miTT PWA Dokumentation für WordPress
Die folgenden Anweisungen bieten eine umfassende Anleitung zum Einrichten des miTT PWA plugin für WordPress mit Offline-Unterstützung. Das Ziel ist es, eine voll funktionsfähige WordPress app erstellen, die als mobile oder Desktop-App installiert werden kann. Viele Nutzer glauben, dass eine PWA ausschließlich eine mobile App ist. Und Sie als Nutzer könnten Push-Benachrichtigungen aus dem WordPress-Backend senden. Dieser Prozess umfasst mehrere Schritte, darunter die Konfiguration der notwendigen Einstellungen, die Installation der erforderlichen Plugins und die Einrichtung der PWA-Manifestdatei. Wenn Sie diese Anweisungen befolgen, können Sie eine ansprechende und benutzerfreundliche WordPress-App erstellen, die problemlos auf jedem Gerät installiert werden kann. Also, lassen Sie uns ein großartiges WordPress-App-Erlebnis für Ihre Nutzer schaffen und Ihre WordPress-Website in eine App umwandeln. miTT PWA ist eine der führenden PWA in Joomla und bringt die Erfahrung in die WordPress-PWA-Plugins.
Inhaltsverzeichnis
- Installation Wordpress miTT PWA
- PWA General Settings
- Service Worker und App Scope
- Caching Settings
- Manifest
- Manifest, alles, was die App braucht
- "App Shortcuts" sind Verknüpfungen zu den Lieblingswebsites
- Theme, Farben und Anzeigemodus der App
- Protocol Handler - Öffnen der App über URL in Mail
- PWA App Icons und Splash-Screens für iOS- und Android-Apps
- App-Screenshots für die App-Vorschau
- iOS WordPress App Einstellungen
- App Install Prompt
- Push Notifications
- Push-Benachrichtigungen mit der WordPress-Website
- Push Notifications Button
- Badge Icon für die mobile App
- Firebase Settings
- Additional
- Server
- Zusammenfassung
Installation des WordPress Plugin miTT PWA
Der Installationsprozess des miTT PWA Plugins ist derselbe wie bei jedem anderen Plugin. Lade die miTT PWA Zip-Datei hoch und aktiviere miTT PWA.

Nach der Aktivierung können Sie miTT PWA in der rechten Menüleiste finden.

Aktualisierung des Service Workers
Das Feature Time Intervall aktualisiert den Service Worker im Hintergrund. Der Service Worker speichert die statischen Cache-Dateien mithilfe der Cache API. Der Service Worker löscht die alten Dateien, wenn ein benutzerdefinierter Name verfügbar wird und eine neue Dateiversion verfügbar ist.
Pull to Refresh, um die Wordpress PWA zu aktualisieren
Wie bei nativen Apss üblich, wird bei einem Screen Pull der Inhalt aktualisiert und der gespeicherte Cache aktualisiert.
Service Worker Scope und App Scope für die gewünschte App
Um die WordPress-Installation sauber zu halten, wird der Service Worker in den miTT PWA-Plugin-Ordner gelegt. Dieser benötigt Einstellungen am Apache- oder NGINX-Server. Gelegentlich kann es vorkommen, dass man auf diese Einstellungen nicht zugreifen kann, sodass man den Service Worker überschreiben könnte. In diesem Fall wird der Service Worker im Stammordner gespeichert.
Auf die App kann unter domain.com/app statt domain.com zugegriffen werden. Die PWA befindet sich unterhalb des Stammordners "app".
Debug Mode und Unregister Service Worker
Der Debug-Modus des Browsers zeigt console.log an, um Fehler zu erkennen. Wenn Sie die Anwendung nicht mehr benötigen, können Sie die Registrierung des Service Workers aufheben.
