miTT PWA (Progressive Web App) Joomla als APP
Hierbei geht es um die Erweiterung der Joomla-Website durch eine Progressive Web App, die installierbar ist und offline funktionieren kann.
miTT PWA
Progressive Web App
Joomla PWA Erweiterung
Verwandeln Sie Ihre Joomla-Website in eine installierbare mobile und Desktop-App mit dem miTT PWA Plugin. Die PWA-Erweiterung ermöglicht es Ihnen, Ihre Joomla-Website in eine App für Android, iOS oder Desktop zu verwandeln, mit miTT PWA, miTT PWA FIRE PUSH oder miTT PWA ONE PUSH.
miTT PWA
- ✔️ installierbar auf Smartphone oder Desktop
- ✔️ Installation Prompt Android
- ✔️ iOS-Installationsbanner
- ✔️ eigener PWA Installations Button
- ✔️ Zeitintervall für die PWA Aktualisierung
- ✔️ Background Sync für Inhalte und Bilder
- ✔️ Installations-Statistik PWA
- ✔️ Pull down to refresh (App Aktualisierung)
- ✔️ Joomla 4 und Joomla 5 kompatibel
Webseiten Geschwindigkeits-Optimierung
- ✔️ Offline Nutzung
- ✔️ Fallback Offline Seite
- ✔️ Cache First oder Network First je nach Internetverbindung verwenden
- ✔️ Statischer Cache
- ✔️ CDN Support für externe Dateien
- ✔️ Cache Ausnahmen
Push Notifications
- ✖️ kein Support für Push Nachrichten
miTT PWA FIRE PUSH
- ✔️ Installation Prompt Android
- ✔️ iOS-Installationsbanner
- ✔️ eigener PWA Installations Button
- ✔️ Zeitintervall für die PWA Aktualisierung
- ✔️ Background Sync für Inhalte und Bilder
- ✔️ Installations-Statistik PWA
- ✔️ Pull down to refresh (App Aktualisierung)
- ✔️ Joomla 4 und Joomla 5 kompatibel
Webseiten Geschwindigkeits-Optimierung
- ✔️ Offline Nutzung
- ✔️ Fallback Offline Seite
- ✔️ Cache First oder Network First je nach Internetverbindung verwenden
- ✔️ Statischer Cache
- ✔️ CDN Support für externe Dateien
- ✔️ Cache Ausnahmen
Push Nachrichten
- ✔️ Firebase Cloud Messaging
- ✔️ Versand von Push Nachrichten aus dem Joomla Beitrag
- ✔️ FLEXIcontent, Virtuemart Support
- ✔️ App Badge Zähler
- ✔️ Chrome, Firefox, Edge, Android, Windows, Linux, MacOS, iOS Safari
miTT PWA ONE PUSH
- ✔️ Installation Prompt Android
- ✔️ iOS-Installationsbanner
- ✔️ eigener PWA Installations Button
- ✔️ Zeitintervall für die PWA Aktualisierung
- ✔️ Background Sync für Inhalte und Bilder
- ✔️ Installations-Statistik PWA
- ✔️ Pull down to refresh (App Aktualisierung)
- ✔️ Joomla 4 und Joomla 5 kompatibel
Webseiten Geschwindigkeits-Optimierung
- ✔️ Offline Nutzung
- ✔️ Fallback Offline Seite
- ✔️ Cache First oder Network First je nach Internetverbindung verwenden
- ✔️ Statischer Cache
- ✔️ CDN Support für externe Dateien
- ✔️ Cache Ausnahmen
Push Nachrichten
- ✔️ One Signal Integration
- ✔️ Versand von Push Nachrichten über One Signal Plattform
- ✔️ unterstützt wird Chrome, Firefox, Edge, Android, Windows, Linux, OSX
Joomla PWA: Ein ausführlicher Ratgeber für Progressive Web Apps in Joomla
Grundlagen von Joomla und PWA
Durch die Integration von Progressive Web Apps (PWAs) in Joomla-Websites werden die besten Web- und Mobile-App-Funktionen zusammengeführt. Diese Integration bietet den Nutzern ein anwendungsähnliches Erlebnis direkt in ihren Browsern.
Funktionsweise von Progressive Web Apps
Progressive Web Apps (PWAs) sind eine Entwicklungsmethode, mit der Webanwendungen mit einem ähnlichen Leistungsniveau wie native mobile App erstellt werden. Sie werden mit Standard-Webtechnologien wie HTML, CSS und JavaScript erstellt. Das Herzstück der PWA ist die Service Worker Datei, die alle Anfragen steuert. Das Manifest gibt der App alle notwendigen Assets. Dennoch bieten sie Funktionen, die traditionell nur für native Anwendungen verfügbar sind, wie z. B. Offline-Zugriff, Push-Benachrichtigungen und die Installation auf dem Startbildschirm. PWAs zielen darauf ab, schnell, zuverlässig und ansprechend zu sein und die User Experience deutlich zu verbessern.
Joomla, ein Open-Source-Content-Management-System (CMS), erleichtert die Entwicklung und Verwaltung von Websites. Joomla selbst ist für seine Erweiterbarkeit und Flexibilität bekannt. Wenn Joomla mit der PWA-Technologie kombiniert wird, kann es das Engagement und die Bindung der Nutzer erheblich verbessern, indem es ein schnelleres, konsistentes Erlebnis über verschiedene mobile Geräte und Netzwerkbedingungen hinweg bietet. Diese Kombination ermöglicht es Joomla-Site-Administratoren, Inhalte effektiv bereitzustellen, und gleichzeitig moderne Webfunktionen wie im Joomla Backend Push Nachrichten zu versenden.
