Progressive Web App
Technisch gesehen besteht eine Progressive Web App aus einem Service Worker, welcher alle Request zwischen Server und Browser kontrolliert. Voraussetzung ist, dass die Inhalte verschlüsselt übertragen werden. Das Manifest dient unter anderem, dass bei Installation der App auf einem Endgerät das App Icon dargestellt wird. Services Worker und Manifest verwandelt die Joomla Website in eine Progressive Web App, kurz gesagt Joomla App oder Wordpress App. Eine detailierte Erklärung über Progressive Web Apps (PWA) und welche Optimierungen bei einer PWA vorgenommen werden können, finden Sie in den Artikeln.
Dokumentation miTT PWA FIRE PUSH Einstellungen für Firebase Cloud Messaging
Dokumentation miTT PWA ONE PUSH Einstellungen für das Versenden von Push Nachrichten über One Signal
Inhaltsverzeichnis
- Installation
- Service Worker Version
- Scope App
- Caching
- Static Cache
- Manifest
- App ID
- App Shortcuts
- Protocol Handler
- App Icons
- Legacy Icons
- App Screenshots
- iOS
- iOS Splash Screen
- Custom Install button
- Background Sync
- Server
- Testing - Fehlersuche
- Lighthouse
- Changelog
Installation miTT PWA Progressive Web App für Joomla


Bevor man die Installation durchführt, sollte man sicherstellen, dass "Url Rewrite nutzen" in der Joomla Konfiguration auf "JA" steht. Nach erfolgreicher Installation können die Einstellungen vorgenommen werden. Hierzu geht man in den Bereich Plugins und öffnet miTT PWA. Indem man das Plugin aktiviert und speichert, wird erstmals der Service Worker Datei erstellt. Um eine korrekte Funktion zu gewährleisten, sollte wie folgt das Joomla PWA Plugin konfiguriert werden.
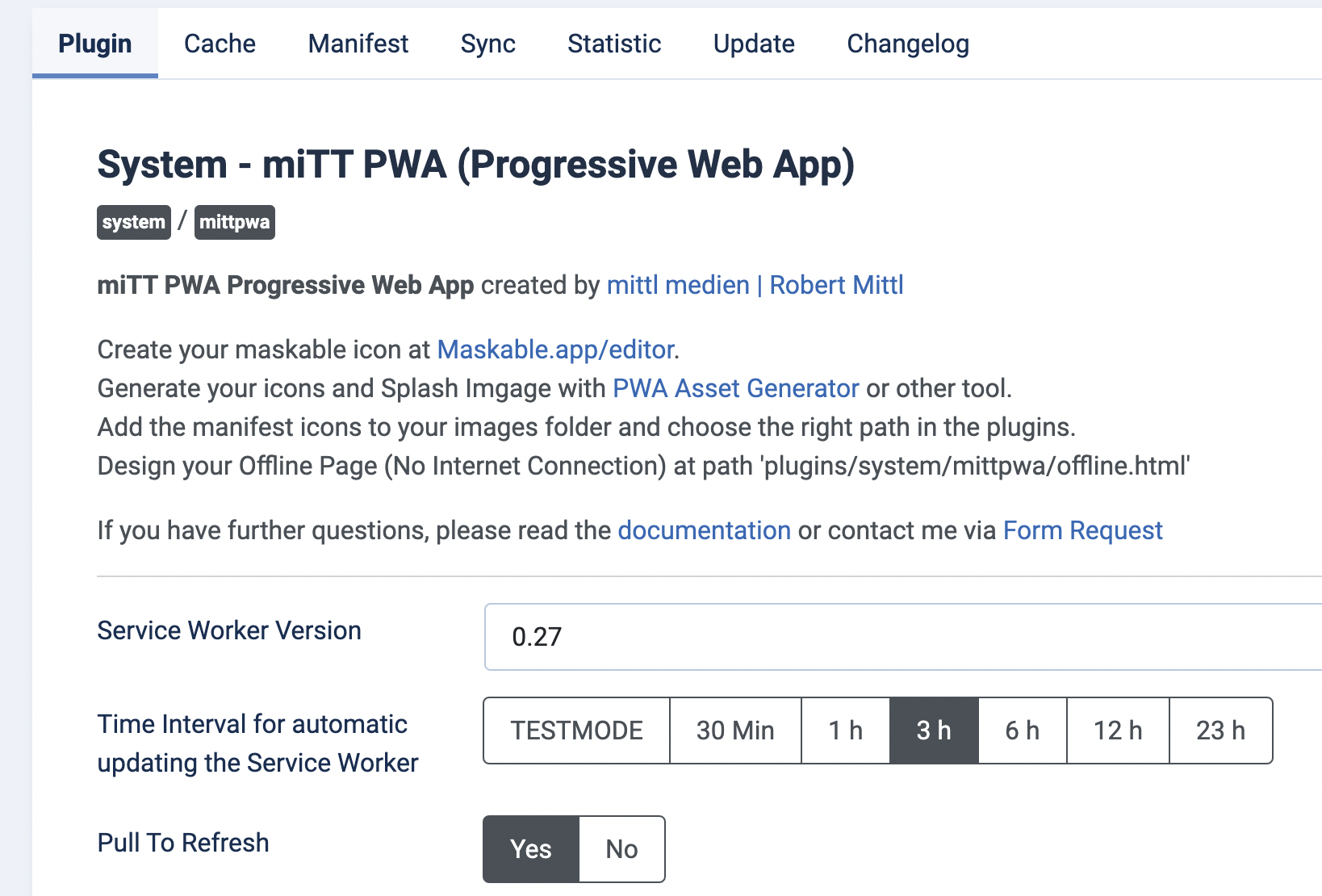
Service Worker Version

Beim Erstaufruf der Webseite (Frontend) wird der Service Worker installiert bzw. registriert. Ab diesem Zeitpunkt wäre die Webseite eine PWA mit nur geringer Funktion. Der Parameter Service Worker Version dient dazu, um den statischen Cache zu versionieren. Bei Änderung der Versionsnummer wird der Service Worker bei Aufruf der Webseite dazu veranlasst, dass der alte Cache im Browser gelöscht, sowie ein neuer angelegt wird. Bei jeder Änderung im CSS oder Javascript sollte die Versionsnummer geändert werden, sodass der Nutzer immer mit den neuesten Änderungen versorgt wird.
Zeitintervall für die Aktualisierung der Joomla PWA
Bei Änderungen am Service Worker d.h. Änderungen an der PWA beim Benutzer einzuspielen, dient die Einstellung "Zeitintervall für die Aktualisierung des Service Workers". Hier wird im Hintergrund der Service Worker beim Benutzer auf den aktuellen Stand gebracht, die im Cache liegenden Dateien gelöscht und die statischen Files aktualisiert, sofern eine neue festgelegte Service Worker Version festgelegt wurde. Der Testmode dient nur zur Überprüfung, da das Zeitintervall sehr kurz gesetzt ist. Die empfohlene Einstellung dafür liegt bei 3 bis 23 Stunden.
Sollte man planen, an der Joomla Webseite mehrere Änderungen oder an den statischen Dateien CSS, JS vorzunehmen, dann darf die Einstellung auch kürzer sein. Die Aktualisierung des Service Worker wird nur dann vorgenommen, wenn das Joomla Plugin miTT PWA mit einer neuen Service Worker Version gespeichert wird.
Pull To Refresh
Ziehen für die Aktualisierung ist bereits aus nativen Apps bekannt. Mit dem Herunterziehen der App wird der Offline-Speicher der App gelöscht und neu generiert.
Register Service Worker Async
Hier wird lediglich bestimmt, wie die Registrierung erfolgen soll. Sollte es bei der Registrierung Installation Probleme geben, kann die Async Registrierung auf nein gestellt werden.
Scope
Scope Service Worker
The Service Worker File wird im Joomla Media-Ordner der Standard für Joomla Assets gespeichert. In einigen Fällen ist es schwierig, den Scope über den Server richtig zu setzen, weil nicht genügend Berechtigungen vorhanden sind. In diesem Fall kann Standard Scope überschrieben werden. Der Service Worker wird dann im Joomla Root gespeichert.
App Scope

In der Standard Einstellung kontrolliert der Service Worker die komplette Joomla Applikation. Sollte nur ein gewisser Bereich der Webseite über den Service Worker kontrolliert werden, kann der Scope durch hinzufügen eines Pfades wie /app definiert werden. Die Start URL sollte innerhalb dieses Pfades liegen. Das Feature steht nicht für mehrsprachige Seiten zur Verfügung.
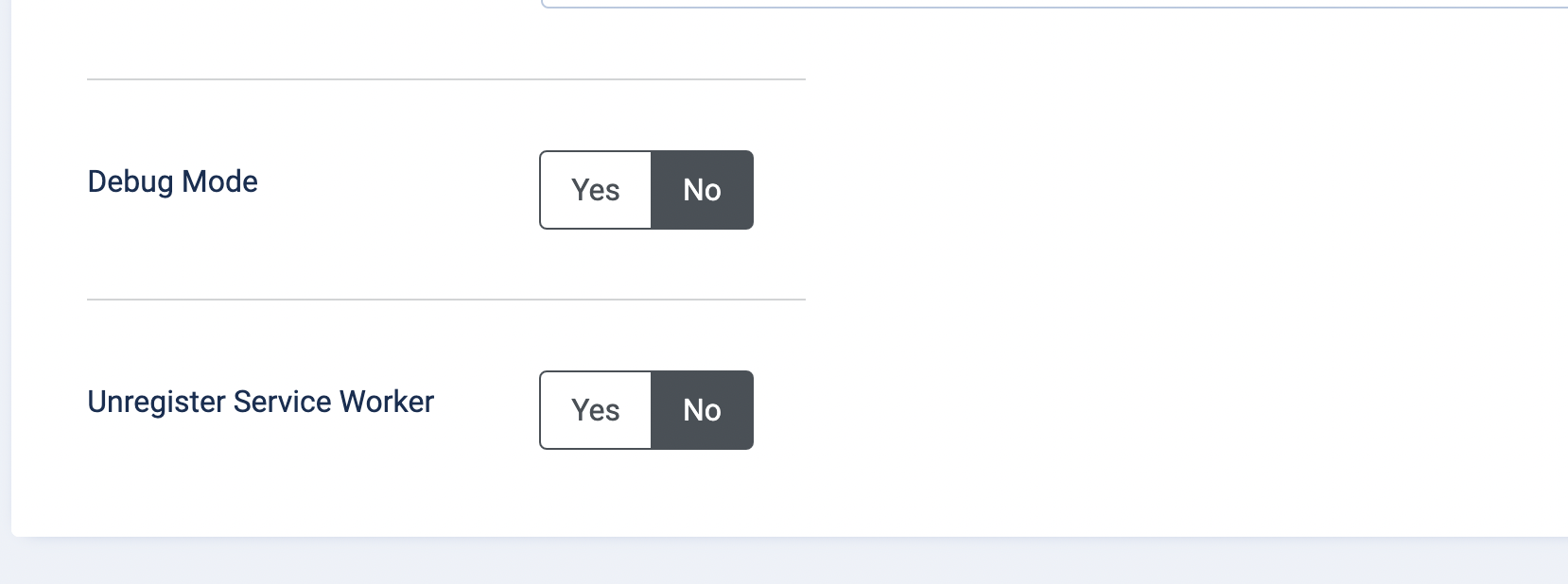
Unregister Service Worker - Debug Mode