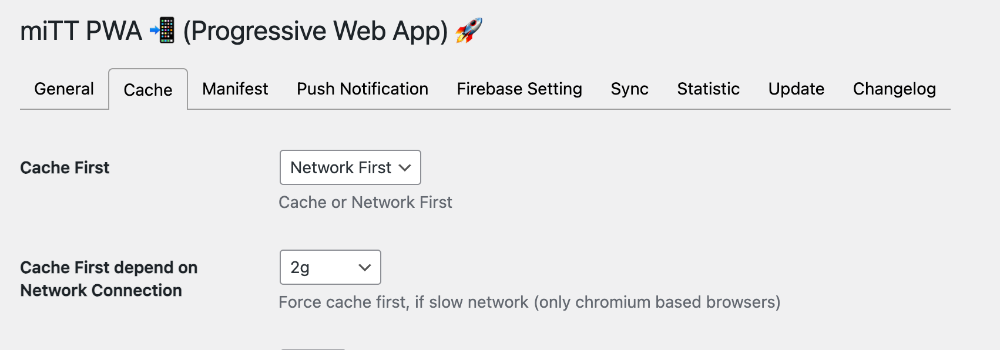
Network First oder Cache First für App Peformance

Bei der Auswahl einer Cache-Strategie für Ihre Anwendung sollten Sie zwei Hauptoptionen in Betracht ziehen: Netzwerk First und Cache First. Bei "Network First" werden alle Dateien vom Server geladen, während "Cache First" dem Cache des Browsers Priorität einräumt und aus dem Netzwerk lädt, wenn die angeforderten Dateien dort nicht gefunden werden. Wenn Sie sich für "Netzwerk First" entscheiden, können Sie die Netzwerkqualität für das Laden verfügbarer Dateien und Daten mithilfe der Cache-API festlegen.
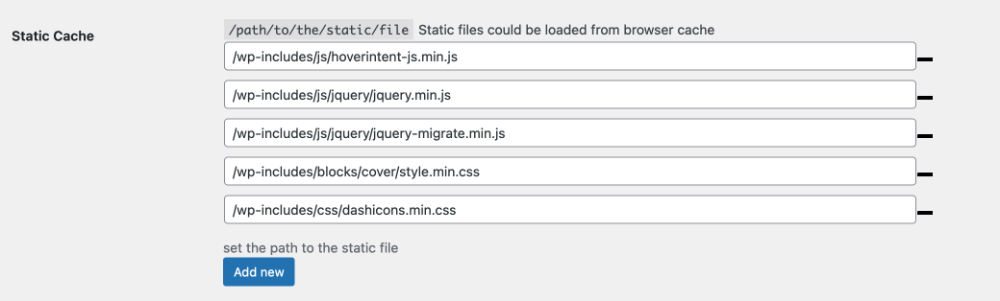
Erweitertes PWA Caching mit statischen Files

miTT PWA unterstützt Static File, das heißt die . Wenn der Service Worker installiert ist, werden alle statischen Dateien in der Cache-API des Browsers gespeichert, so dass die mobile App mit der Offline-Nutzung kompatibel ist. Offline-Inhalte können bereitgestellt werden, wenn sie in der Cache-API des Browsers gespeichert sind. Hier ist auf Wunsch vorher ein Ausschluss der Startseite notwendig. "Statische Dateien" ist eine wichtige Funktion von miTT PWA.
Wenn du bestimmte Seiten vom Caching ausschließen möchtest, wie z.B. eine Login-Seite, kannst du dies in der Einstellung "Cache Exception" tun. Sie müssen nicht die gesamte URL in das Eingabefeld eingeben. Wenn Sie z. B. "login" eingeben, werden alle URLs, die den Ausdruck enthalten, vom Cache ausgeschlossen.
In einigen Fällen kann es erforderlich sein, einige Dateien von der Abrufanforderung des Service Workers auszuschließen. Dies kann im Feld Fetch Exceptions eingestellt werden. Die Debug-Einstellungen ermöglichen es uns, genau zu sehen, was in der Fetch Request passiert.
Der Caching-Teil, wie z. B. Statische Dateien, Cache First oder Network First, ist verantwortlich für die Leistung der App.
Manifest, die Spezifizierung der App
Der App Name sowie die Start Url werden im Manifest definiert. Wählen Sie die Start Url, welche Website geöffnet werden soll, wenn die App gestartet wird.
Die App-ID sollte eindeutig sein, die App-Beschreibung lässt den Nutzer wissen, was die wichtigsten Funktionen sind, die Sie mit der App anbieten.
"App Shortcuts" sind Link Verknüpfungen, um definierte Webseiten per Klick zu erreichen.
