miTT PWA (Progressive Web App) - Wordpress PWA als App
Progressive Web App für Wordpress, installierbar und offline fähig
miTT PWA FIRE PUSH
Progressive Web App
Wordpress Plugin
- installierbar auf dem Smartphone oder Desktop
- Offline Nutzung
- Bietet eine Fallback-Offline-Seite
- Nutzt Cache First- und Network First Strategien
- Passt die Cache-Strategie basierend auf der Netzwerkverbindung an
- Unterstützt statischen Cache und CDN für externe Dateien
- Erlaubt Ausnahmen im Cache
- Zeigt ein Hinweisbanner zur Installation auf iOS an
- Integration eines benutzerdefinierten PWA-Installationsbuttons
- Einstellbarer Zeitintervall für PWA-Updates
- Ermöglicht periodische Hintergrund-Synchronisierung für Artikel und Bilder
- Bietet Statistiken zur PWA-Installation an (coming soon)
- Versendet Push-Nachrichten über Google Firebase Cloud Messaging
- Push Notifications aus dem WordPress-Dashboard
- Funktioniert mit Google Chrome, Firefox und Edge auf Android, Windows, Linux und MacOS.
- E-Mail Support
- 30-Tage-Geld-zurück-Garantie
Voraussetzung ist ein Google Firebase Account, bei dem weitere Kosten entstehen können. Unter dem Bereich Cloud Messaging können Sie die Kosten in der Preisliste finden. Unter dem aktuellen Zeitpunkt, Stand Dezember 2023, ist Firebase Cloud Messaging kostenfrei. Informationen über Datenschutz finden Sie unter Firebase Data Protection.
miTT PWA FIRE PUSH
3 Monate Abonnement
- probiere es
- 3 Monate Updates / eine Domain
- EUR 49,00 zzgl. MwSt
- 30-Tage-Geld-zurück-Garantie
- 7 Tage Free Trial
voll funktionsfähig mit Support - jederzeit kündbar
miTT PWA FIRE PUSH
12 Monate Abonnement
- am beliebtesten
- 12 Monate Updates / eine Domain
- EUR 99,00 zzgl. MwSt
- 30-Tage-Geld-zurück-Garantie
- 7 Tage Free Trial
voll funktionsfähig mit Support - jederzeit kündbar
miTT PWA FIRE PUSH MULTIPLE
12 Monate Abonnement
- ideal für Agenturen
- 12 Monate Updates
3 Domains - EUR 139,00 zzgl. MwSt
- 30-Tage-Geld-zurück-Garantie
- 7 Tage Free Trial
voll funktionsfähig mit Support - jederzeit kündbar
Wordpress als App mit miTT PWA
Die Integration einer Progressive Web App (PWA) in Ihre WordPress-Website kann die User-Experience erheblich verbessert werden. Mit dieser neuen Technologie können Sie Ihren Website-Besuchern ein App-ähnliches Erlebnis bieten und gleichzeitig dafür sorgen, dass Ihre Website auch im Offline-Modus installierbar und funktionsfähig ist. PWAs vereinen die besten Eigenschaften von mobilem Web und mobilen Apps, was zu einem schnelleren und ansprechenderen Benutzererlebnis führt. X, ehemals Twitter war eines der ersten Unternehmen, dass diese Technologie einsetzte, die das Engagement der Nutzer erhöhen konnten, zugleich wurde die Datennutzung mit der PWA Technologie reduziert.