Der Debug Mode gibt in der Browser Console einige Informationen aus, um schneller Fehler ausfindig machen zu können.
Sollte man die PWA Unterstützung nicht mehr wünschen bzw. der Service Worker fehlerhaft ist, dann besteht die Möglichkeit in dieser Einstellung es vorzunehmen. Diese Funktion sollte nur dann gewählt werden, wenn die PWA nicht mehr benötigt wird.
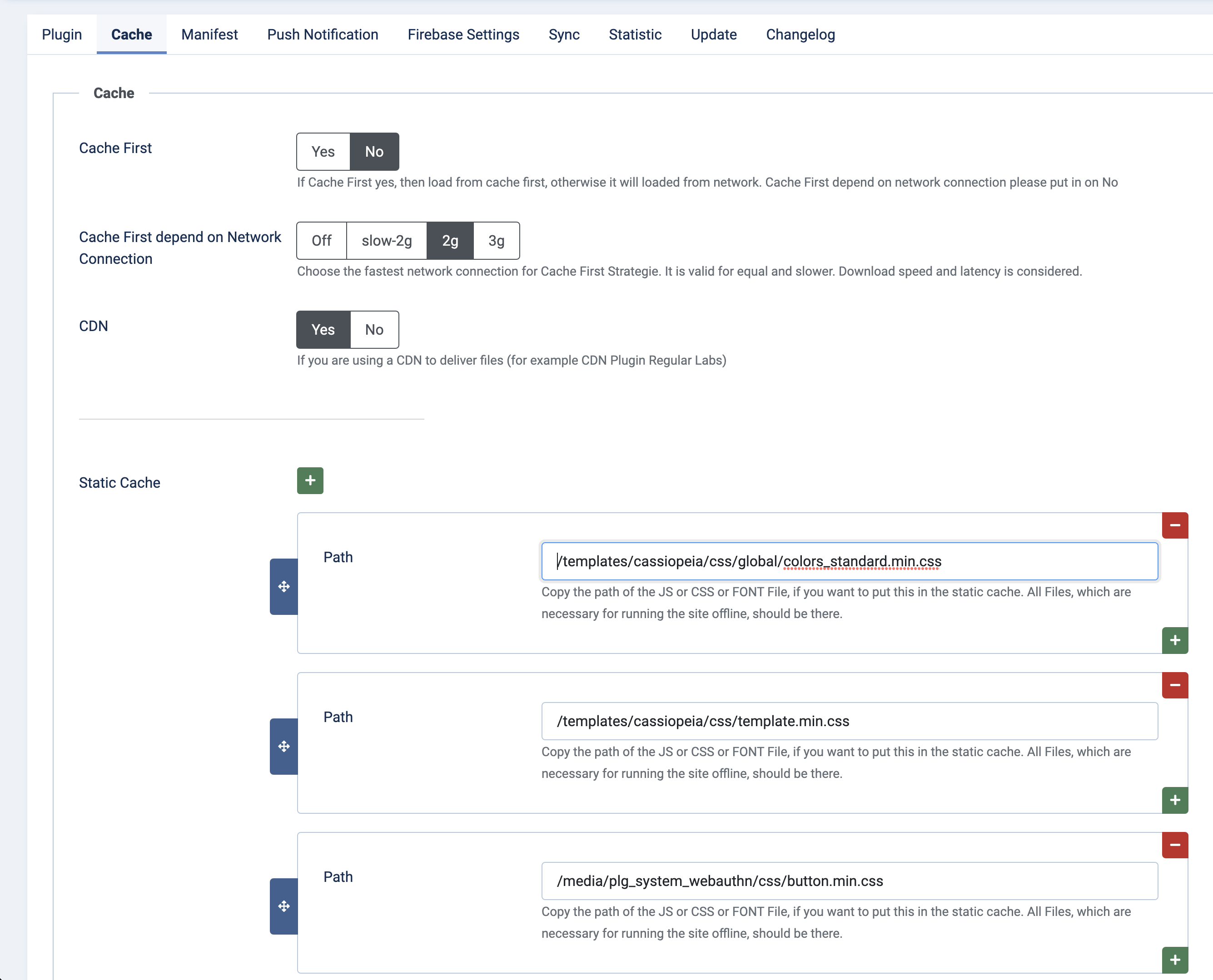
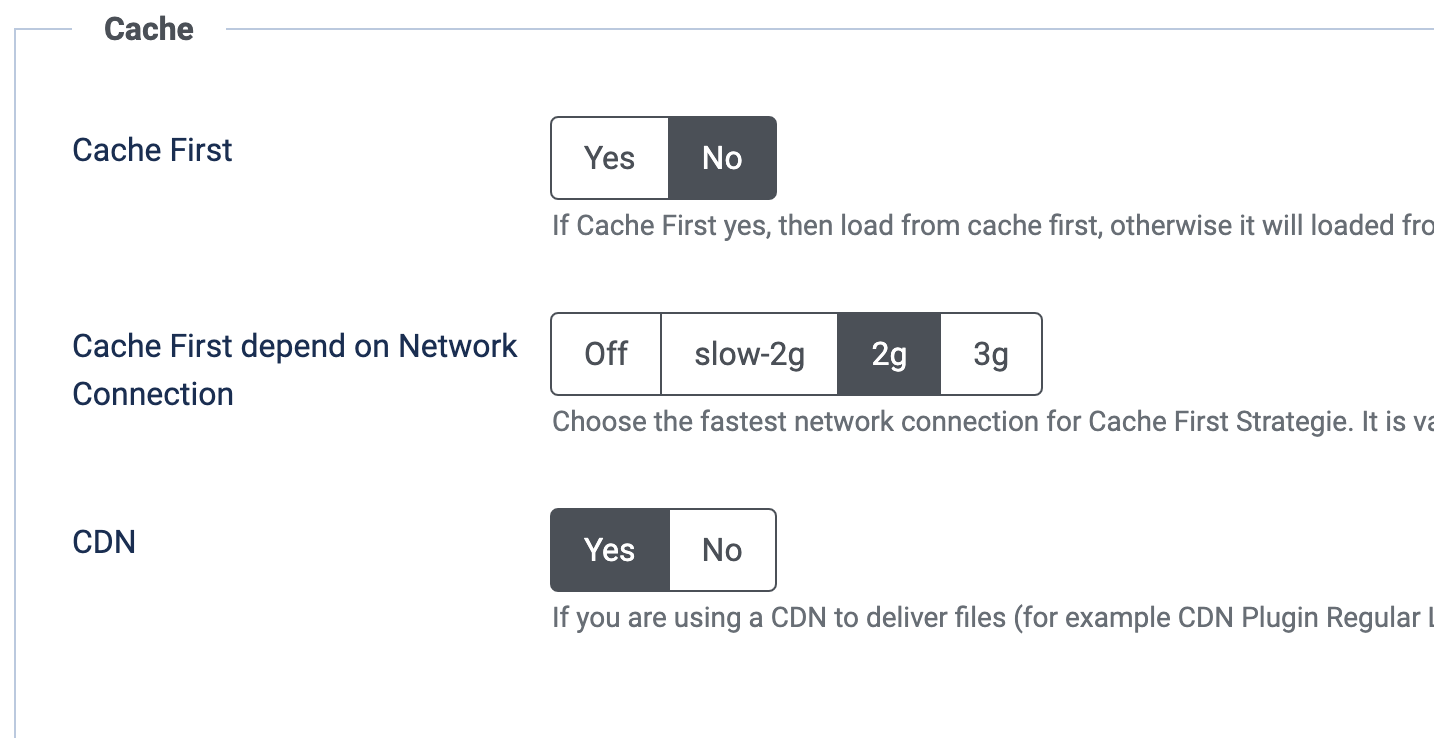
Tab Caching - Cache First oder Network First

Cache First
Die Entscheidung, ob Cache First, Network First oder Cache First in Abhängigkeit von der effektiven Internetverbindung kann hier getroffen werden.
Cache First bedeutet, dass alle im Service Worker Cache befindlichen Dateien ausgelesen werden und bei diesem Request aktualisiert werden. Wenn Cache First aktiv ist, dann sind inhaltliche Änderungen erst beim zweiten Aufruf sichtbar. Jedoch spürt man einen deutlicheren Vorteil in Bezug auf die Geschwindigkeit. Sollte Internetverbindung und die aufgerufene Seite fehlen, dann wird auf die Offline Page zurückgegriffen.
Network First
Bei Network First werden immer die aktuellen Inhalte abgerufen und im Hintergrund der Offline Cache aktualisiert. Sollte keine Internetverbindung vorhanden sein, dann wird geprüft, ob die entsprechende Seite im Cache liegt. Im Falle des Nichtvorhandenseins würde die konfigurierte Offline Seite angezeigt werden. Die statischen Files werden vom Service Worker Cache geholt, sodass diese immer schnell ausgeliefert werden können.
Cache First - Network First in Abhängigkeit von der Internetgeschwindigkeit

Bei Auswahl von Network First besteht die Möglichkeit bei schlechter Internetverbindung die Strategie Cache First in Abhängigkeit zu der Qualität der momentanen Internetgeschwindigkeit zu wählen. Dabei wird die effektive Netzwerkverbindung bezüglich Geschwindigkeit und Latenz ermittelt. Der Wert ergibt dann entweder "slow-2g", 2g, 3g oder 4g. Das miTT PWA Plugin für Joomla ermöglicht die Konfiguration der entsprechenden effektiven Geschwindigkeiten, sodass dann der gewählte Wert und schlechter die PWA Netzwerk Strategie Cache First zum Tragen kommen würde.
Wie aktualisieren Sie Ihre statischen Dateien (Browser-Cache-Benutzer) in der PWA?
CDN
Sollten Dateien über CDN geladen werden oder es wird ein CDN Plugin benutzt, um Dateien verteilt darüber zu empfangen, ist die Einstellung CDN auf "Ja" vorzunehmen. Wenn es lediglich um Google Fonts handelt, darf die Einstellung auf nein bleiben. Bei Benutzung eines CDN Plugins dürfen Inline Scripte nicht über das CDN ausgegeben werden, ansonsten ist eine Registrierung des Service Workers nicht möglich.
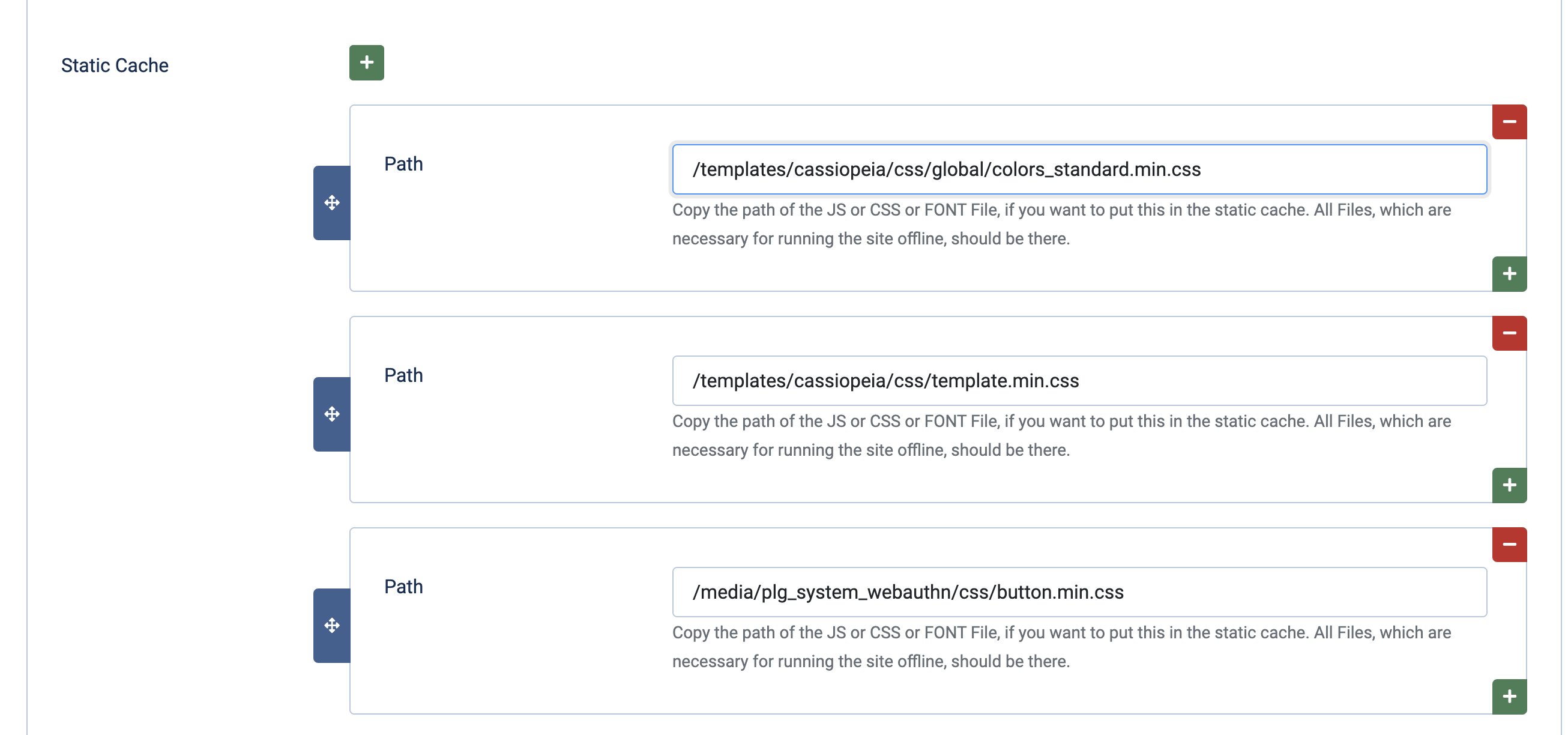
Statischer Cache