Auf App Shortcuts kann mit einem einzigen Klick zugegriffen werden. Hier können Sie Namen, Beschreibungen, URLs und Icons festlegen. Bitte verwenden Sie ein Symbol im PNG-Format mit einer Größe von 192 x 192 px.
Theme, Farben und Anzeigemodus der App
Achten Sie bei der Auswahl der Farben für Ihr WordPress-Theme und Ihre Markenidentität darauf, dass sie aufeinander abgestimmt sind, und der empfohlene Anzeigemodus der App ist "Standalone". Testen Sie die App gründlich, da die Browsernavigation nicht unterstützt wird.
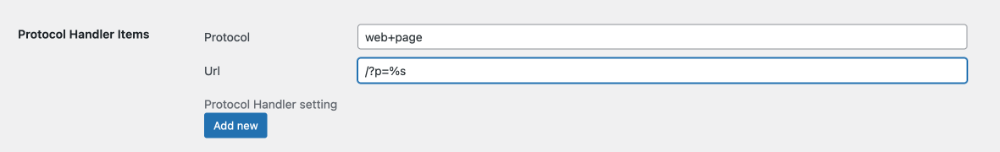
Protocol Handler - öffnen der App via URL
Der Protokoll-Handler ermöglicht es Ihnen, die App über eine URL zu öffnen. Wenn Sie zum Beispiel einen Newsletter versenden und auf die App verweisen, können Sie eine URL definieren, die die App öffnet.
Ihre URL könnte wie folgt aussehen:
<a href="web+blog://2">Wordpress page</a>
Das obige Beispiel zeigt, wie man eine Seite über ihre ID definiert, indem man "%s" als Platzhalter verwendet.
PWA App icons und Splash screens für iOS and Android apps
Es gibt verschiedene App-Symbole, die Sie für das WordPress-App-Plugin einrichten müssen, und zwei Symbole sind dafür erforderlich.
- app icon bezeichnet als manifest-icon-512.png
- Maskable app icon bezeichnet als manifest-icon-512.maskable.png
- SVG Icon (optional) bezeichnet alsmanifest-icon.svg
- Apple Icon (optional) bezeichnet alsapple-icon-180.png
Bitte verwenden Sie die Namensgebung wie oben beschrieben. Um die Icons zu erstellen, verwenden Sie die App Ihrer Wahl oder den PWA Asset Generator . Der Vorteil des Generators ist, dass Sie alle Icons und iOS Splash Screen Bilder in einem Schritt haben. Upload your icon, and the generator will create a zip file with all the necessary icons and splash screens for your PWA.
Wenn Sie Hilfe bei der Erstellung aller Icons und Splash Screens, senden Sie mir eine E-Mail mit Ihren Icons, ich unterstütze Sie.
Um das beste Ergebnis für das Maskable Icon zu erhalten, ist es empfehlenswert, den Maskable-App-Editor zu verwenden. Ein SVG-Icon ist zwar nicht notwendig, kann aber die Kompatibilität verbessern. Vergessen Sie nicht, Ihr Icon per FTP hochzuladen.
Um Ihr Icon per FTP hochzuladen, laden Sie es über den Ordner /assets/icons/ des Plugins hoch.
Der Splashscreen für Android wird aus der Hintergrundfarbe aus dem Manifest erstellt. Der iOS Splash Screen wird aus dem über den PWA Asset Generator generierten Screen erstellt.