miTT PWA auch für WordPress
Um die WordPress Webseite in eine Progressive Web App zu verwandeln, sorgt miTT PWA dafür, die besten technischen Möglichkeiten aus der Webseite herauszuholen. Themes, die speziell für die Erstellung von PWAs entwickelt wurden, helfen eine responsive User Experience zu haben. miTT PWA wurde ursprünglich für das Content-Management-System Joomla (Joomla PWA) entwickelt, die Erfolgsgeschichte und das Userfeedback waren der Grund, es auch für WordPress zu entwickeln und anzubieten. Durch den Einsatz von einem responsiven Theme, Beachtung der Benutzerfreundlichkeit (Usability), zudem den Einsatz der PWA Technologie kann die Webseite dadurch profitieren. Hierbei ist wichtig, nicht nur miTT PWA aktuell zu halten, um von den neuesten Features zu profitieren. Zudem ist es wichtig, sich die neuen Features anzusehen und gegebenenfalls zu konfigurieren. miTT PWA ist so gestaltet, dass die Webseite ohne Coding möglich ist. Grundkenntnisse von HTML und CSS werden vorausgesetzt. Sollte Hilfe benötigt werden, steht Ihnen der Support zur Verfügung. Eine Optimierung UX kann nicht durch die PWA erfolgen sondern über das Theme, jedoch hilft die Progressive Web App die Benutzerfreundlichkeit der mobile Web App zu steigern.
Stetige Weiterentwicklung mit neuesten Technologien der Web-API und Service Worker
Als Entwickler der miTT PWA bin ich mit den neuesten Technologien vertraut, um alle möglichen Features, die über die Web-API oder dem Service Worker zur Verfügung zu stehen, zu implementieren. Alle modernen Browser können von der Technologie der Progressive Web Apps profitieren, wobei die Chrome Engine etwa mehr Features unterstützt als Safari. Jedoch hat Safari im Jahr 2023 deutlich aufgeholt und neue Features, insbesondere die Push-Nachrichten, mit aufgenommen.
WordPress als App mit miTT PWA
Mit dem PWA-WordPress Plugin von miTT können Sie Ihre WordPress-Website ganz einfach in eine anspruchsvolle Progressive Web App (PWA) verwandeln. Diese Lösung lässt verschiedene Cache-Einstellungen kontrollieren und das Design der Offlineseite anpassen. Mit fortschrittlichen Optionen wie »Network First«, »Cache First«, »Cache Exceptions«, »Fetch Request Expectations« und »Static Cache« können Webseiten ein nahtloses Browsing-Erlebnis bieten und die JavaScript und Service Worker der mobilen Web-App effektiv verwalten. miTT PWA nutzt die Cachestorage-API, um diese Funktionen verfügbar zu machen. »Pull to Refresh«, ruft den Service Worker auf und löscht alle Speicher-Caches, sodass der Nutzer mit einer neuen Version der PWA startet.
Der Lifecycle des Service Workers steuert die PWA
miTT PWA unterstützt alle Lifecycle-Verhaltensereignisse wie Registrierung, Installation und Aktivierungen. So werden hier die statischen Dateien während des Installationsprozesses gecacht oder alte Caches aufgeräumt, wenn eine neue Version der App (Service Worker) verfügbar ist.
Manifest, das Herzstück von Progressive Web Apps
In den Manifest-Einstellungen des miTT PWA WordPress Plugins können Sie die Start-URL definieren, die die Standard-URL zum Öffnen der WordPress-Website aus der App ist. Wenn der Benutzer die App auf einer anderen Seite schließt, wird die letzte Seite der Web-App erneut geöffnet. Progressive Web-Apps haben in diesem Fall das gleiche Verhalten wie native Apps - dies schafft ein natürliches App-ähnliches Gefühl für den Benutzer. Sie sind auch eine gute Wahl für Unternehmen, die neben der WordPress-Website keine native App entwickeln wollen.
Protokoll Handler URL öffnet die installierte PWA anstelle der Webseite
miTT PWA unterstützt die Protokoll-Handler-Registrierung für URLs. Dies erscheint im ersten Schritt recht kompliziert, ermöglicht aber, die PWA über einen speziellen Link zu öffnen. Das Feature ist bekannt von der URL. Sie definieren Ihre eigene URL für Ihre Progressive Web Apps. Wenn der Nutzer die PWA auf einem mobilen oder Desktop-Gerät installiert hat, weiß das Betriebssystem, wie Windows, Mac OS oder Android, dass es Ihre App-URL anstelle der Website-URL öffnen soll.
Synchronisieren Sie den Inhalt Ihrer WordPress PWA
Mit der Funktion Background Sync können Sie auf Browsern, die von der Chrome Engine unterstützt werden, Seiten oder Bilder synchronisieren. Als Ergebnis erhalten die Nutzer sofort aktualisierte Inhalte, wenn sie die Seite öffnen, die synchronisiert wurde.