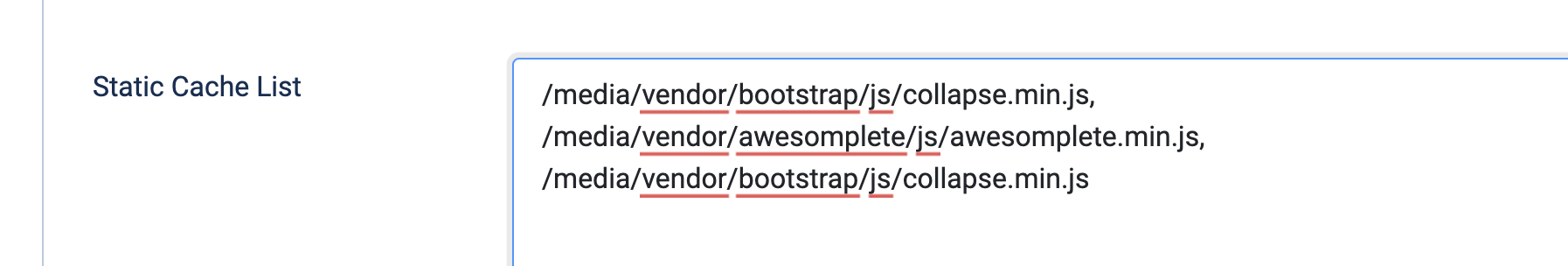
Der statische Cache dient dazu, beim Erstaufruf der Seite die entsprechenden Files zu hinterlegen. Hier ist empfehlenswert, dass die benötigten Javascript und CSS Dateien gespeichert werden, um diese dann zu laden, um die Offline Seite aufzurufen oder wenn kein Internet besteht. Hierzu sollte alle Dateien, die im Header sind bzw. benötigt eingetragen werden. Der Inhalt der Seite selbst wird in einen separaten Cache gelegt.
Wie wird der Cache des Browser aktualisiert (Video in English)?

Um den statischen Cache einzutragen, gibt es 2 Möglichkeiten, man kann einzeln die Pfade nacheinander eintragen oder man benutzt das Texteingabefeld, um gleichzeitig mehrere Pfade hinzuzufügen. Bei Wahl des Texteingabefeldes müssen die Pfade durch Kommas getrennt sein. Eine neue Zeile nach dem Komma wahrt die Übersichtlichkeit.
Bei Änderungen der Files des statischen Cache ist die Service Worker Version (Einstellung im Tab Plugin) zu ändern, sodass ein neuer Cache im Browser beim nächsten Aufruf der PWA bzw. Webseite angelegt wird.
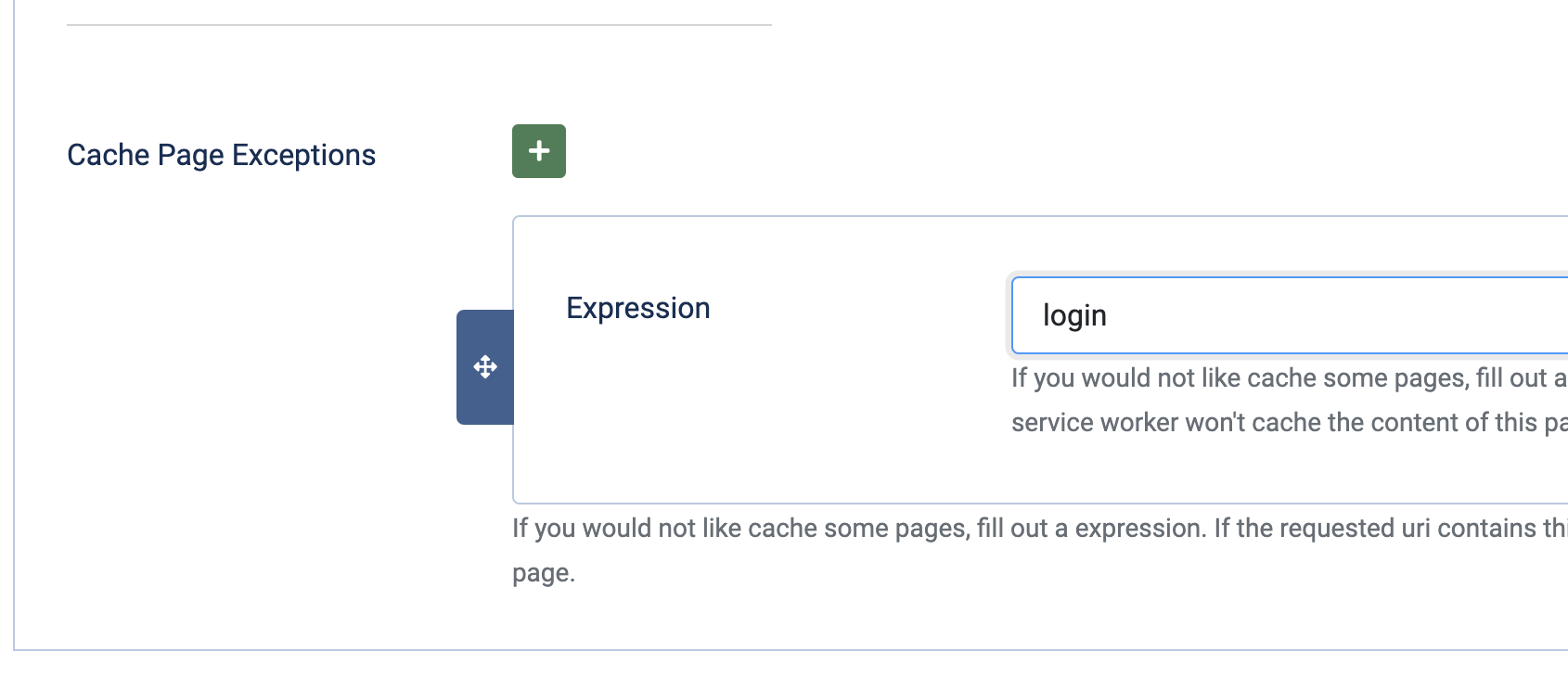
Cache Ausnahmen

Wie zuvor bereits erwähnt wird der Inhalt der aufgerufenen Seite in einen Cache names 'pages" gelegt. Wenn man bestimmte Seiten und Bereiche nicht in den Cache legen will, könnte man diese hier ausschließen. Hierzu wählt man den Begriff, welcher in der URL vorkommt. Dann werden all die Seiten, die den Begriff in der URL enthalten, nicht gecached und aus diesem Cache geladen. Als Beispiel wäre es die Login Seite.
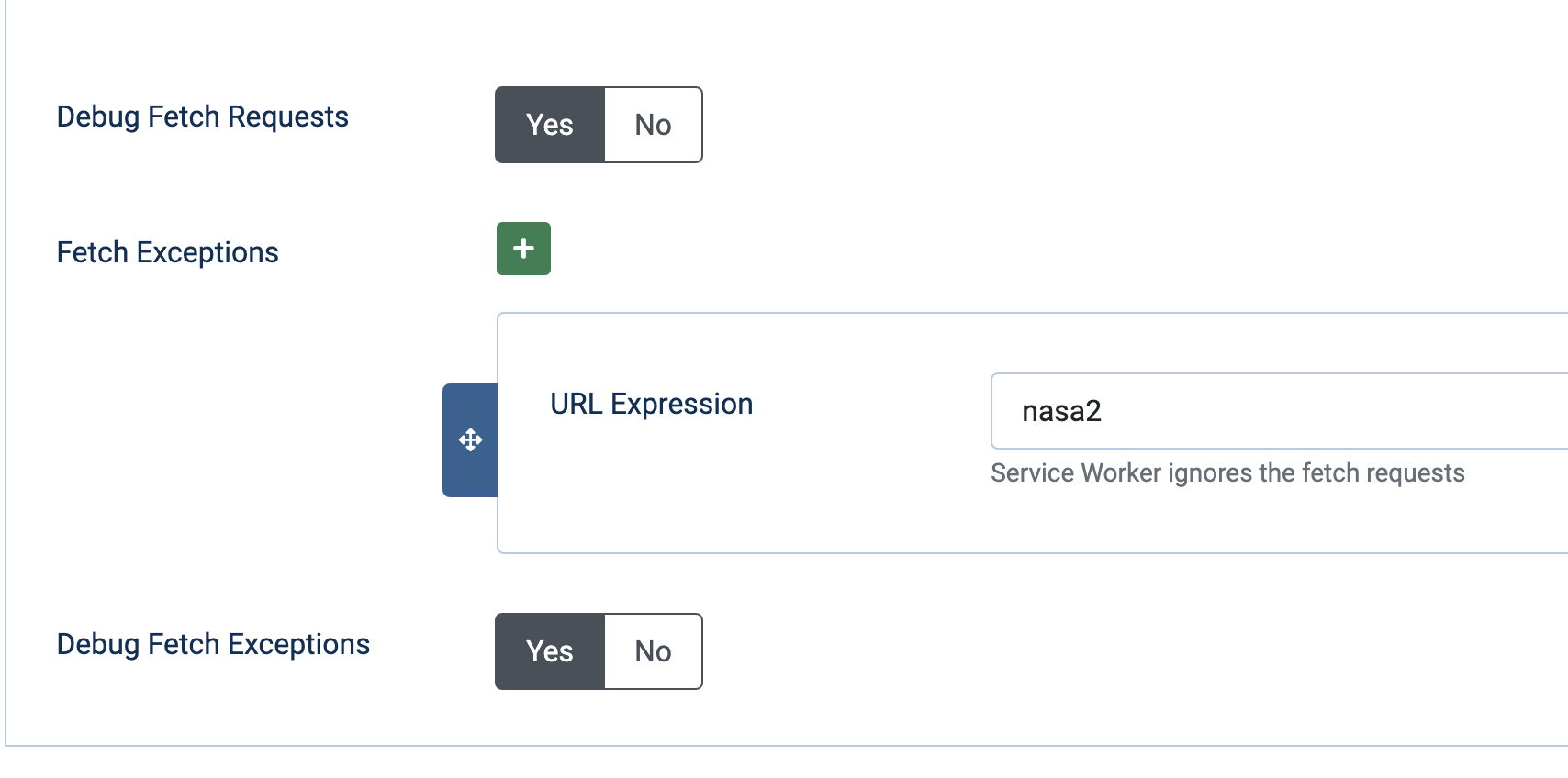
Fetch Request Ausnahmen

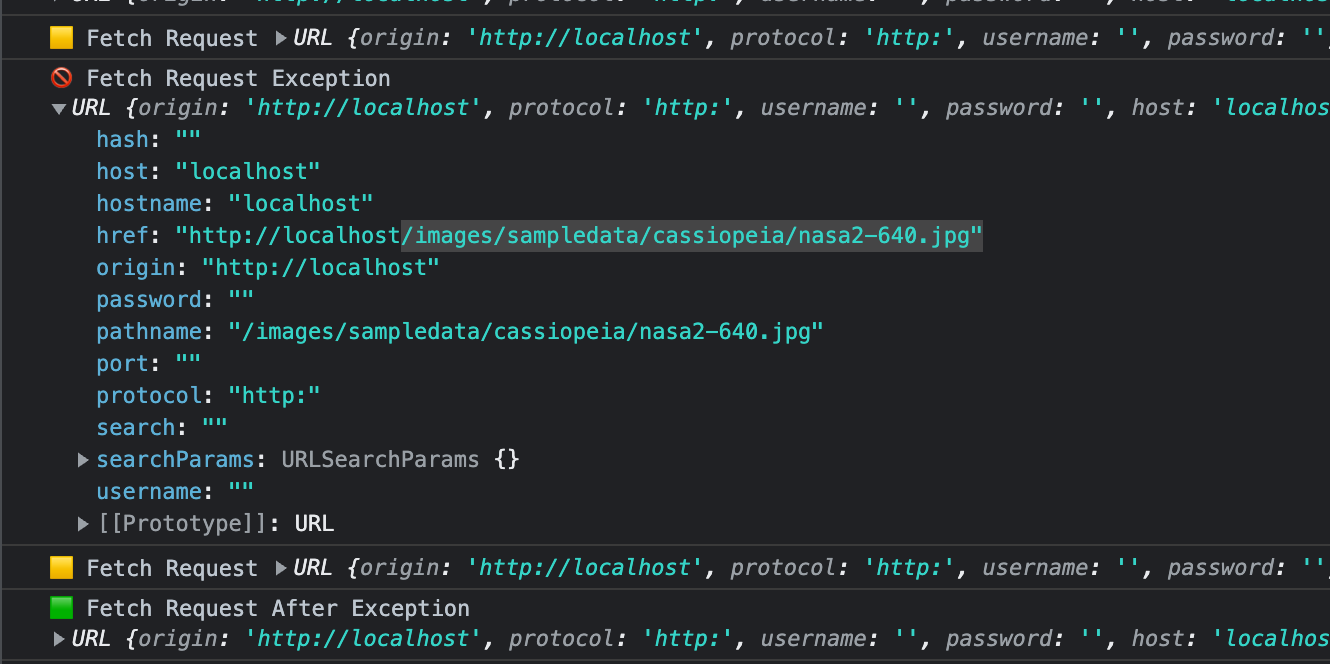
Da der Service Worker jeden Request kontrolliert, ist es in einigen Fällen notwendig, bestimmte Anfragen auszuschließen, damit die Anwendung korrekt funktionieren kann. Es muss nicht der ganze Pfad angegeben werden, sondern nur das Wort, das im Link erscheint. Wenn Sie "nasa2" ausschließen, werden "/images/sampledata/cassiopeia/nasa2-640.jpg" und "/images/sampledata/cassiopeia/nasa2-1200.jpg" ignoriert. Der Debug-Modus erlaubt es, die Aktion zu kontrollieren.