Joomla-Website als App mit miTT PWA
Die Einbindung von miTT PWA in Joomla-Websites vereint die besten Web- und App-Funktionen. Diese Integration bietet Nutzern ein applikationsähnliches Erlebnis direkt in ihrem Browser. Eine PWA kann verschiedene Einsatzzwecke haben, die Vorteile einer mobil installierbaren App und Desktop-Anwendungen. miTT PWA ist eine der führenden Joomla PWA-Erweiterungen in drei Versionen, abhängig von der Push-Nachrichten-Integration. miTT PWA selbst ist in reinem JavaScript geschrieben, ohne Verwendung von JavaScript-Bibliotheken, um eine optimale Performance mit den integrierten PWA-Funktionen zu erreichen.
miTT PWA Joomla-Installation
Installieren Sie die miTT PWA-Erweiterung im Joomla-Backend über den Erweiterungsmanager. Aktivieren Sie anschließend das Plugin im Admin-Interface und gehen Sie die Dokumentation durch, um den Service Worker und das Manifest einzurichten - es sind keine Programmierkenntnisse erforderlich. miTT PWA ist für jeden Joomla-Nutzer geeignet. Bei Problemen oder Fragen kontaktieren Sie einfach den miTT PWA-Support per Mail.
Caching Strategie
Als einzigartiges Feature bietet die miTT PWA-Erweiterung für Joomla, die volle Kontrolle über die Einstellung des Caches, Network First, Cache First, Cache Exceptions, Static Cache und die individuelle Gestaltung der Offline-Seite. Die Cache-Auslieferung kann auf eine schlechte Netzwerkverbindung eingestellt werden. Wenn Sie sich für miTT PWA (Progressive Web App für Joomla) entscheiden, ist das Hauptmerkmal die Verwaltung des Caches. Die PWA-Technologie bietet Ihrer Joomla-Website Vorteile wie plattformübergreifende Kompatibilität, Unabhängigkeit von den App-Stores und bessere Leistung.
Push-Benachrichtigungen mit miTT PWA Fire PUSH Plugin
Da Push Notification auch für iOS funktioniert, wurde der Anwendungsbereich eines Standard-PWA-Plugins erweitert. Es gibt also keinen Grund mehr, die PWA-Technologie zu nutzen, wenn Push-Nachrichten benötigt werden. Das miTT PWA Plugin bietet zwei Möglichkeiten zur Nutzung von Push-Benachrichtigungen: den Push-Service One Signal oder Firebase von Google. Es wird kein separates Plugin für Push-Benachrichtigungen benötigt. Push-Benachrichtigungen sind vollständig in das Plugin selbst integriert, um die beste Kompatibilität zu erreichen.
App Badge, die Anzahl der Push-Benachrichtigungen
Wie wir es von mobilen Geräten und nativen Apps kennen, zählt die kleine rote Zahl neben den App-Symbolen die Push-Benachrichtigungen. Bei miTT PWA FIRE Push ist die App Badge-Zählung eine der erweiterten Funktionen.
App Icons und Splash Screen erstellen
App-Icons und der Homescreen sind die ersten visuellen Elemente, mit denen Nutzer in Berührung kommen. miTT PWA unterstützt Homescreen für Android und iOS sowie Apple-Touch-Symbole, damit Sie ein einheitliches Erscheinungsbild Ihrer App auf allen Plattformen erreichen. Es ist wichtig, ein hochauflösendes Icon zu haben, das unverwechselbar und repräsentativ für Ihre Marke ist. Ebenso sollte ein Startbildschirm die visuelle Konsistenz mit dem Branding der App beibehalten und schnell laden, um das Engagement der Nutzer hochzuhalten.
Inhaltsverzeichnis miTT PWA für Joomla
- Dokumentation miTT PWA
- Mobile Web App (PWA) in Aktion
- iOS Installation Banner
- PWA auf mobilem Gerät öffnen
- iOS Push Notification
- App Shortcuts
- miTT Wallet Messages
- Performance PWA
- Periodic Background Sync
- iOS Push Notification - video
- Wie richte ich miTT PWA ein? - video
- Pull Down zum Aktualisieren der PWA - video
- Öffnen Sie die installierte App über E-Mail- video
- Warum sollte man eine PWA verwenden? - video
miTT PWA Documentation
Die allgemeine Dokumentation beschreibt, wie Sie das Plugin einrichten, damit Sie seine Vorteile nutzen können. Erweiterte Einstellungen finden Sie unter Dokumentation PWA Fire Push und PWA ONE PUSH . Es gibt ein Video für die notwendigen Installationsschritte: Wie richte ich eine mobile App in Joomla mit miTT PWA ein?
Für Fragen oder Hilfe lesen Sie bitte die Joomla PWA Dokumentation oder kontaktieren Sie den Support via Google Formular. Bei allgemeinen Fragen oder zu den Produkten aber auch Supporthilfe schreiben sie mir gerne eine E-Mail. Alle Versionen von miTT PWA Plugin sind im JED (Joomla Extensions Directory) gelistet.