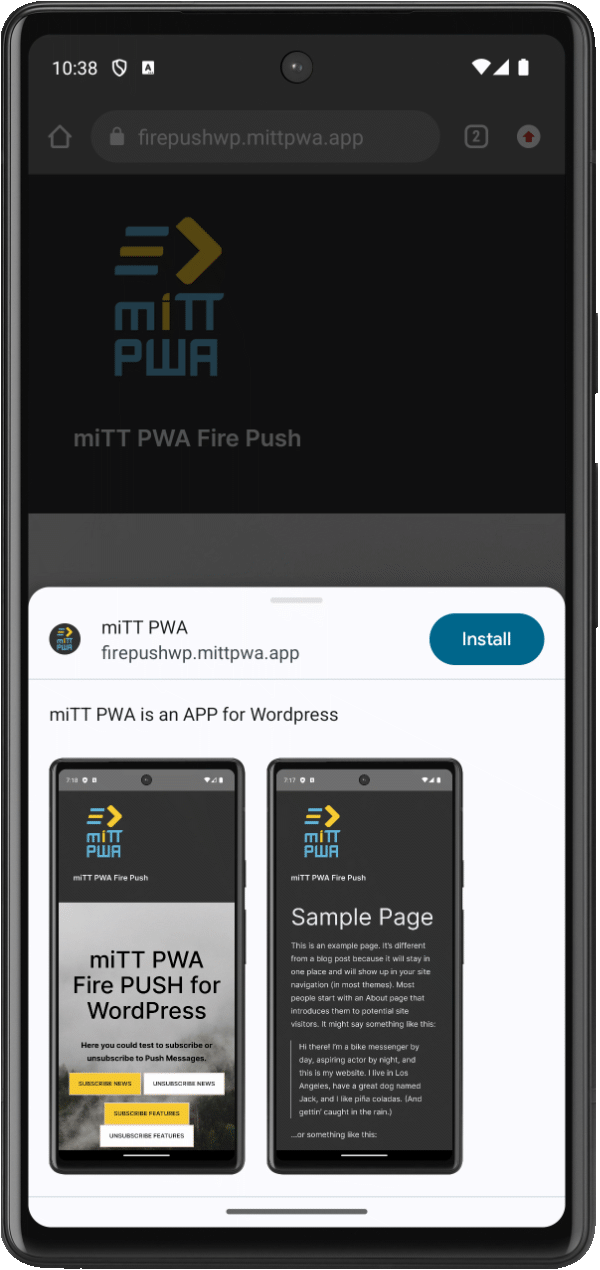
Installation der Android App (WordPress PWA)
Um die Web-App auf Ihrem Android Device zu installieren, öffnen Sie einfach die Website in Google Chrome Browser. Sie sehen eine Aufforderung mit einem Screenshot Ihrer Web-App. Klicken Sie auf »Installieren« und ein App-Symbol erscheint auf dem Startbildschirm Ihres Benutzers, sodass die PWA leicht zugänglich ist. In den Manifest-Einstellungen der Web-App können Sie die Farben des Themas, den Standard-Splash-Screen und die App-Symbole festlegen, sodass der Benutzer beim Öffnen der Web-App ein App-ähnliches Gefühl hat.
