Sync of the mobile Joomla App (PWA)
For content that changes frequently, like news articles, it can be helpful to update the content in the background. This ensures that users of mobile browsers can always access the latest content, even when their internet connection is weak or nonexistent. Users won't notice anything different in the mobile web app, but they will be able to enjoy the content even when offline. This feature gives the Progressive Web App (PWA) a native mobile app-like experience.
This feature is currently supported by browsers based on Chromium, such as Chrome, Brave and Microsoft Edge.

Enhancing Joomla PWAs 📲: Showcasing iOS Push Notifications for improved user engagement 🚀
Enjoy smooth communication with miTT PWA, that seamlessly delivers push messages straight from the Joomla backend to your iOS device, ensuring instant notifications.
How to set up a mobile app in Joomla with miTT PWA (Progressive Web App)?
A short video explaining how to set up the miTT PWA plugin in Joomla. The video will guide Joomla users on how to configure the static cache in the PWA plugin admin panel.
Pull down to refresh your Joomla app
In this video, I show why allowing users to refresh the Joomla PWA is advantageous. The refresh feature is known for native app users, so the PWA hast a native app-like feeling.
How to open your installed Joomla App (PWA) from a external rescource?
An installed PWA could be opened via mail application or URL. I show you how it works with miTT PWA. The technique used for this is called Protocol Handler, which is similar to the "mailto:" function in an href link. When called, the operating system searches for the appropriate application to open it.
JAB20 – Progressive Web App - Why should you use this technique? Which possibilities do you have?
At the Joomla Conference, JandBeyond, I presented about PWA, and how it works and which technical requirements are needed. This lecture shows also the possibilities of a PWA and the technical functioning of a Progressive Web App. The functions of PWA depend on the Web API, which has extended new features also in future development.
Frequently Asked QuestionsTo convert a Joomla website into a PWA, install miTT PWA plugin listed in the Joomla Extension Directory and do the necessary settings for the manifest file and service worker. Suppose you have the push notifications version; set up the Firebase or One Signal setting.
miTT PWA offers several advantages for Joomla sites, including faster loading times, offline access, and enhanced user engagement. Moreover, they provide an app-like experience directly from a web browser without requiring users to download a dedicated app. So, Joomla PWA extension isn't only designed for mobile and desktop applications. Since PWA is popular, miTT PWA is also developed as a WordPress PWA.
Our PWAs are designed to work seamlessly on all modern browsers and devices, ensuring a consistent user experience. While the installed Joomla template is responsible for the responsive appearance, it's important to note that the supported features of the Joomla PWA extension may vary based on the browser and version used.
Progressive Web Apps (PWAs) are designed to provide a seamless user experience similar to native mobile apps but are accessed and distributed through web browsers. However, whether PWAs can be distributed through app stores is a bit nuanced.
Historically, PWAs were unavailable through app stores because they are web applications that do not require installation through traditional app marketplaces. Instead, users could add them to their home screen directly from their browser, allowing the PWA to run in a standalone window and appear like a native app.
However, for marketing and distribution reasons, it could make sense to publish the Joomla Progressive Web App to the following Stores:
- Google Play Store: Google has introduced a way for developers to package their PWAs for the Google Play Store using a helper application called Trusted Web Activity (TWA). This enables the PWA to be listed on the Play Store and installed like any other Android app.
- Microsoft Store: Microsoft has supported PWAs and allows developers to submit PWAs to their Microsoft Store. Windows 10 and later versions facilitate the integration of PWAs into the operating system, allowing them to be found in the Microsoft Store and installed by users.
- Samsung Galaxy Store: Samsung has also been open to listing PWAs in its Galaxy Store, giving developers another platform to distribute their web apps.
- Apple App Store: Apple's stance on PWAs has been more restrictive compared to Google and Microsoft. The expenditure is significantly higher than for the Google Play Store, but this should not the reason to avoid publishing mobile apps to the store.
In app stores, different categories help users discover your app. Depending on the app and its category, it may make sense to select only one store.
The following tools could help you to publish the PWA to the different kinds of stores:
- PWA Builder (Microsoft)
- Bubblewrap (Google)
In conclusion, while the primary distribution channel for PWAs is the web, there are growing opportunities for PWAs to be distributed through app stores, with varying levels of support and integration depending on the platform. Developers interested in distributing their PWAs through app stores should check the latest guidelines and tools each store provides. So miTT PWA, the Joomla PWA plugin, could so publish to the store as you needed in consideration of the guidelines. If you need help to go through the process, send me aenquiry
.
To convert a Joomla website into a PWA, install miTT PWA plugin listed in the Joomla Extension Directory and do the necessary settings for the manifest file and service worker. Suppose you have the push notifications version; set up the Firebase or One Signal setting.
miTT PWA offers several advantages for Joomla sites, including faster loading times, offline access, and enhanced user engagement. Moreover, they provide an app-like experience directly from a web browser without requiring users to download a dedicated app. So, Joomla PWA extension isn't only designed for mobile and desktop applications. Since PWA is popular, miTT PWA is also developed as a WordPress PWA.
Our PWAs are designed to work seamlessly on all modern browsers and devices, ensuring a consistent user experience. While the installed Joomla template is responsible for the responsive appearance, it's important to note that the supported features of the Joomla PWA extension may vary based on the browser and version used.
Progressive Web Apps (PWAs) are designed to provide a seamless user experience similar to native mobile apps but are accessed and distributed through web browsers. However, whether PWAs can be distributed through app stores is a bit nuanced.
Historically, PWAs were unavailable through app stores because they are web applications that do not require installation through traditional app marketplaces. Instead, users could add them to their home screen directly from their browser, allowing the PWA to run in a standalone window and appear like a native app.
However, for marketing and distribution reasons, it could make sense to publish the Joomla Progressive Web App to the following Stores:
- Google Play Store: Google has introduced a way for developers to package their PWAs for the Google Play Store using a helper application called Trusted Web Activity (TWA). This enables the PWA to be listed on the Play Store and installed like any other Android app.
- Microsoft Store: Microsoft has supported PWAs and allows developers to submit PWAs to their Microsoft Store. Windows 10 and later versions facilitate the integration of PWAs into the operating system, allowing them to be found in the Microsoft Store and installed by users.
- Samsung Galaxy Store: Samsung has also been open to listing PWAs in its Galaxy Store, giving developers another platform to distribute their web apps.
- Apple App Store: Apple's stance on PWAs has been more restrictive compared to Google and Microsoft. The expenditure is significantly higher than for the Google Play Store, but this should not the reason to avoid publishing mobile apps to the store.
In app stores, different categories help users discover your app. Depending on the app and its category, it may make sense to select only one store.
The following tools could help you to publish the PWA to the different kinds of stores:
- PWA Builder (Microsoft)
- Bubblewrap (Google)
In conclusion, while the primary distribution channel for PWAs is the web, there are growing opportunities for PWAs to be distributed through app stores, with varying levels of support and integration depending on the platform. Developers interested in distributing their PWAs through app stores should check the latest guidelines and tools each store provides. So miTT PWA, the Joomla PWA plugin, could so publish to the store as you needed in consideration of the guidelines. If you need help to go through the process, send me aenquiry
.
More articles about PWA (Progressive Web App)
Progressive Web App indispensable for any website?
A PWA offers many advantages over a classic website.
Presentation Joomla Day
My presentation at the JoomlaDay in Vienna "Show me your Offline Page (PWA)" Vienna I will show the creation of a Progressive Web App using an example.
Launch a Joomla PWA
Realization of the Progressive Web App with push messages in Joomla for a local authority.