Eine mobile Web-App mit Joomla (Android App)
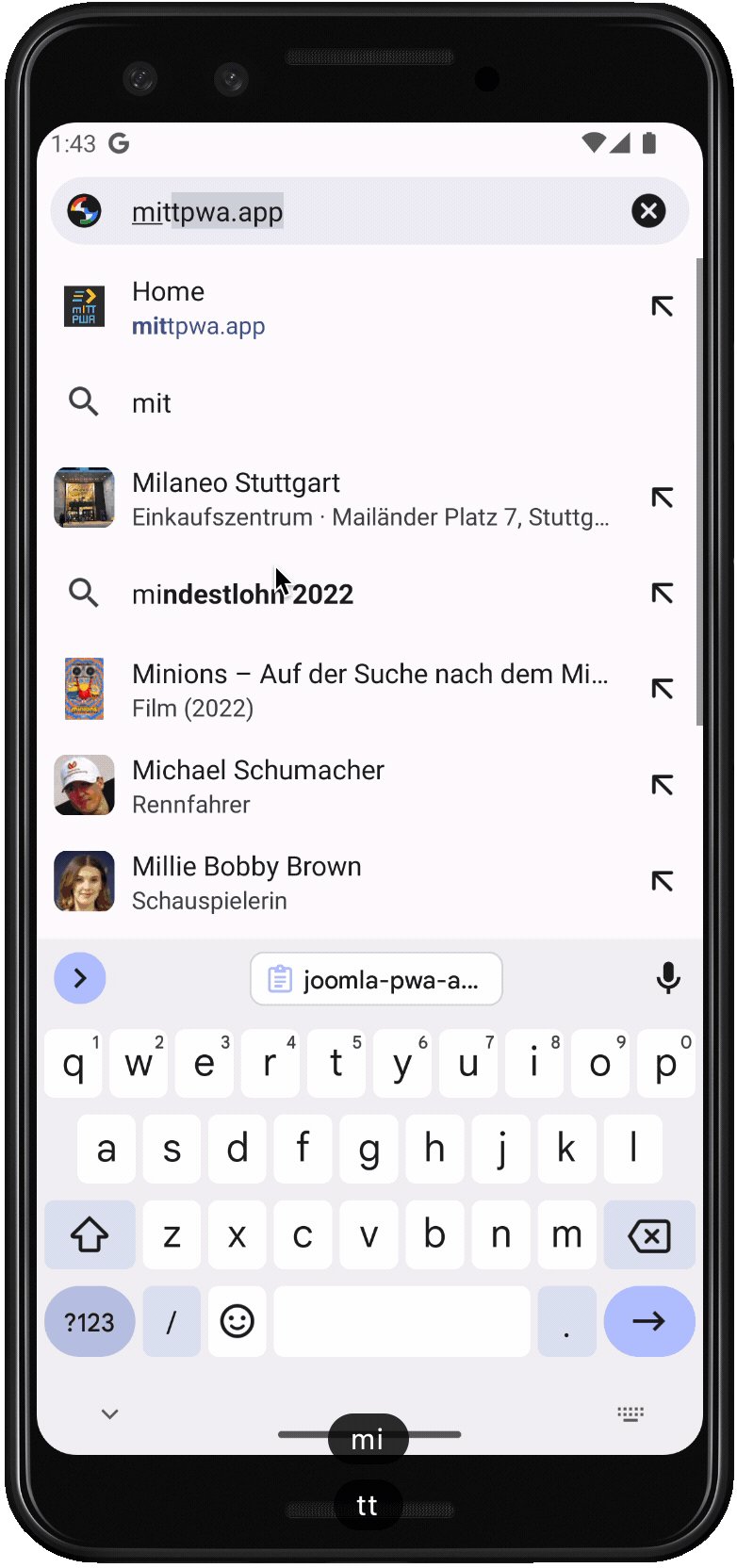
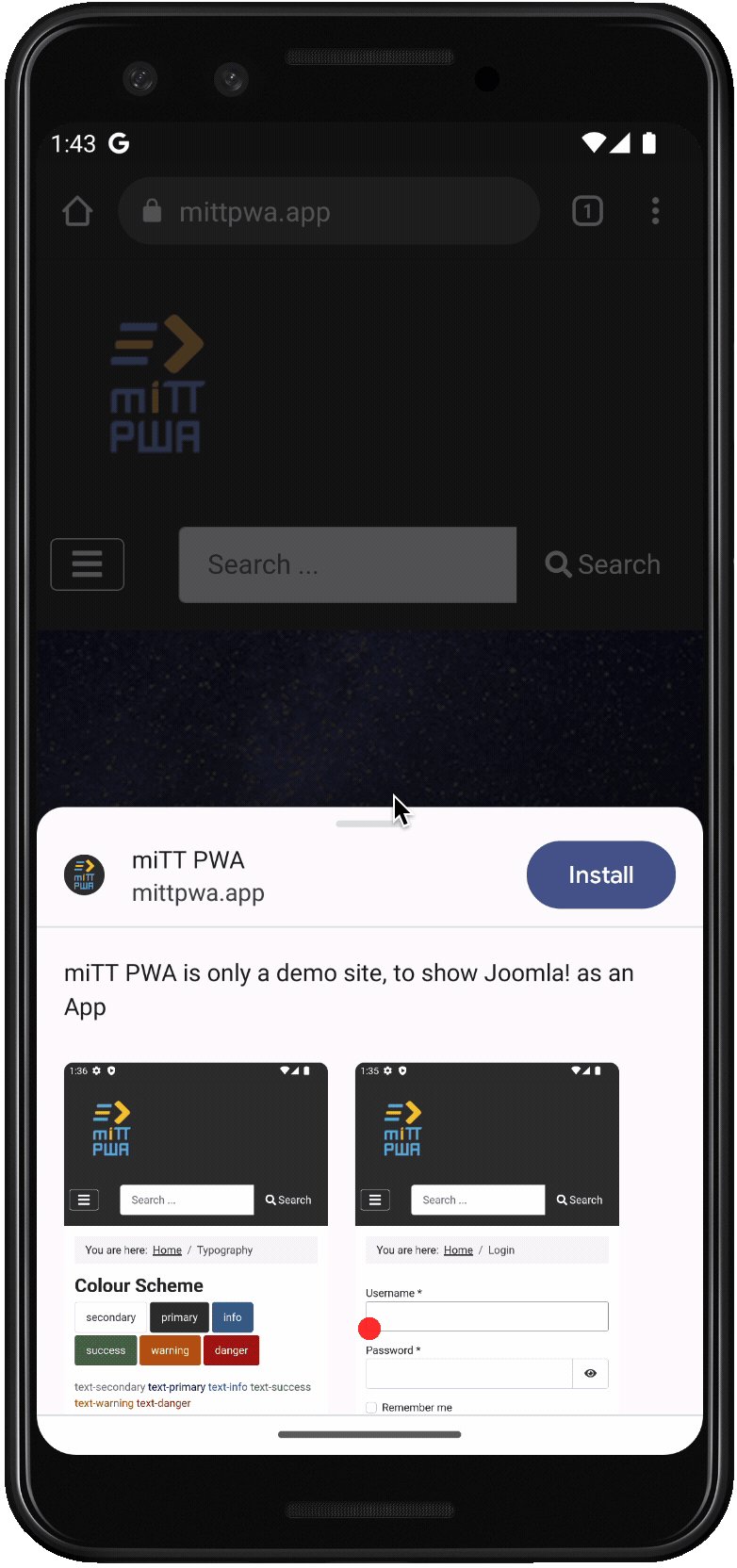
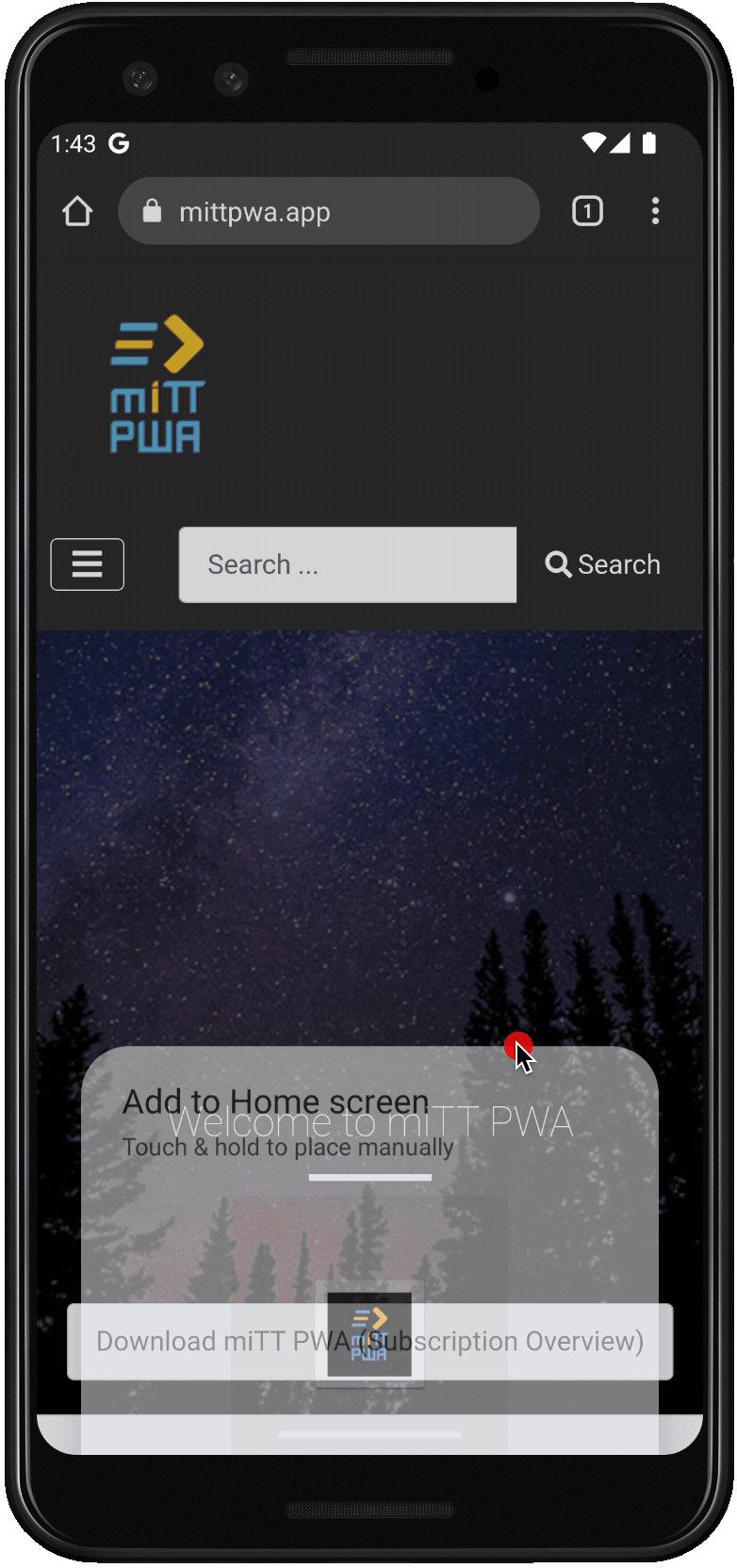
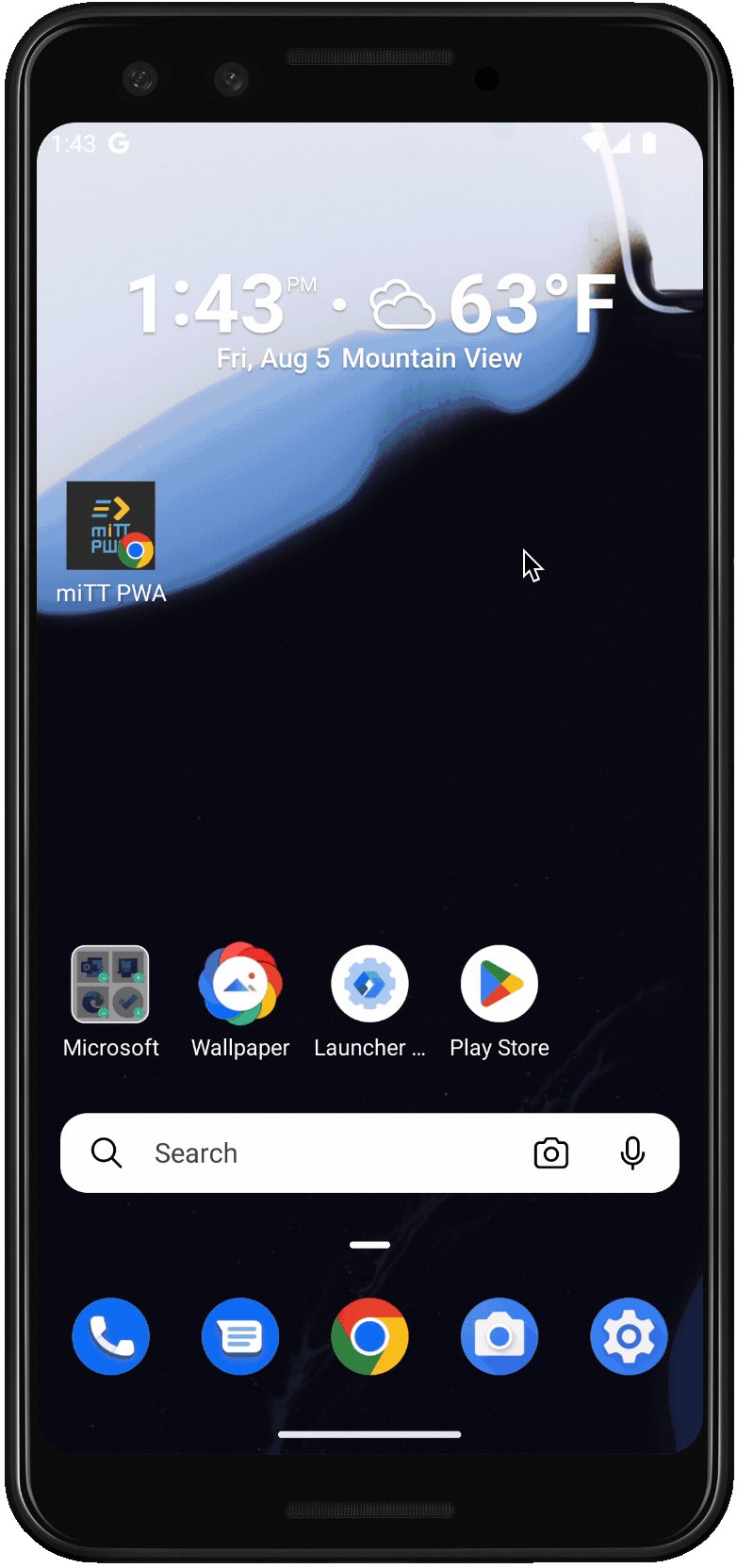
Sobald der Benutzer mit einem Android-Smartphone die Webseite aufruft, zeigt der Browser die Abfrage an, ob Sie die progressive Webanwendung oder die Seite zum Startbildschirm hinzufügen möchten. Nach dem Anklicken wird ein neues Pop-up generiert, um diese PWA dem Gerät hinzuzufügen. Das animierte Bild zeigt den erweiterten Installationsprozess von miTT PWA mit dem Screenshot der App. Die App-Screenshots informieren den Nutzer darüber, wie die Web-App aussieht. So erhält der Nutzer ein professionelles Installationserlebnis.
Je nach Browser kann es sein, dass diese Meldung erst nach einem erneuten Aufruf erscheint. Der Google Chrome Browser auf Android-Geräten zeigt ebenfalls einen "Install Button" in der Browser-Eingabezeile auf der rechten Seite des Desktops an.
miTT PWA ermöglicht es Ihnen, einen separaten "Installationsbutton" auf der Website oder mobilen Web-App zu platzieren, um die App-Installation der Progressive Web App auszulösen.