Offline Seite
Die Offlineseite kann bei Wunsch konfiguriert werden. Unter folgendem Pfad /plugins/system/mittpwa/offline.html ist die Offline Seite in der Joomla Installation zu finden. Das ist eine reine HTML Seite und kann beliebig editiert werden. Eine Möglichkeit wäre, den kompletten Quelltext aus dem Browser zu kopieren und dann in die offline.html einzufügen. Der Inhalt zwischen Body kann dann gelöscht und angepasst werden.
Manifest

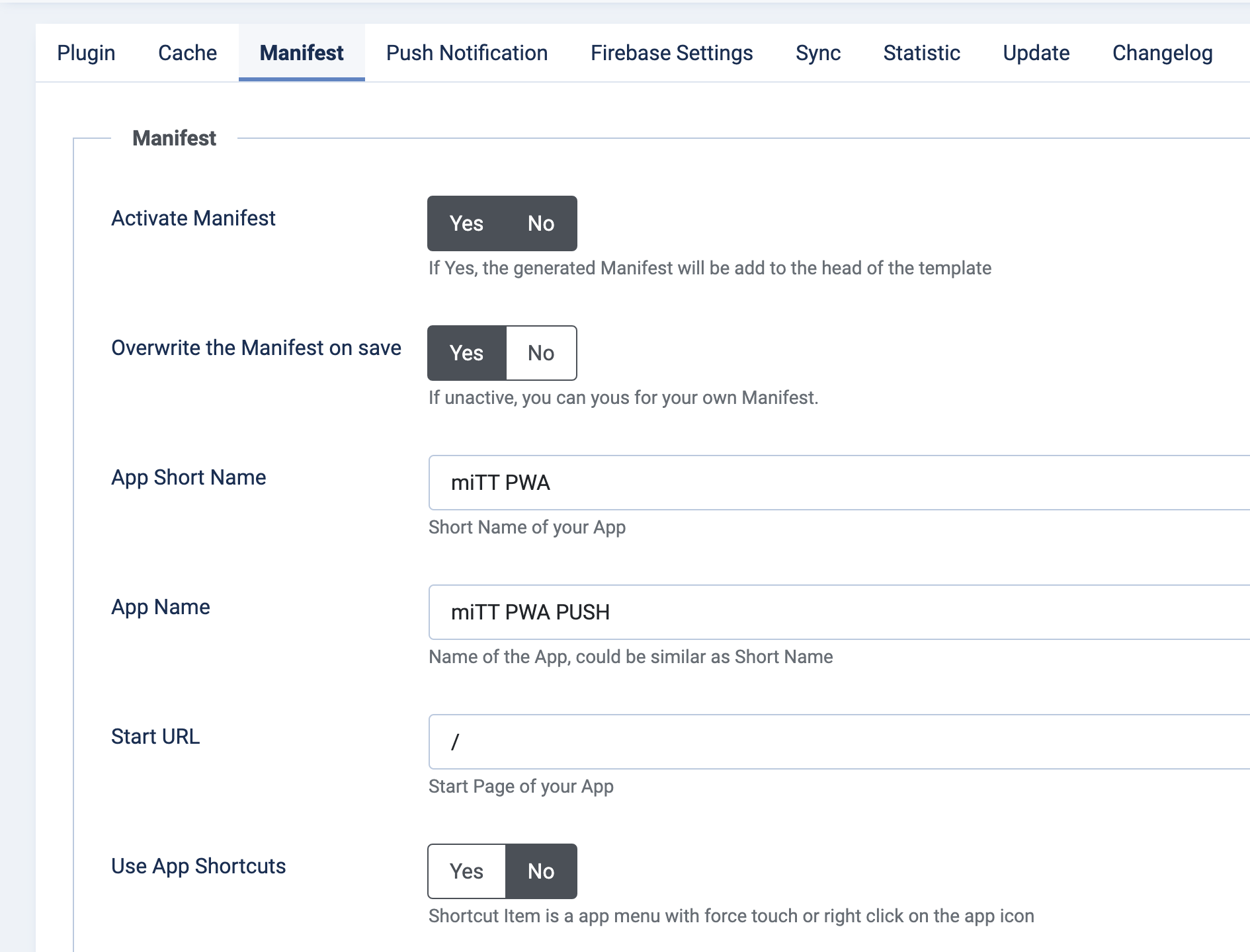
Das Manifest ist unter anderem dafür verantwortlich, dass die Progressive Web App installiert werden kann. In diesem Tab könnte das Manifest auch deaktiviert werden, falls es nicht gewünscht wird. Bei Verwendung eines eigenen Manifests oder Anpassung könnte man das Überschreiben beim Speichern des Plugins deaktivieren.
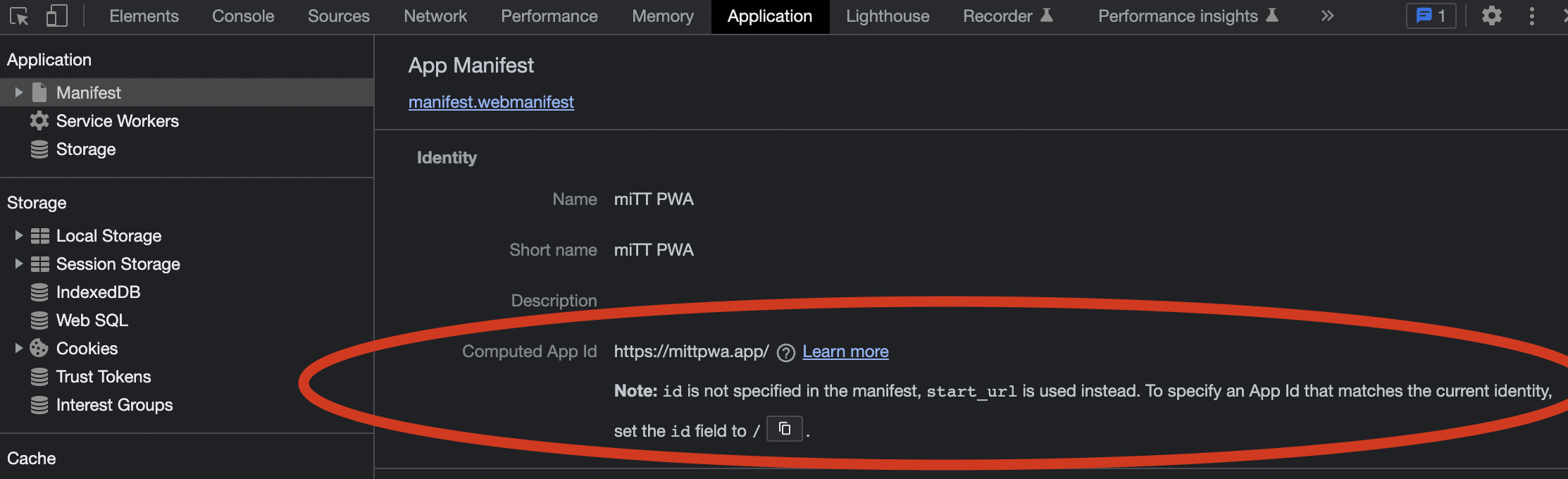
App ID
Die App-ID ist eine eindeutige ID und stellt die Identität der PWA des Browsers sicher. Der Browser erkennt daran, ob die PWA bereits installiert ist. Wenn Sie die App-ID nicht vorher festgelegt haben, gleicht der Browser diese mit der Start-Url ab. Wenn Sie eine neue PWA haben, können Sie eine beliebige Zeichenfolge wählen. Wenn Sie bereits vor 2021 veröffentlicht haben, empfiehlt es sich, die ID aus dem Manifest in den Chrome Dev Tools zu kopieren. In den meisten Fällen ist dies die Start Url. Detaillierte Informationen findet man unter dieser Seite: "manifest id property"
.
Entscheiden Sie, wie Ihre App heißen soll und mit welcher Seite die App starten soll. Dazu geben Sie einfach die URL ohne die Domain an (z.B. /startseite). Als Default ist die Startseite (/) hinterlegt.
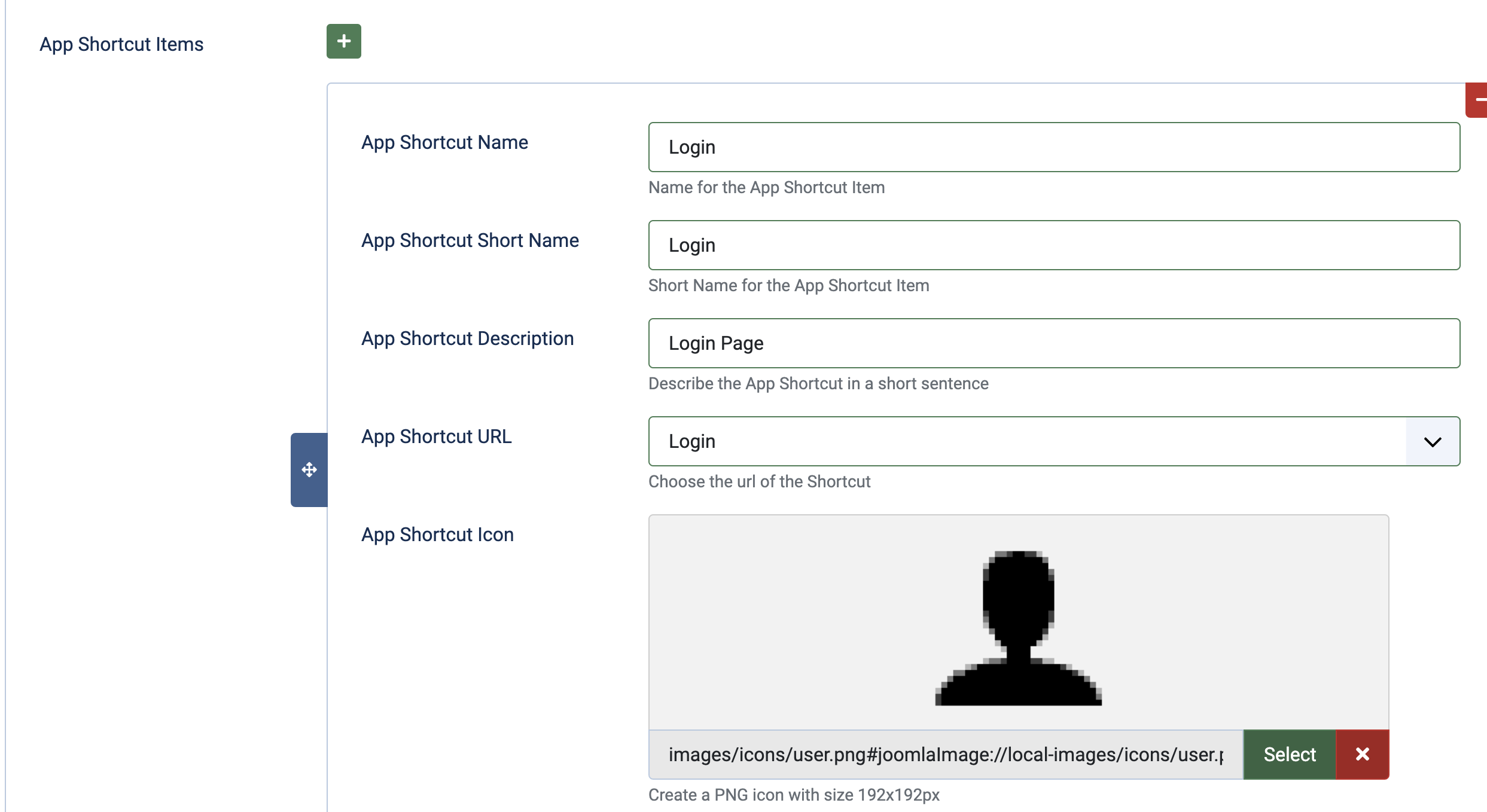
App Kurzbefehle (App Shortcuts)

Um App Kurzbefehle bzw. Schnell-Navigation zu nutzen aktivieren man diese. Danach können die App Kurzbefehle wie der Name, Beschreibung und Icon definiert werden. Die Schnell-Verknüpfungen verweisen auf einen Joomla Menülink. Das Icon sollte in der Größe 192 x 192px als PNG definiert sein. App Kurzbefehle (App Shortcuts) wird ab Chrome Version 84 unterstützt.