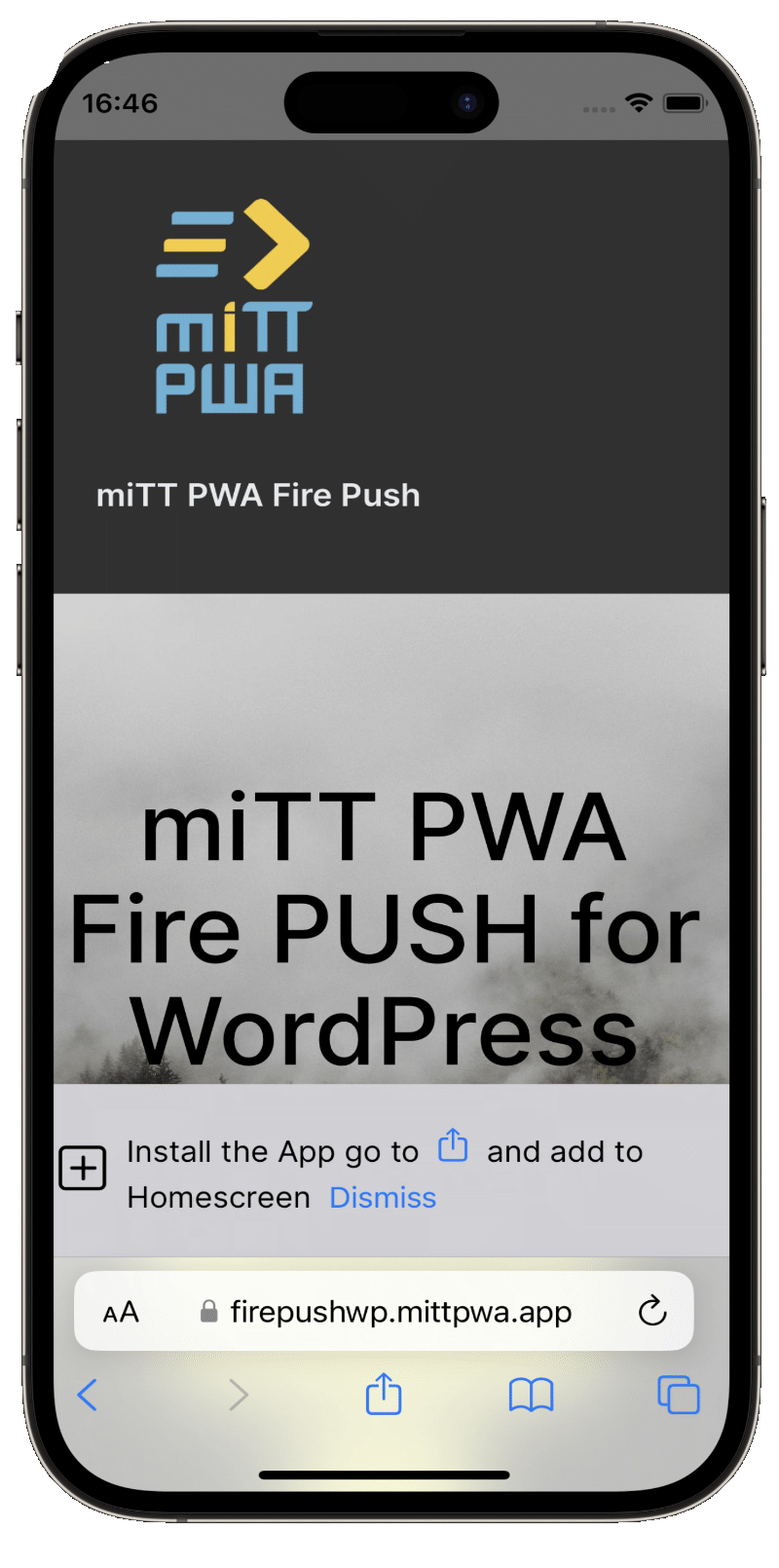
iOS-App-Installation (WordPress PWA)
Um die App über Safari auf Ihr iOS-Gerät herunterzuladen und zu installieren, folgen Sie den Anweisungen auf dem Banner, das auf der Website angezeigt wird. Es könnte als eine benutzerdefinierte Landingpage definiert werden, um zu beschreiben, wie der Website-Besucher die Progressive Web App zu dem Homescreen hinzufügen muss. Diese Interaktion unterstützt den Website-Besucher beim Hinzufügen des App-Symbols zum Bildschirm als Progressive Web App (PWA).