Weiter zu den PWA Joomla Plugins
iOS Installationsbanner und Splash Screen (iOS App Joomla)
Auf iOS werden bei der Installation keine automatischen Banner angezeigt, und es gibt noch keine Installationsmöglichkeit per Button. Abhilfe schafft ein Hinweisbanner, das auf die Installationsmöglichkeit der PWA (Progressive Web App) hinweist. miTT PWA erlaubt es dir, das Hinweisbanner nach deinen App-Einstellungen zu konfigurieren; das kann ein Pop Up oder eine Joomla-Website sein, die du in den PWA-Einstellungen gestaltet hast. Um die PWA zu installieren, fügen Sie die Website zum Startbildschirm hinzu. Beim Öffnen der App wird auch ein Startbildschirm angezeigt, wenn der Inhalt der App nicht schnell geladen werden kann.


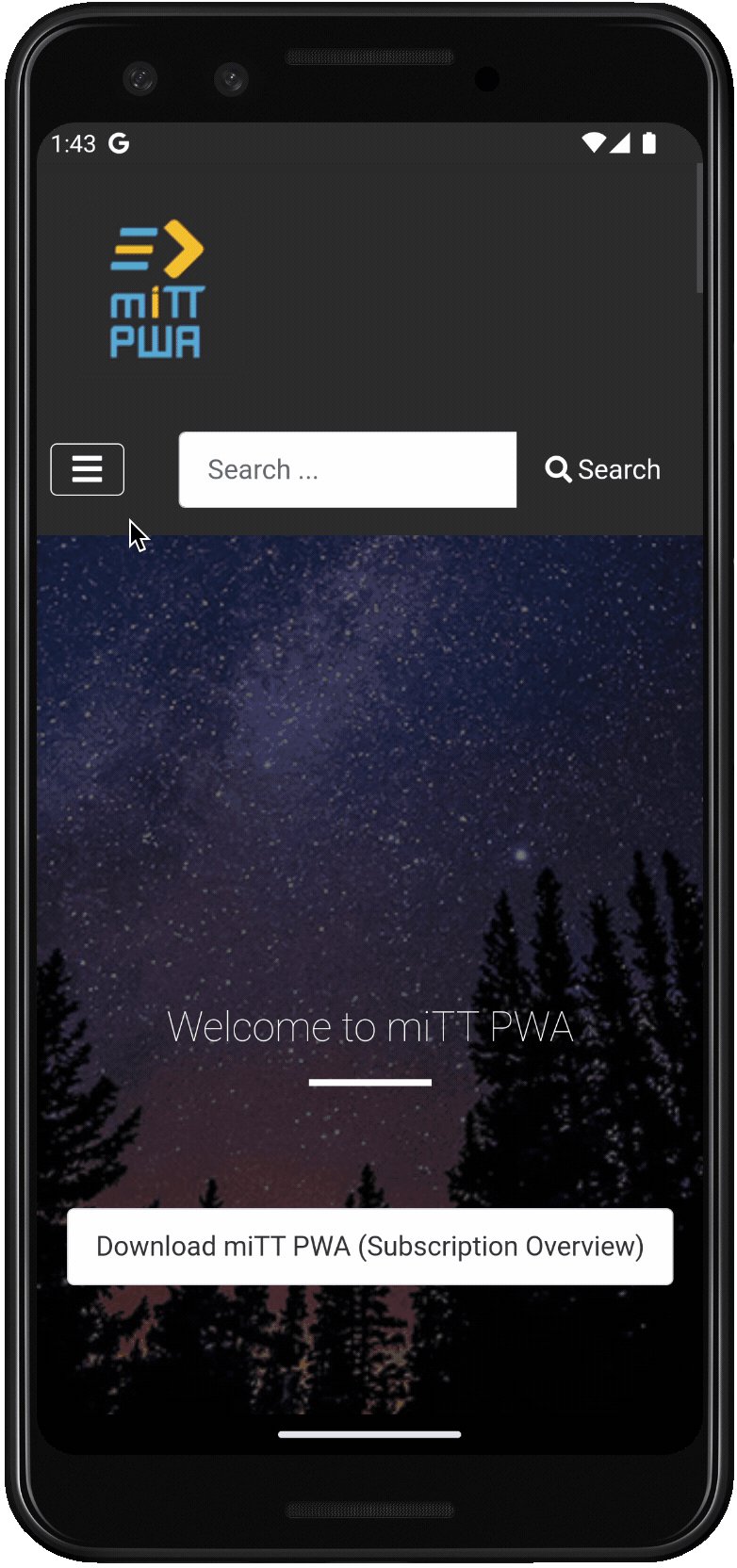
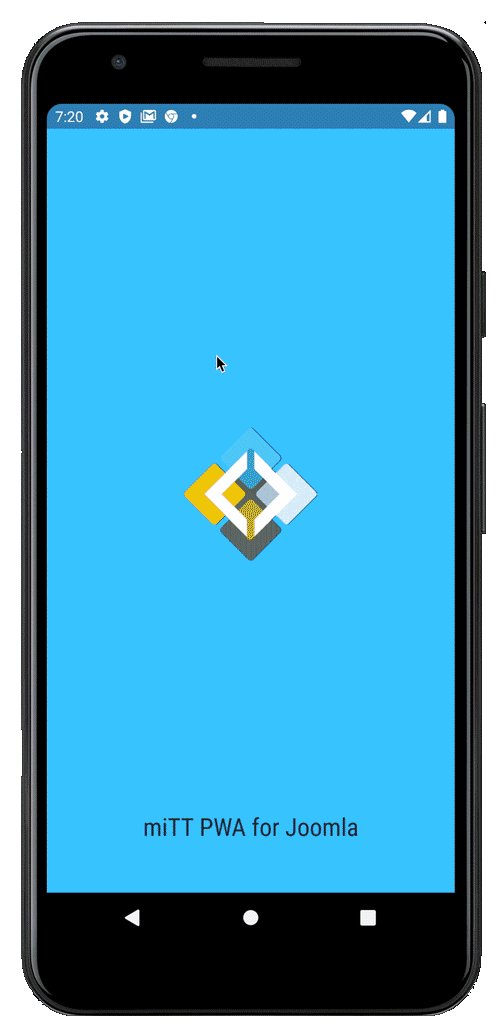
Starten Sie die Joomla PWA (Progressvie Web App) auf Android und iOS
Wie jede App wird diese durch "Touch" des Icons, das Sie zuvor im Joomla Plugin konfiguriert haben, gestartet. Beim Öffnen der App erscheint wie gewohnt ein Splashscreen mit Logo und Hintergrund, der über das Plugin konfiguriert wird.