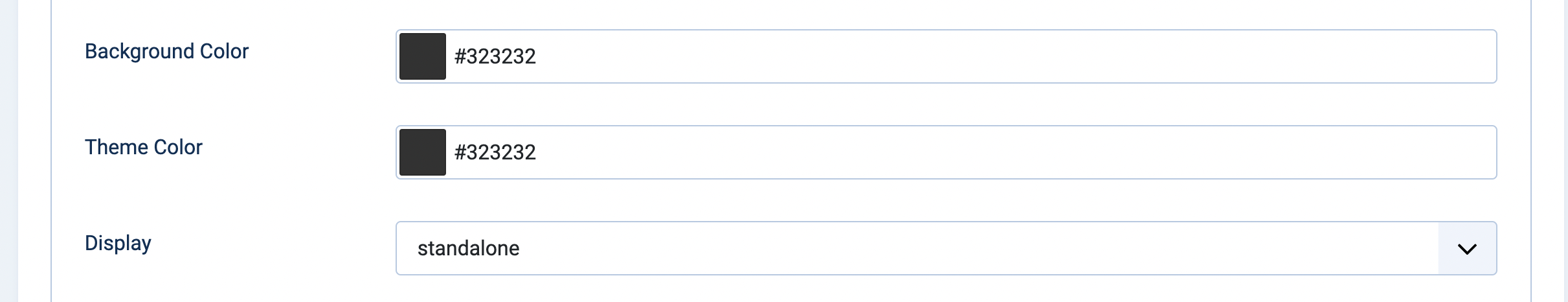
Passen Sie noch die Farben Ihrer PWA an und wie die App dargestellt werden soll. Sollten Sie sich für "standalone" (empfohlene Einstellung) oder eine Darstellung ohne Browser-Navigation entscheiden, sollte man technisch sicherstellen, dass die Navigation reibungslos ohne Browser funktioniert.
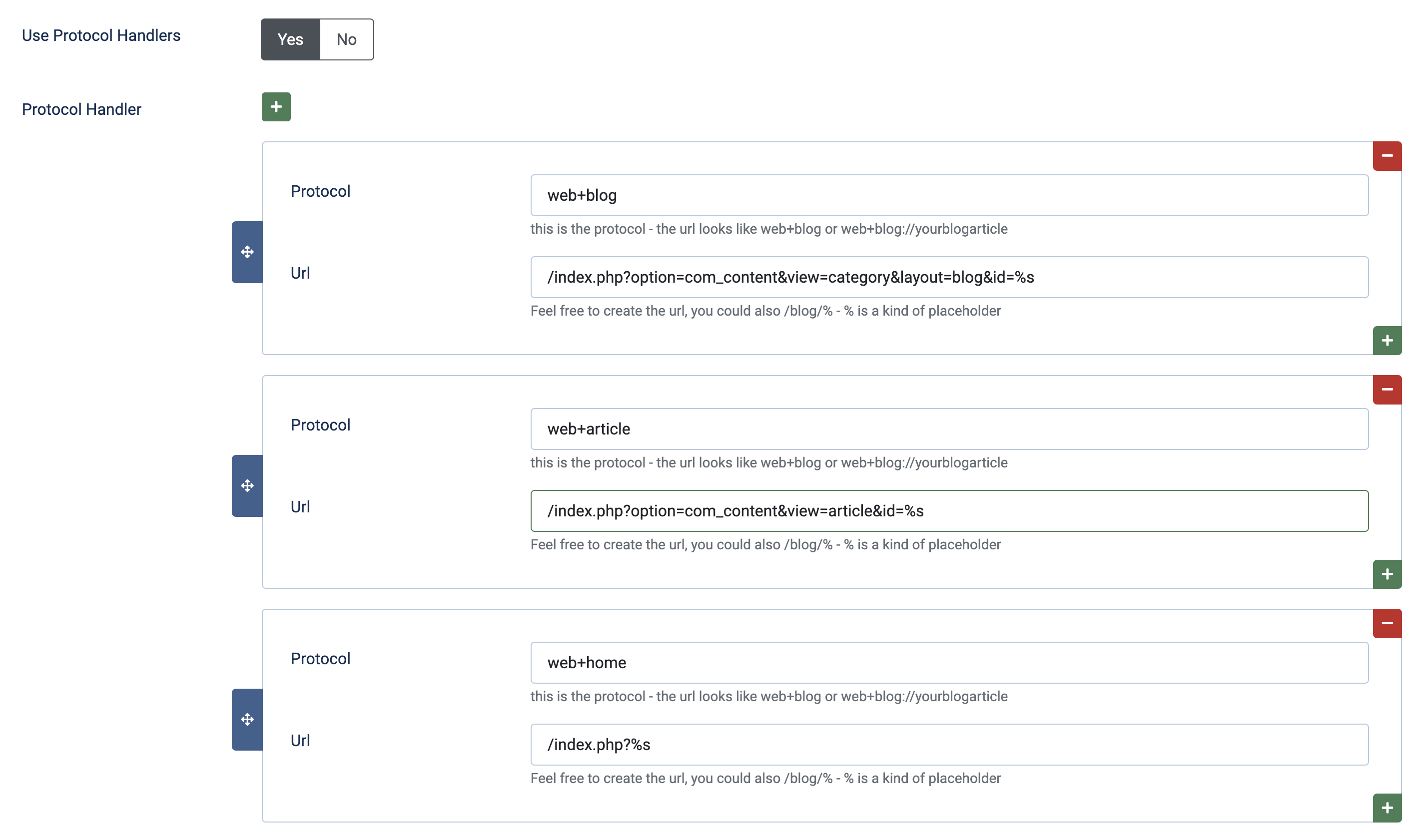
Protocol Handler - Öffnen Sie Ihre Joomla App von einer externen Ressource

Der Protokoll-Handler bietet die Möglichkeit, die App von einer externen Seite aus zu öffnen, zum Beispiel per E-Mail. Sie haben einen Link in Ihrer E-Mail wie
<a href="web+blog://8">Joomla Blog</a>und Ihre installierte PWA wird nach einem Klick geöffnet. Diese Funktionalität läuft auf Chromium-basierten Browsern für Desktop und Android. Die 8 würde für die Kategorie Id stehen.
Um das Protokoll einzurichten, kann man "web" eingeben. Mit web+ ist der Webbrowser gemeint. Anstelle von Web steht folgende Safelisted Scheme zur Verfügung. Nach dem Plus des Links wählen Sie das Themen Ihrer App.
Hier kopiert man den gewünschten Wert des Menüs wobei man %s als Platzhalter benutzt. Beispiel: '/index.php?option=com_content&view=article&id=%s' . Die gesamte Url wird wie folgt aufgerufen web+article://4
Die 4 steht für die Artikel ID.
Ein weiteres Beispiel wäre die Blogseite. Hier steht der Wert 'index.php?option=com_content&view=category&layout=blog&id=%s' . Die Url könnte dann so lauten web+blog://8
Startseite: web+home://option=com_content&view=featured - als Url stehe index.php?
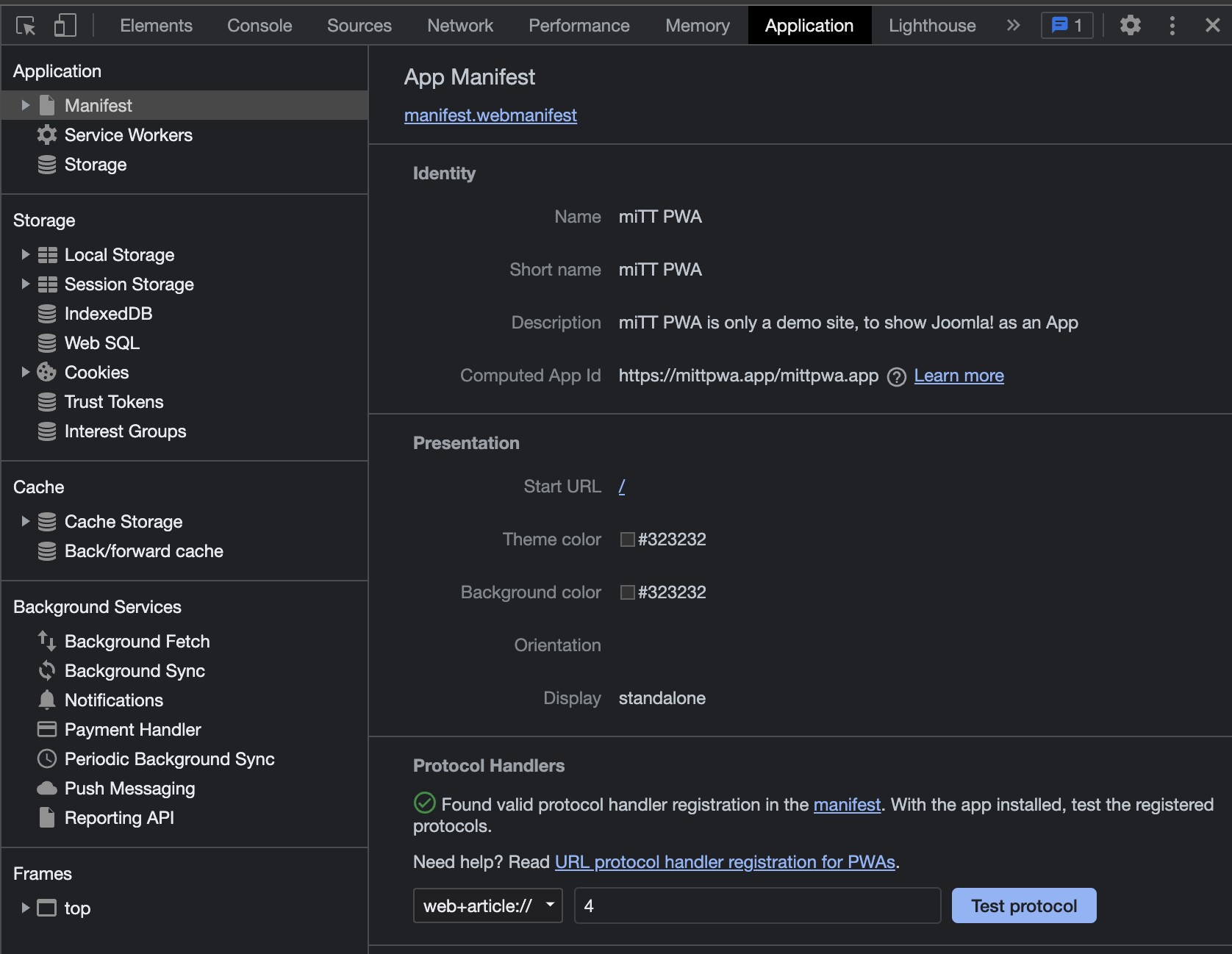
Protocol Handler - PWA App öffnen testen
Zum Testen des Protocol Features zur installiere die Joomla PWA zuerst auf Ihrem Smartphone oder Desktop, dann gehen Sie zu den Entwicklertools, Registerkarte Anwendung - Manifest und geben Sie Ihren URL-Pfad bzw. die ID des in das Protocol-Handler-Feld ein. Danach klicken Sie auf die Schaltfläche "Protokoll testen" und dann sollte sich Ihre installierte Joomla App öffnen.