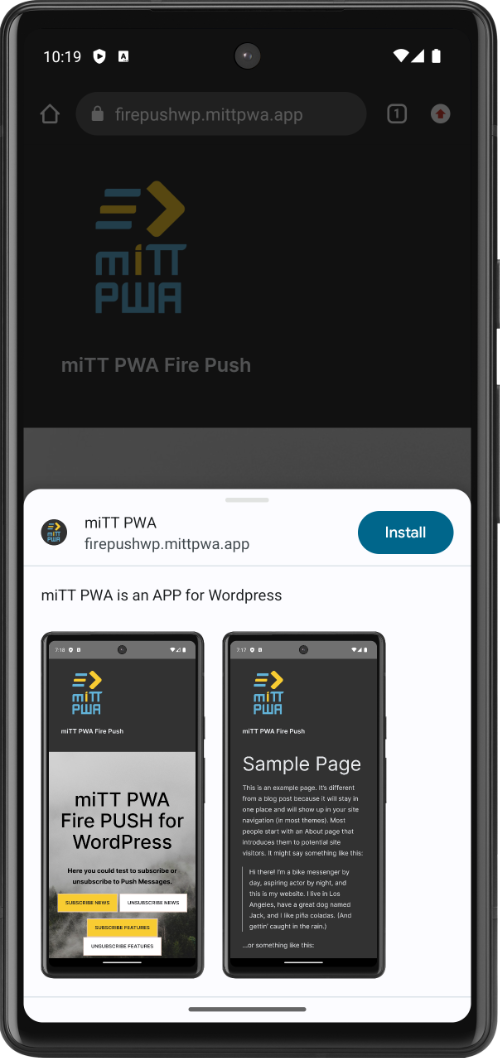
App Screenshots für die App Vorschau
Um die Installation zu erleichtern, können Sie mit der App-Screenshot-Funktion eine Vorschau Ihrer App auf Android Geräten vor der Installation anzeigen. Außerdem wird auf dem Android-Gerät eine Installationsaufforderung mit einer Schaltfläche "Installieren" angezeigt. Nach der Installation verwandelt sich die WordPress-Website in eine Android-App.


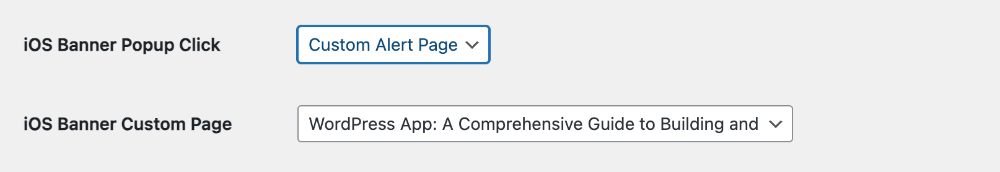
iOS WordPress App Settings

Es stehen verschiedene Optionen zur Verfügung, um das iOS-Installationsbanner oder die iOS-Statusleiste anzuzeigen. Dieses Banner hilft dem Benutzer, zu verstehen, wie die App zu installieren ist. Zudem können Sie Ihre benutzerdefinierte Website ("benutzerdefinierte Werbseite") verlinken, um detaillierte Anweisungen zur Installation der iOS-App auf iOS-Geräten bereitzustellen.
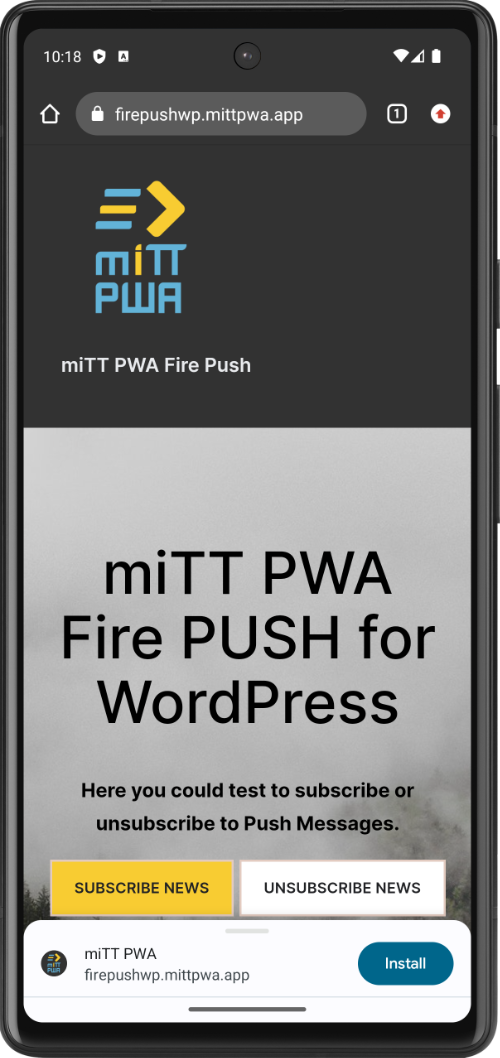
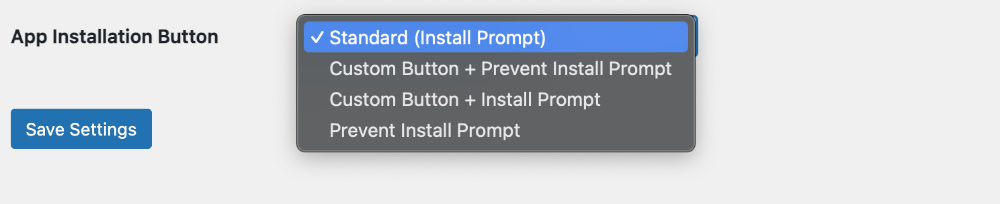
App Installation Prompt

Es gibt verschiedene Möglichkeiten, die Android-App oder die Desktop-App zu installieren. Der Standard auf Android-Geräten ist die Installationsaufforderung. Wenn Sie eine zusätzliche Schaltfläche zum Installieren der Android-App wünschen, dann gibt es hier die Möglichkeit, die Installationsaufforderung zu verhindern. So lassen sich mobile Apps und auch Desktop-Apps einfach installieren.