Für die Anzeige der eigentlichen App können verschiedene Ansichten eingestellt werden, von "Fullscreen", "Minimal-ui", "Standalone" oder "Browser".
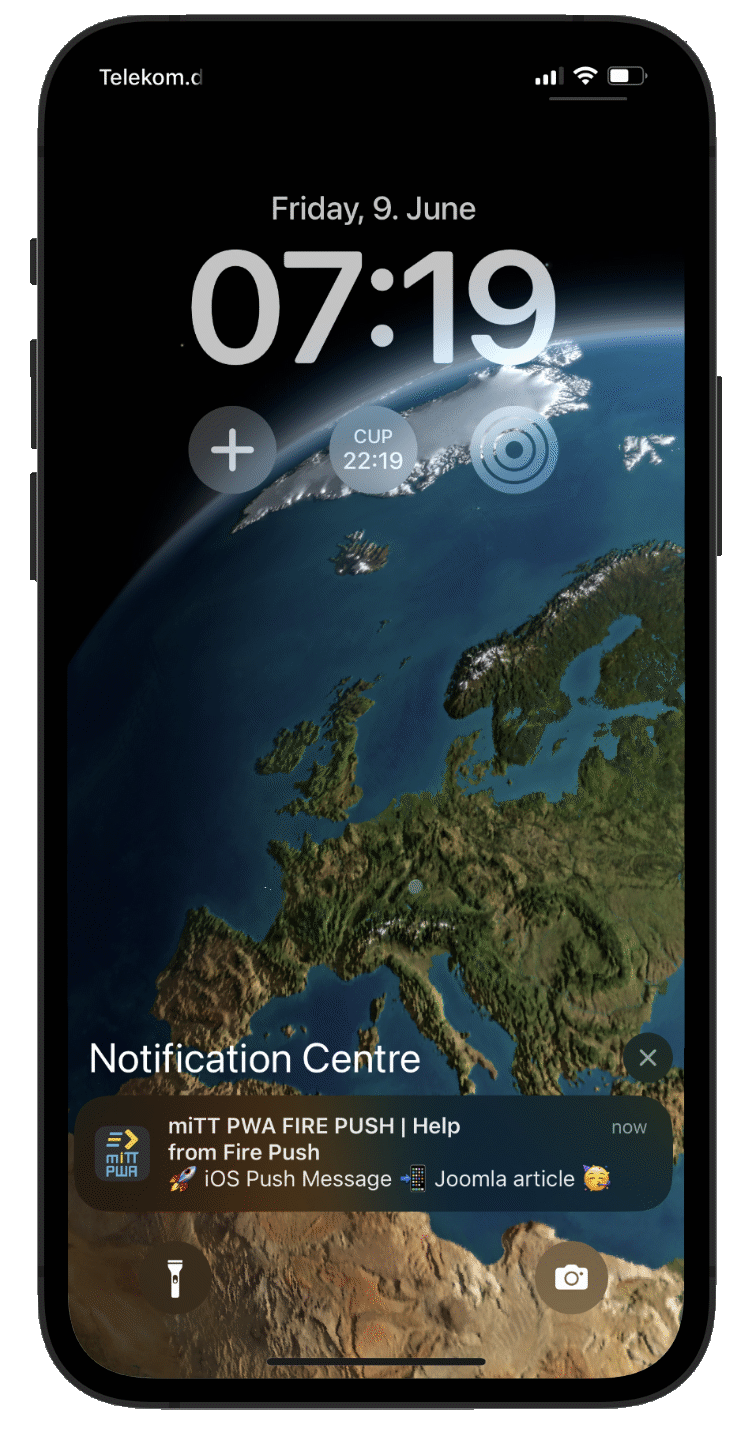
iOS PWA: Sofortige Push-Benachrichtigungen für Ihr iPhone.
iOS unterstützt Push-Benachrichtigungen seit iOS 16.4. Der Nutzer muss zunächst zustimmen, Push-Benachrichtigungen zu erhalten. Dies geschieht durch Klicken auf die Schaltfläche "Erlauben" im Pop-up-Fenster. Der Benutzer kann diese Einstellung auch jederzeit in den PWA-Einstellungen (Progressive Web App) ändern.