Unter web.dev gibt es einen ausführlichen Artikel über Protocol Handler.
PWA App Icons

Die verschiedenen Betriebssysteme eines Android-Smartphones zeigen die Icons unterschiedlich an. Um das bestmögliche Ergebnis zu erzielen, erstellen Sie 4 Icons, zwei davon haben die Größe 512x512 Pixel, das Apple Icon hat 180x180px und das SVG ist vektorbasiert.
- Icon bezeichnet als manifest-icon-512.png
- Maskable Icon bezeichnet als manifest-icon-512.maskable.png
- SVG Icon (optional) bezeichnet als manifest-icon.svg
- Apple Icon (optional) bezeichnet als apple-icon-180.png
Bitte verwenden Sie die oben erwähnte Namensgebung. Um die Icons zu erstellen, können Sie den PWA Asset Generator verwenden. Der Vorteil ist, dass alle Icons in einem Schritt erstellt werden können. Hinzu sind dan auch die iOS Splash Screen Bilder vorhanden.
Um ein besseres Ergebnis für das Maskable Icon zu bekommen, empfehle ich den Maskable-App-Editor zu verwenden. . Das SVG-Symbol ist nicht unbedingt erforderlich, verbessert aber die Kompatibilität. Vergessen Sie nicht, es per FTP hochzuladen.
Erstellen Sie einen Ordner mit dem Namen "pwa-assets" oder "icons", in dem Sie die Icons ablegen. Laden Sie den Ordner per FTP in Ihren Bilderordner hoch. Wählen Sie diesen Ordner in den Plugin-Einstellungen aus.
Legacy Icons
Wenn Sie ein bestehender miTT PWA-Benutzer sind und keine neuen Icons erstellen möchten. Es gibt die Option Icons Legacy, wenn du die Einstellung auf Yes setzt. Wenn Sie die neue Implementierung verwenden möchten, gehen Sie zu App Icons und iOS Splash Screen Bilder.
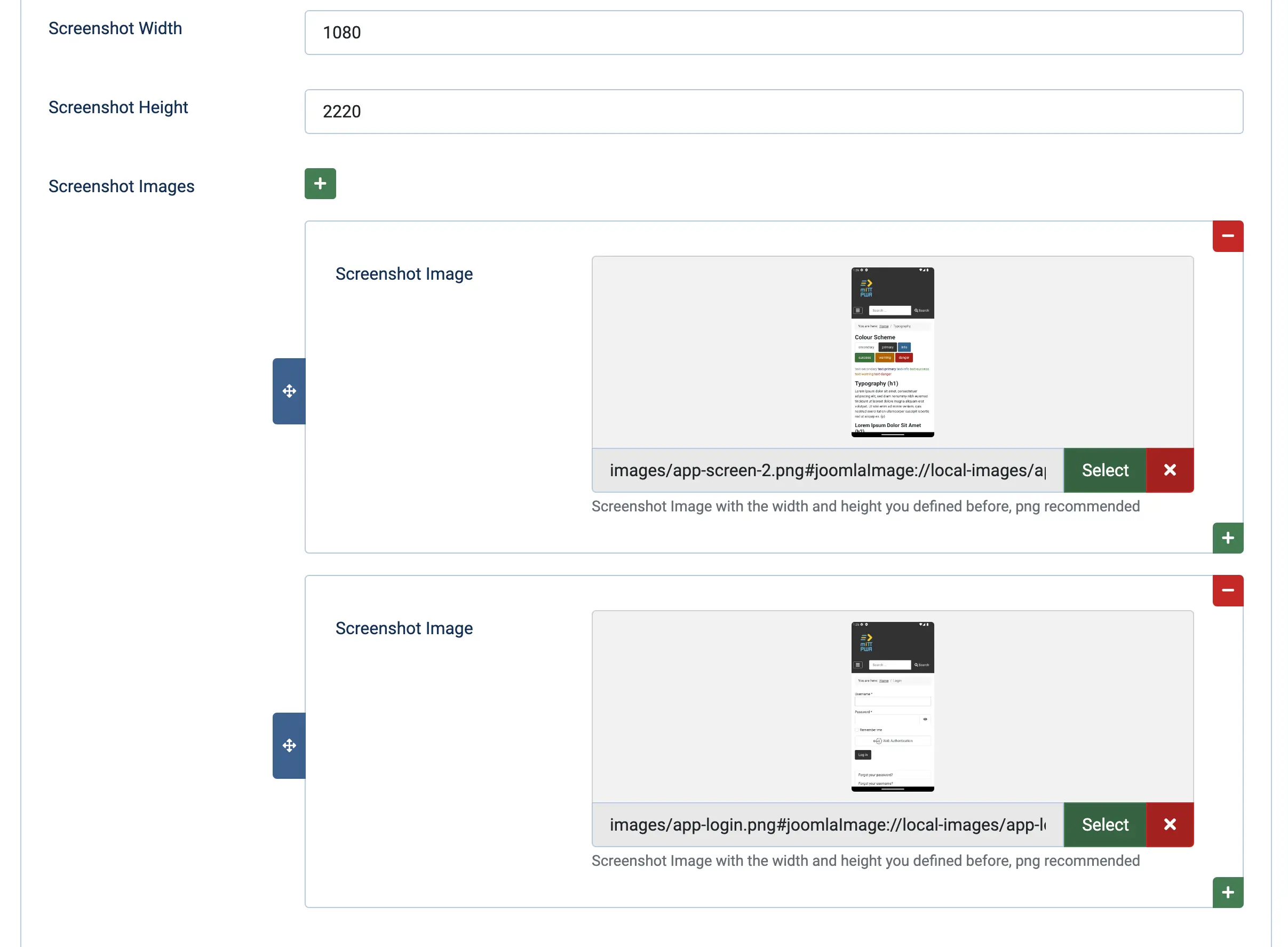
App Screenshots

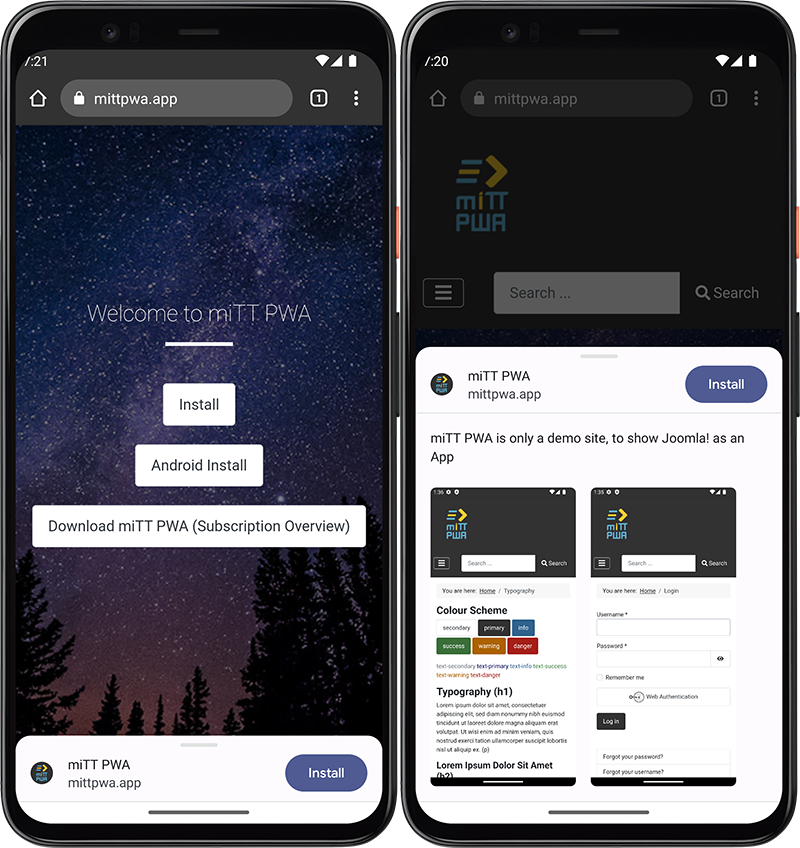
App-Screenshots bieten dem Benutzer ein neues Installationserlebnis für eine PWA. Die Screenshots werden im Banner der Installationsaufforderung angezeigt. Bitte stellen Sie sicher, dass die Breite und Höhe Ihrer Screenshots gleich sind und fügen Sie sie in die vorgesehenen Felder ein.

iOS PWA Installation

Das Apple Icon benötigt ein Icon in der Größe 180x180px mit dem Namen "apple-icon-180.png". Sie müssen es in Ihren Icon-Ordner hochladen, den Sie zuvor unter App Icons, definiert haben.
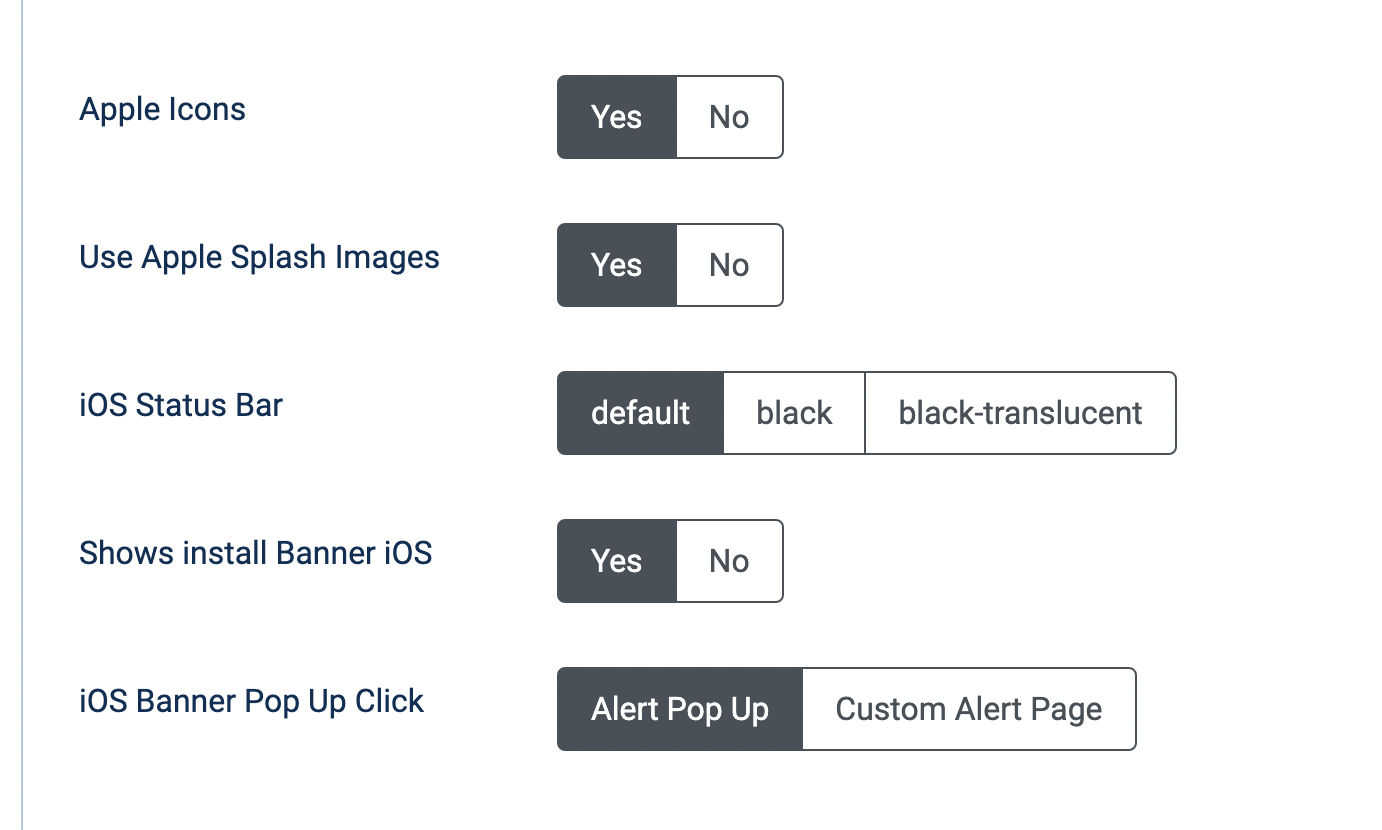
Apples Splash Images
Wenn Sie die Apple Splash Images verwenden möchten, benutzen Sie den PWA Asset Generator und in den von Ihnen definierten Icon-Ordner hochgeladen. Bitte ändern Sie den Namen der generierten Dateien nicht. Der Splash Screen wird angezeigt, wenn Sie die App starten und der Inhalt nicht angezeigt werden kann.
iOS Installation Banner
Apple iOS unterstützt noch keine Funktion zur Installation der Web-App auf dem iPhone. Um die Progressive Web App auf dem iOS-Smartphone zu installieren, muss sie zum Startbildschirm hinzugefügt werden. Hier gibt es die Möglichkeit, einen Banner-Hinweis einzublenden, der den Nutzer darüber informiert, wie er die PWA unter iOS installieren kann. Unter "iOS Banner Pop Up Click" gibt es eine Möglichkeit, eine "Custom Alert Page" zu definieren, die den Weg zur Installation der PWA unter iOS beschreibt. Die andere Möglichkeit ist, das Standard "Alert Pop Up" zu verwenden, das über die Joomla Language Override anpassbar ist.
Die obere Leiste auf dem iOS-Geräte, welche Uhrzeit, WLAN Status und Batterie enthält, nennt sich iOS Status Bar. Die kann mit dem "default" Wert für weißer Hintergrund und schwarzer Text definiert werden. Black steht für schwarzer Hintergrund und "black-translucent" nimmt den Hintergrund des Body HTML Elements an. Die Textfarbe ist weiß. Um die iOS Status Bar in gleicher Farbe wie die Navigation zu gestalten, muss die Body Farbe im Template dementsprechend angepasst werden.
Custom bzw. eigener Install Button für die PWA