Push Nachrichten mit einer WordPress Website
Mit miTT PWA für WordPress können Sie Push Nachrichtendirekt aus dem WordPress-Dashboard senden, auch von Blogbeiträgen und Seiten. Sie können den Titel der Push Notifications auf dem Tab "Push Notifications" des WordPress Plugins festlegen. Sie können auch verschiedene Push Notification Channels einrichten, z. B. Nachrichten oder Veranstaltungen. Die verwendete Technik ist Firebase Cloud Messaging.
Erstellung der Push Nachrichten Buttons
Der Benutzer muss den Push Notification Channel abonnieren, damit er die Push-Benachrichtigungen erhalten kann. Dazu erstellen Sie eine Schaltfläche in Ihrem WordPress-Theme, -Widget oder -Artikel, die die folgende Struktur hat:
<button class=" btn btn-secondary mittpwapush__subscribe NewsChannel">Subscribe</button>
<button class=" btn btn-primary mittpwapush__unsubscribe NewsChannel">Unsusbsribe</button>
<button class=" btn btn-primary mittpwapush__unsubscribeFromAll NewsChannel">Unsusbsribe</button>Wenn Sie eine Schaltfläche "Abmelden" für alle Push Notification Channel bereitstellen wollen, entnehmen Sie das vom letzten Beispiel.
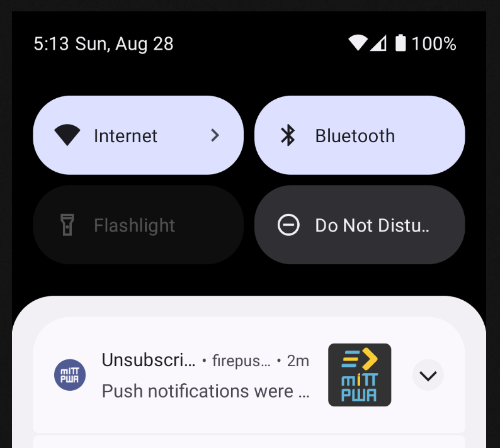
Mobile app badge icon
Dies ist ein weißes, quadratisches Symbol mit transparentem Hintergrund, das in der oberen Leiste Ihres Android-Geräts und in der Liste der Push Nachrichten erscheint.


Firebase Settings für die WordPress App
Der Benachrichtigungsdienst arbeitet mit Firebase Cloud Messaging. Derzeit wird Firebase Cloud Messaging kostenlos für unbegrenzte Push Nachrichten angeboten. Die Registrierung des Service Workers und Firebase Messaging sind miteinander verknüpft, sodass Sie die Firebase im Plugin einrichten müssen, auch wenn Sie Push Nachrichten zunächst nicht benötigen werden.
Um zu beginnen, müssen Sie sich bei Firebase registrieren und ein neues Webprojekt mit dem Projektnamen erstellen. Nach der Projekterstellung erhält man meist alle Firebase-Einstellungsdaten für das Plugin. Die Firebase Measurement Id wird mit Google Analytics verbunden, wenn Sie dies bei der Projekterstellung auswählen.