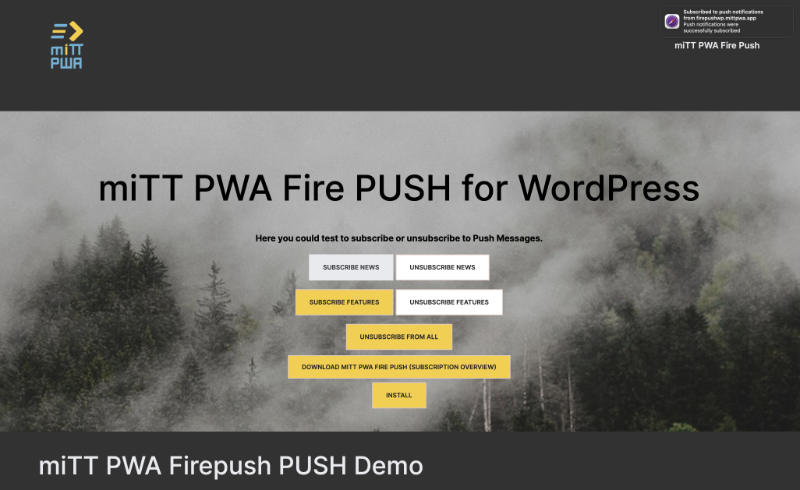
WordPress PWA-Demo
Mit einer WordPress PWA können Sie die Benutzerfreundlichkeit Ihrer Website verbessern und anpassen. Mit dem Twenty-Three-Theme oder einem anderen Theme zeigt die PWA-Demo
viele Vorteile dieser Funktionen:
- Offline-Unterstützung: Browser können Seiten und Inhalte im Cache speichern, sodass der Zugriff auf die Website auch bei schlechten Netzbedingungen möglich ist.
- Schnelle Ladezeiten: Caching-Strategien beschleunigen den Ladevorgang für ein intensives Nutzererlebnis.
- Push Notifications: Abonnieren und Abbestellen eines Push Nachrichtenchannel
- Reaktionsfähige UI: Animationen, Interaktionen und Seitenelemente reagieren nahtlos auf Benutzereingaben. Dies hängt vom WordPress-Theme ab und davon, wie responsiv die Website ist.
Durch die Integration einer WordPress-PWA erhält Ihre Website die Unterstützung einer nativen mobilen App mit großen Leistungsvorteilen, wodurch das gesamte Nutzererlebnis verbessert wird.
WordPress Push Nachrichten Demo
Mit dem WordPress Plugin miTT PWA FIRE PUSH können Sie mühelos Push-Benachrichtigungen von Ihrem WordPress-Dashboard an die Geräte Ihrer Abonnenten senden, auch wenn diese nicht aktiv auf Ihrer Website surfen. Die Video-Demo zeigt die Funktionalität:
- Push Benachrichtigungen: Erreichen Sie Ihre Leser direkt und steigern Sie das Engagement
- Einfach zu bedienen: Verwalten Sie Push-Nachrichten bequem von Ihrem WordPress-Backend aus
- Push Nachrichten Kanal: Definieren Sie Ihren eigenen Push Nachrichten Kanal
Frequently Asked Questions (FAQ)Um Ihre WordPress-Site in eine PWA zu verwandeln, installieren Sie das Plugin miTT PWA. Danach lesen Sie die miTT PWA-Dokumentation. Die Anleitung hilft Ihnen dabei, die Caching-Strategie des Service Workers zu definieren, die statische Datei festzulegen, die Web-App-Manifestdatei, die Einstellungen für die Seiten- und Bildsynchronisation und die erforderlichen Firebase Cloud Messaging-Einstellungen zu erstellen.
Auch wenn die konkreten Beispiele variieren, haben zahlreiche WordPress-Websites die PWA-Technologie eingesetzt, um das Benutzererlebnis, die Leistung der Website und die Zugänglichkeit zu verbessern. Da die PWA-Technologie durch den Service Worker immer mehr Verbreitung findet, können Sie davon ausgehen, dass auch in Zukunft immer mehr Websites und Webanwendungen die Vorteile dieser Technologie nutzen werden. Große bekannte Player, welche auch als PWA vorhanden sind X (Twitter), Google Maps, Tinder und viele weitere Apps.