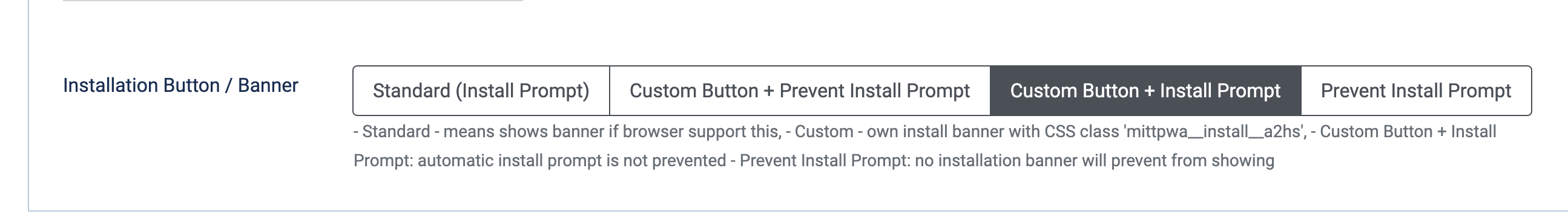
Je nach App ist eine eigene Installationsmöglichkeit einer PWA sinnvoll. Bei Aktivierung wird die der Standard Banner vorerst blockiert. Dadurch kann ein eigener Button in die Webseite eingebunden werden. Dieser Button muss die CSS Klasse "mittpwa__install__a2hs" haben, um den Trigger der Installation der PWA auslösen zu können. Der Installations-Button wird im Safari Browser und Firefox Desktop Version ausgeblendet. Sollte der Browser die Installation einer PWA nicht unterstützen, ist der Button inaktiv bzw. nicht anklickbar. Hier der Beispielcode mit der zugehörigen Klasse:
<button class=" mittpwa__install__a2hs">Install</button>Der Button kann über ein Joomla Modul, über einen Joomla Beitrag oder das Standard Template eingebunden werden. Sollte kein Installationshinweis gewünscht werden, kann der "Install Prompt" der PWA auch unterdrückt werden.
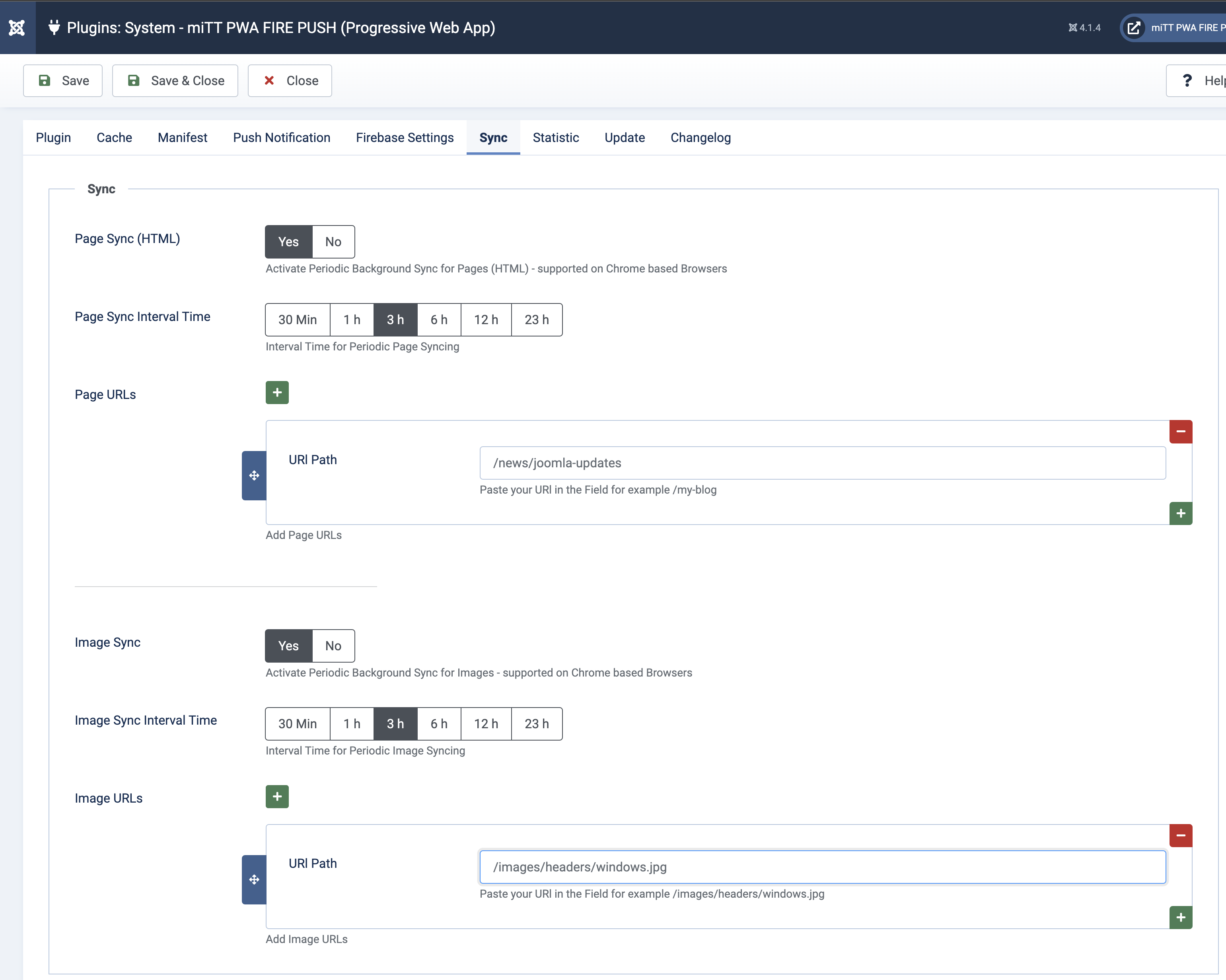
Periodic Background Sync

Unter dem Tab Sync kann in der mobilen Web App (Joomla PWA), die Hingrund-Synchronisation für HTML und Images eingestellt werden. Hier werden im Hintergrund die Inhalte der Urls jeweils in den eingestellten Intervallen synchronisiert. Der Webseitenbesucher muss meist dieser Aktion zustimmen. Die konfigurierbare Sync Intervall ist ein Richtwert, da der Browser bei verschiedenen Kriterien wie geringer Akku oder hoher CPU Auslastung keine Hintergrund Aktualisierung durchgeführt wird. Zudem lässt miTT PWA keinen Sync zu, falls kein freier Speicherplatz auf dem mobilen Endgerät verfügbar ist.
Die Hintergrund Synchronisation einer PWA ist dann sehr sinnvoll, wenn die Inhalte oft aktualisiert werden und man eine hohe Offline Experience mit aktuellen Daten dem Benutzer zur Verfügung stellen möchte. Auch Inhalte, die der Webseitenbesucher noch nicht aufgerufen hat, können so in den Cache wandern.
Um dem Nutzer dies zu ermöglichen kopieren Sie einfach die URL aus der Adresszeile der Beitrage oder des Bildes ohne den Webseiten Namen in die dafür vorgesehenes Eingabefeld URL-Pfad. Dieses Feature steht allen neueren chrome-basierten Browsern wie Chrome und Edge zur Verfügung.
Server
Bitte prüfen Sie in der Joomla Global Konfiguration, ob die Option "Use Url Rewrite" auf "Ja" steht.
Apache Server
Wenn Sie einen Apache Server verwenden, dann werden während der Installation folgende Zeile in die .htaccess-Datei geschrieben, die den Scope-Fehler verhindern. Wenn Sie den Geltungsbereich haben, dann überprüfen Sie bitte, ob die Zeilen existieren. <Files "(serviceworker\.js|OneSignalSDKUpdaterWorker\.js|OneSignalSDKWorker\.js)">
Header Set Service-Worker-allowed "/"
</Files>NGNIX Server
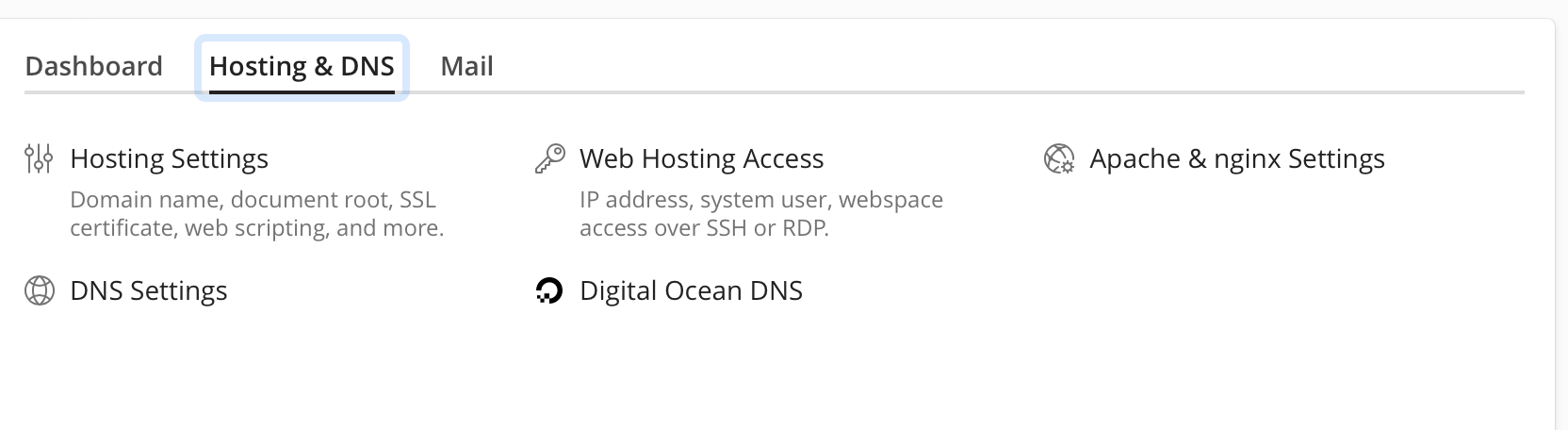
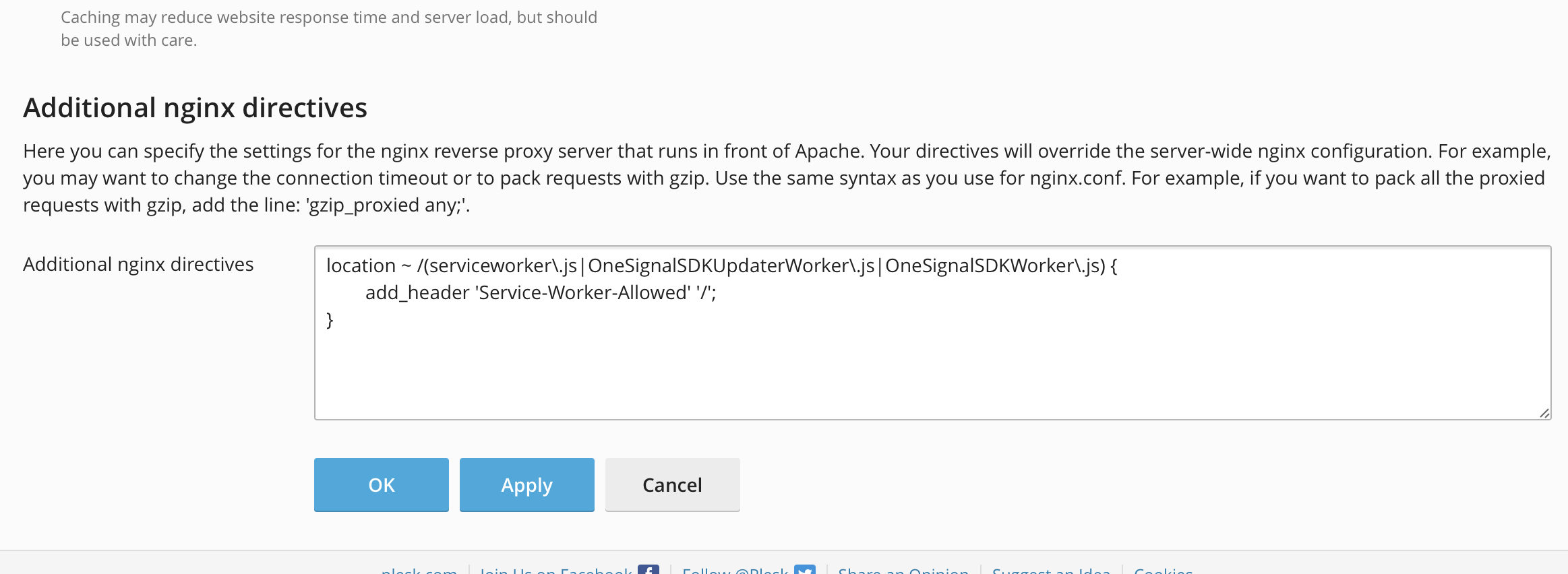
Wenn Ihre Website auf einem NGINX-Server läuft, müssen Sie in der Nginx-Konfiguration Folgendes hinzufügen. Dasselbe gilt für Plesk Configuration, z.B. wenn Sie Nginx als Proxy verwenden.
location ~* /(serviceworker\.js|OneSignalSDKUpdaterWorker\.js|OneSignalSDKWorker\.js) {
add_header 'Service-Worker-Allowed' '/';
}In Plesk finden Sie dies unter "Hosting & DNS" und "Apache und Nginx Einstellung". Ganz unten befindet sich das Feld zum Hinzufügen der Zeilen. 