Um zu beginnen, müssen Sie sich bei Firebase registrieren und ein neues Webprojekt mit dem Projektnamen erstellen. Nach der Projekterstellung erhält man meist alle Firebase-Einstellungsdaten für das Plugin. Die Firebase Measurement Id wird mit Google Analytics verbunden, wenn Sie dies bei der Projekterstellung auswählen.
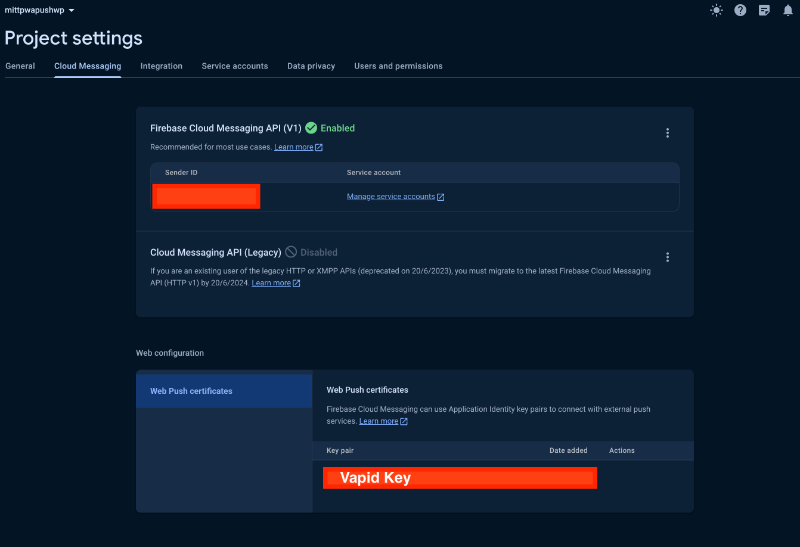
Firebase Vapid Key
Der Vapid Key für Firebase Cloud Messaging kann über die Firebase-Konsole generiert werden, indem Sie auf der Registerkarte Cloud Messaging auf Schlüsselpaar generieren, klicken. Erstellen Sie ein neues Web-Push-Zertifikat und kopieren Sie den Code in das WordPress Plugin Firebase Vapid Key Setting.

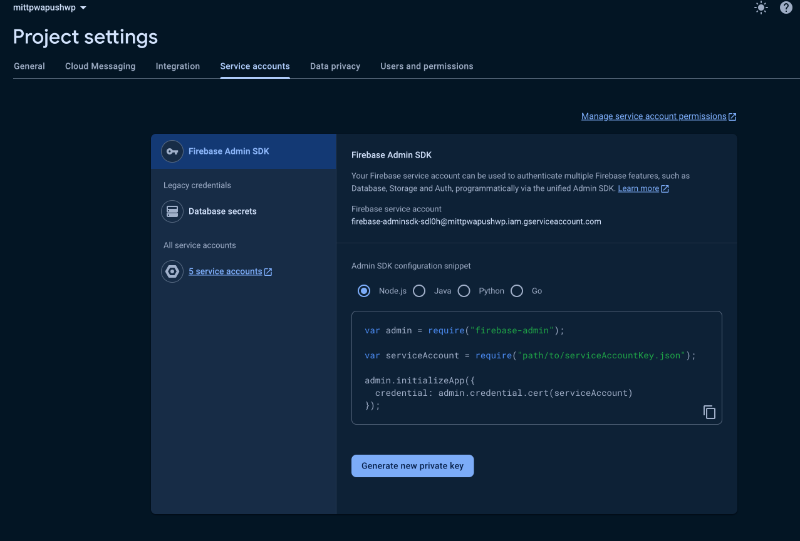
Firebase Service Account File

Um Push Nachrichten aus dem Backend zu senden, benötigen Sie die Service Account Datei von Firebase. Sie können diese Datei über die Firebase-Konsole generieren, indem Sie in Ihrem Projekt auf die Registerkarte "Service Accounts" gehen und "Generate new private key" auswählen. Dadurch wird eine JSON-Datei erstellt, die oberhalb Ihres Root Ordners abgelegt wird. Dies sind die empfohlenen Einstellungen.