Die Umwandlung Ihrer WordPress-Website in eine PWA kann sich positiv auf die SEO Ihrer Website auswirken. Da PWAs so konzipiert sind, dass sie schnell und effizient laden, können Google und andere Suchmaschinen Ihre Website mit besseren Suchergebnissen belohnen. Ferner können PWA-Funktionen wie benutzerdefinierte Offline-Seiten und responsives Design die Benutzerfreundlichkeit verbessern, was indirekt zu einer besseren SEO-Leistung beitragen kann. Die Verbesserung der Core Web Vitals in Echtzeit ist auch dadurch möglich, dass der Nutzer die statischen Dateien aus dem Cache des Browsers lädt.
Ja, Pushnachrichten können auf einer WordPress miTT PWA aktiviert werden. Dazu müssen Sie die Firebase Cloud Messaging-Einstellungen definieren. Mit miTT PWA FIRE Push können Sie Push Notifications über das WordPress-Dashboard versenden. Konfigurieren Sie die Einstellungen im WordPress Plugin miTT PWA, und schon können Sie Push-Benachrichtigungen an Ihr Publikum senden. Unterstützt werden alle neueren Browser, einschließlich Safari. iOS Push Notifications funktionieren nur bei installierter Progressive Web App, was bedeutet, dass der Nutzer die PWA zum Startbildschirm hinzufügen muss.
Der große Vorteil von Progressive Web Apps ist, dass sie auf Mobiltelefonen und Desktop-Geräten installiert werden können. Das PWA-Symbol befindet sich auf dem Handy auf dem Startbildschirm und auf dem Desktop im Anwendungsordner, dies hängt vom Betriebssystem des Nutzers ab. Die Reaktionsfähigkeit ermöglicht, sie auf einer Plattform als mobile App und als Desktop-App zu entwickeln. Der Empfang von Push Notifications ermöglicht zudem die Interaktion mit dem Nutzer.
miTT PWA for WP unterstützt das Verschieben des PWA-App-Scopes in einen Unterordner. Das Manifest wird je nach App-Scope an Ihre Bedürfnisse angepasst. Der Scope des Service Workers kann ebenfalls geändert werden, um ihn in den Root Ordner zu verschieben. Aus Gründen der Übersichtlichkeit und Sauberkeit der Installation wird der Service Worker im Ordner WordPress Plugins platziert.
Progressive Webanwendungen müssen nicht in den Stores von Google, Apple und Microsoft veröffentlicht werden. Aus Marketinggründen kann es jedoch sinnvoll sein, die progressive Webanwendung in den Store zu verteilen. Dabei ist zu beachten, dass die Richtlinien der jeweiligen Stores beachtet werden müssen. Die Tools Bubble Wrap von Google und PWABuilder helfen Ihnen, Ihre progressiven Webanwendungen von WordPress PWA in die Stores zu bringen. Falls Sie Hilfe benötigen, können Sie mir gerne eine Anfrage schicken.
Testen Sie miTT PWA und wenn Sie mit der WordPress-Erweiterung nicht zufrieden sind, dann kontaktieren Sie mich bitte und Sie erhalten das Geld zurück. Bitte lassen Sie mich wissen, woran es liegt, damit ich das Problem löse oder miTT PWA für die Zukunft verbessern kann.
Um Ihre WordPress-Site in eine PWA zu verwandeln, installieren Sie das Plugin miTT PWA. Danach lesen Sie die miTT PWA-Dokumentation. Die Anleitung hilft Ihnen dabei, die Caching-Strategie des Service Workers zu definieren, die statische Datei festzulegen, die Web-App-Manifestdatei, die Einstellungen für die Seiten- und Bildsynchronisation und die erforderlichen Firebase Cloud Messaging-Einstellungen zu erstellen.
Auch wenn die konkreten Beispiele variieren, haben zahlreiche WordPress-Websites die PWA-Technologie eingesetzt, um das Benutzererlebnis, die Leistung der Website und die Zugänglichkeit zu verbessern. Da die PWA-Technologie durch den Service Worker immer mehr Verbreitung findet, können Sie davon ausgehen, dass auch in Zukunft immer mehr Websites und Webanwendungen die Vorteile dieser Technologie nutzen werden. Große bekannte Player, welche auch als PWA vorhanden sind X (Twitter), Google Maps, Tinder und viele weitere Apps.