LiteSpeed Server
LiteSpeed setzt den benötigte Header des Service Workers wie folgt:
service-worker-allowed: /
Wenn Sie Cloudflare verwenden, müssen Sie den Cache löschen, wenn Sie diese Art von Einstellungen ändern.
Testing - Finde den Fehler
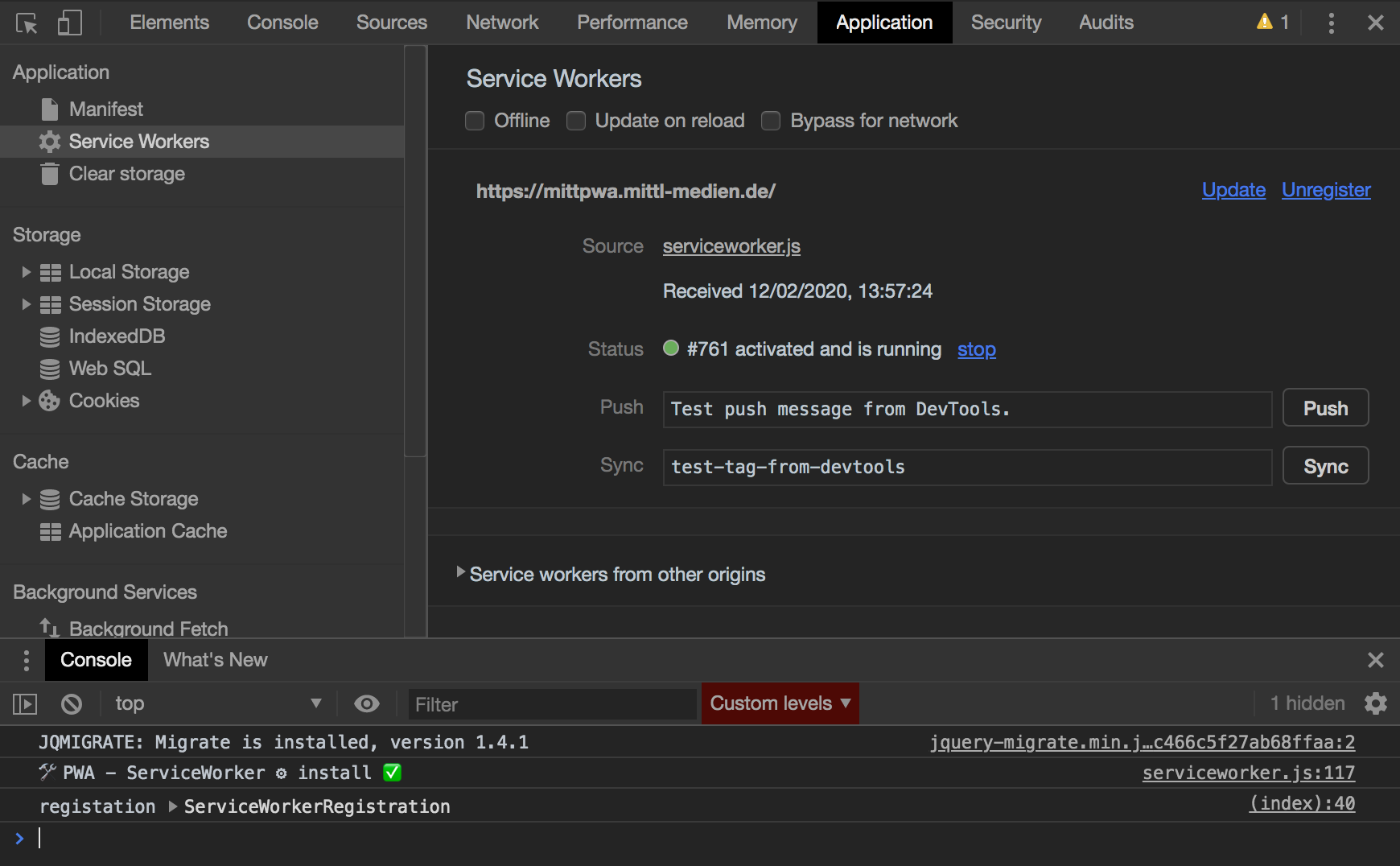
Service Worker
TUm zu prüfen, ob alles wie gewünscht funktioniert, empfehlen wir, für den ersten Test den Chrome-Browser zu verwenden, da dieser Tools bereitstellt. Eine Grundvoraussetzung für die korrekte Installation des Service Workers ist eine verschlüsselte Website. Um ihn in einer lokalen Umgebung ohne Verschlüsselung zu testen, muss die Seite auf localhost erreichbar sein und die Browserzeile muss ebenfalls http://localhost anzeigen.
Öffnen Sie im Chrome-Browser die Konsole und wechseln Sie auf die Registerkarte "Anwendung". Wenn der Service Worker korrekt installiert ist, wird unter Status ein solides Symbol angezeigt. Außerdem ist es sehr einfach, über den Offline-Modus zu simulieren, indem Sie einfach das Kästchen anklicken.

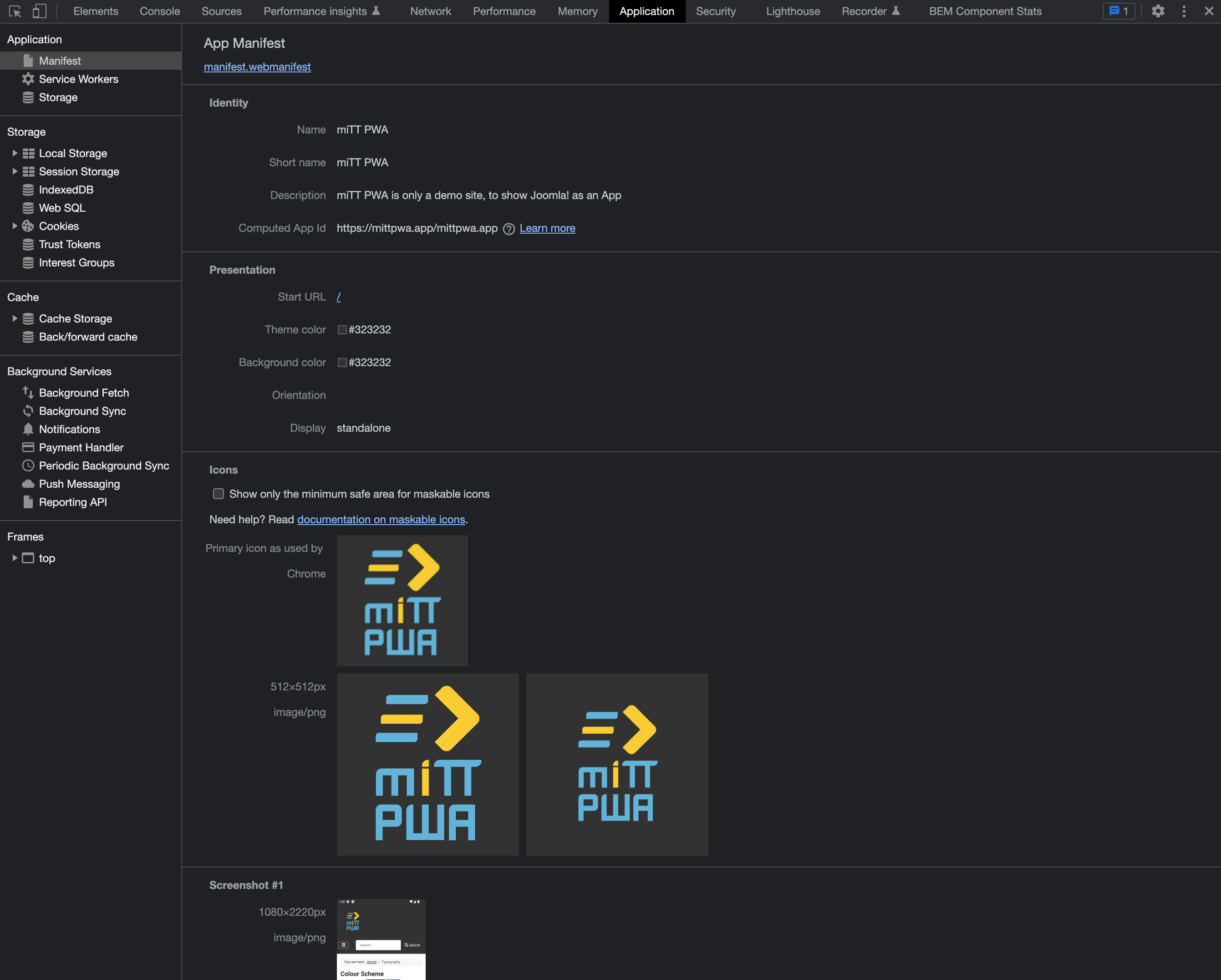
Manifest
Klicken Sie auf der Registerkarte App auf der linken Seite auf Manifest. Prüfen Sie hier, ob es Fehler gibt und die Symbole geladen werden können.

Für die Installationsaufforderung sind ein gültiges Manifest und ein Service Worker erforderlich.
Lighthouse PWA Test
Google stellt mit dem Chrome Browser auch Lighthouse zur Verfügung, um die Webseite nach Performance, Progressive Web App, Best Practices, Accessibility und SEO zu prüfen. Ein Test zeigt, ob die Webseite die Funktionalitäten einer PWA besitzt.
Falls der Fehler "start_url does not respond with a 200 when offlineThe start_url did respond, but not via a service worker., dann sollte man überprüfen ob die Startseite Offline verfügbar ist. Am einfachsten ist in Chrome Browser unter "Application" das Offline Häckchen zu setzen.
Alternativ kann auch Firefox "Lighthouse" hinzufügen, indem man diesen Link in die Bookmark Liste des Browsers zieht oder mit Rechtsklick in die Bookmark Liste aufnimmt. Danach besucht man die gewünschte Seite und klickt auf diesen Link und ein Lighthouse Test wird durchgeführt.
Changelog miTT PWA für Joomla

In diesem Tab werden die Änderungen dokumentiert, um zu sehen, welche neue Features vorhanden sind, sowie welche auftretende Probleme behoben wurden. Um von den neuen Funktionen zu profitieren neben der Aktualisierung ist auch die Speicherung des Plugins nötig.
Joomla App
Es ist einfach, eine vollständige Joomla App mit miTT PWA für Joomla oder WordPress zu kreieren. Folgenden Versionen für eine Joomla PWA oder WordPress PWA stehen zur Verfügung. Der Unterschied der Produkte liegt nur in der Handhabung der Push Nachrichten.
Progressive Web App iOS Implementierung
iOS ist immer noch einer wichtiger Teil des im Handymarkt.