Wenn der Root Ordner nicht zugänglich ist, können Sie in den miTT PWA Plugin-Einstellungen "Benutzerdefiniert" wählen, Ihre Änderungen speichern und die Datei dann im Plugins Ordner mittpwawp/firebase ablegen. Im Falle eines Apache-Servers gibt es eine .htaccess-Datei, die zum Schutz des Ordners verwendet werden kann. Bei NGINX Servern stellen Sie bitte sicher, dass Sie den Ordner selbst schützen.

Synchronisieren Sie Ihre Inhalte mit den Nutzern der App
Wenn der Registrierungsprozess für den Dienst erfolgreich ist, wird Ihre WordPress-Website in eine App oder eine Progressive Web App (PWA) umgewandelt. Sobald dies geschehen ist, wird eine Hintergrundsynchronisation für Seiten und Bilder verfügbar sein. Das bedeutet, dass der Inhalt im Hintergrund auf dem Gerät des App-Nutzers aktualisiert wird, auch wenn die Website oder die installierte PWA nicht geöffnet ist.
Statistik zählt die App-Installationen
Dieses Diagramm zeigt die Anzahl der Installationen auf Android Geräten, alle Installation, die die Funktion "Zum Startbildschirm hinzufügen" unterstützen und "Zum Homescreen hinzufügen" auf iOS.
WordPress Plugin Updates
Um miTT PWA zu sehen und zu aktualisieren, müssen Sie den Aktualisierungsschlüssel von der miTT PWA Plugin-Website herunterladen und in das Feld für den Aktualisierungsschlüssel eingeben.
Server der PWA
Um den WordPress Root sauber zu halten, wird der Service Worker im Ordner miTT PWA Plugins abgelegt. Dies kann mit folgender Konfiguration überschrieben werden, um den Service Worker im Root-Ordner zu speichern.

Die Anpassung des Servers ist nur nötig, falls es einen Fehler bei den empfohlenen Grundeinstellungen Service Worker liegt im Plugin Ordner.
Apache Serve
enn Sie einen Apache-Server verwenden, sollten die folgenden Zeilen während der Installation in die .htaccess-Datei eingefügt werden, um Scope-Fehler zu vermeiden. Wenn Sie Zugriff darauf haben, überprüfen Sie bitte, ob die Zeilen bereits vorhanden sind.
<Files "(serviceworker\.js|OneSignalSDKUpdaterWorker\.js|OneSignalSDKWorker\.js)">
Header Set Service-Worker-allowed "/"
</Files>NGNIX Server
Wenn Ihre Website einen NGINX Server verwendet, sollten Sie der Nginx-Konfiguration die folgenden Angaben hinzufügen. Das Gleiche gilt für die Plesk-Konfiguration, wenn Sie Nginx als Proxy verwenden.
location ~* /(serviceworker\.js|OneSignalSDKUpdaterWorker\.js|OneSignalSDKWorker\.js) {
add_header 'Service-Worker-Allowed' '/';
}In Plesk finden Sie die Option zum Hinzufügen benutzerdefinierter Apache- und Nginx-Richtlinien unter "Hosting & DNS" und "Apache- und Nginx-Einstellungen". Das Feld zum Hinzufügen der Direktiven befindet sich unten auf der Seite.
LiteSpeed Server
LiteSpeed setzt den erforderlichen Header für den Service Worker wie folgt:
service-worker-allowed: /
Wenn Sie Cloudflare verwenden, müssen Sie den Cache löschen, wenn Sie diese Art von Einstellung ändern.
Conclusion of the WordPress to App Conversion
Um Ihre WordPress-Website in eine App zu verwandeln, stellt miTT PWA für WordPress kostengünstige und einfache Alternative dar anstelle der traditionellen App-Entwicklung. Wenn Sie Hilfe bei der Einrichtung der WordPress PWA, benötigen, können Sie mir gerne eine E-Mail schreiben.
Wenn Sie Unterstützung bei der Veröffentlichung Ihrer App im Apple App Store oder Google Play Store benötigen, senden Sie mir bitte eine Anfrage. PWA Builder und Bubblewrap sind nützliche Tools für diesen Zweck.
Progressive Web App iOS Implementierung
iOS ist immer noch einer wichtiger Teil des im Handymarkt.