Die Umwandlung Ihrer WordPress-Website in eine PWA kann sich positiv auf die SEO Ihrer Website auswirken. Da PWAs so konzipiert sind, dass sie schnell und effizient laden, können Google und andere Suchmaschinen Ihre Website mit besseren Suchergebnissen belohnen. Ferner können PWA-Funktionen wie benutzerdefinierte Offline-Seiten und responsives Design die Benutzerfreundlichkeit verbessern, was indirekt zu einer besseren SEO-Leistung beitragen kann. Die Verbesserung der Core Web Vitals in Echtzeit ist auch dadurch möglich, dass der Nutzer die statischen Dateien aus dem Cache des Browsers lädt.
Ja, Pushnachrichten können auf einer WordPress miTT PWA aktiviert werden. Dazu müssen Sie die Firebase Cloud Messaging-Einstellungen definieren. Mit miTT PWA FIRE Push können Sie Push Notifications über das WordPress-Dashboard versenden. Konfigurieren Sie die Einstellungen im WordPress Plugin miTT PWA, und schon können Sie Push-Benachrichtigungen an Ihr Publikum senden. Unterstützt werden alle neueren Browser, einschließlich Safari. iOS Push Notifications funktionieren nur bei installierter Progressive Web App, was bedeutet, dass der Nutzer die PWA zum Startbildschirm hinzufügen muss.
Der große Vorteil von Progressive Web Apps ist, dass sie auf Mobiltelefonen und Desktop-Geräten installiert werden können. Das PWA-Symbol befindet sich auf dem Handy auf dem Startbildschirm und auf dem Desktop im Anwendungsordner, dies hängt vom Betriebssystem des Nutzers ab. Die Reaktionsfähigkeit ermöglicht, sie auf einer Plattform als mobile App und als Desktop-App zu entwickeln. Der Empfang von Push Notifications ermöglicht zudem die Interaktion mit dem Nutzer.
miTT PWA for WP unterstützt das Verschieben des PWA-App-Scopes in einen Unterordner. Das Manifest wird je nach App-Scope an Ihre Bedürfnisse angepasst. Der Scope des Service Workers kann ebenfalls geändert werden, um ihn in den Root Ordner zu verschieben. Aus Gründen der Übersichtlichkeit und Sauberkeit der Installation wird der Service Worker im Ordner WordPress Plugins platziert.
Progressive Webanwendungen müssen nicht in den Stores von Google, Apple und Microsoft veröffentlicht werden. Aus Marketinggründen kann es jedoch sinnvoll sein, die progressive Webanwendung in den Store zu verteilen. Dabei ist zu beachten, dass die Richtlinien der jeweiligen Stores beachtet werden müssen. Die Tools Bubble Wrap von Google und PWABuilder helfen Ihnen, Ihre progressiven Webanwendungen von WordPress PWA in die Stores zu bringen. Falls Sie Hilfe benötigen, können Sie mir gerne eine Anfrage schicken.
Testen Sie miTT PWA und wenn Sie mit der WordPress-Erweiterung nicht zufrieden sind, dann kontaktieren Sie mich bitte und Sie erhalten das Geld zurück. Bitte lassen Sie mich wissen, woran es liegt, damit ich das Problem löse oder miTT PWA für die Zukunft verbessern kann.
Weitere Artikel zum Thema PWA (Progressive Web App)
Progressive Web App unverzichtbar für jede Webseite?
Eine PWA bietet viele Vorteile gegenüber einer klassischen Webseite.
PWA für eine Gemeinde
Realisierung der Progressive Web App mit Push Nachrichten in Joomla für eine Kommune.
15 Tipps zur Optimierung einer PWA
Steigern Sie die Benutzererfahrung Ihrer Progressive Web App mit diesen 15 Tipps zur Optimierung, die ein nahtloses und natives App-Erlebnis gewährleisten.
PWA Scope
Der Scope der Progressiven Web App kann bei der Registrierung des Service Workers definiert werden.