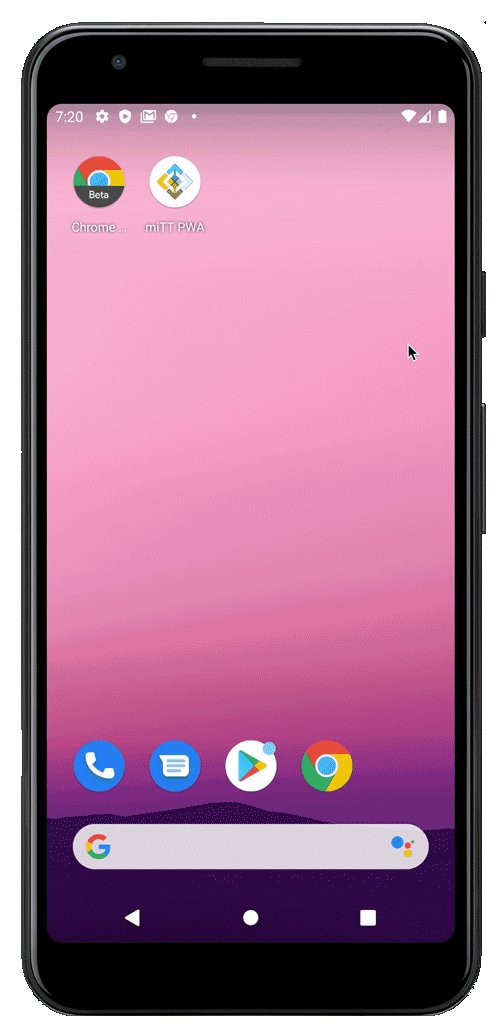
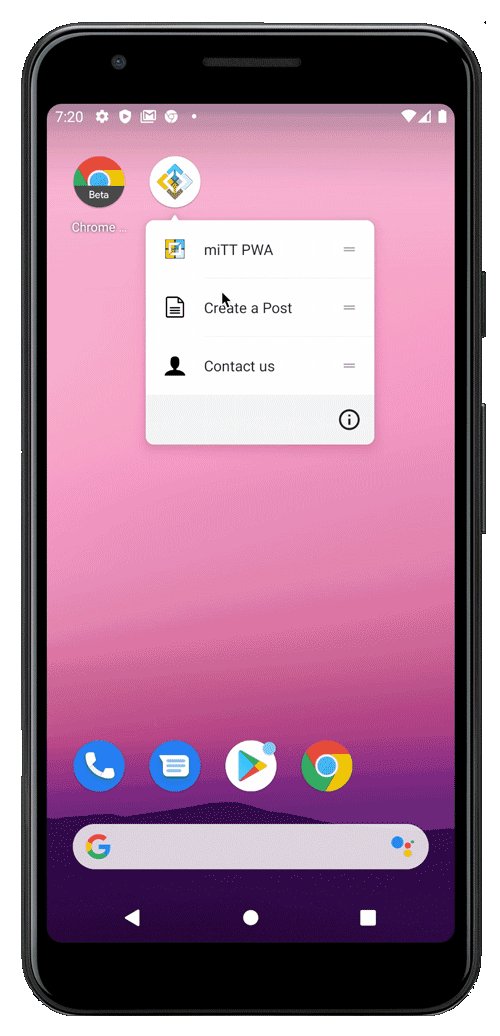
App Shortcuts mit miTT PWA-Plugin
App-Verknüpfungen sind Shortcuts für den Zugriff auf App-Seiten in der PWA-Erweiterung, um sie schnell und einfach Zugriff auf ausgewählte Seiten zu haben.
Der Nutzer kann auf die App-Verknüpfungen zugreifen, indem er mit der rechten Maustaste auf die Desktop-Anwendung klickt oder eine Berührung (Force Touch) auf dem Android-Smartphone erzwingt (Unterstützung ab Chrome Browser Version 84).
Optimale Performance für den Besucher der Joomla-Webseite garantieren
miTT PWA für Joomla unterstützt die Cache-API des Browsers. Der Service Worker sorgt dafür, dass statische Dateien, Bilder, Webfonts und der Inhalt der Seiten in den Cache des "Service Workers" des Browsers gelegt werden. Dieser Cache ist statisch, performant und kontrollierbar, im Gegensatz zum "Memory Cache" des Browsers.
Sie können wählen zwischen Network First, Cache First oder abhängig von der Qualität der effektiven Internetverbindung zum Laden der Seiteninhalte. Dies macht diese PWA-Komponente einzigartig und garantiert eine optimale Leistung für die Website-Besucher.

Bessere Offline-Erfahrung mit periodischer Hintergrundsynchronisation der mobilen Joomla-App (PWA)
Bei sich regelmäßig ändernden Inhalten, wie z.B. Nachrichten, kann es sinnvoll sein, die Inhalte im Hintergrund zu aktualisieren. Auf diese Weise hat der Nutzer des mobilen Browsers immer Zugriff auf die neuesten Inhalte, wenn keine oder eine schlechte Internetverbindung vorhanden ist. Der Nutzer der mobilen Web-App merkt davon nichts, sondern kann die offline verfügbaren Inhalte genießen. Eine weitere Funktion, die der PWA ein natives Mobile-App-Feeling verleiht.
Diese Funktion wird derzeit von Browsern unterstützt, die auf Chromium basieren. Dazu gehören Chrome und Microsoft Edge.

Verbesserte Joomla PWAs 📲: Anzeigen von iOS-Push-Benachrichtigungen für eine verbesserte Nutzerbindung 🚀
Nutzen Sie die reibungslose Kommunikation mit miTT PWA, das Push-Nachrichten direkt aus dem Joomla-Backend an Ihr iOS-Gerät sendet und für sofortige Benachrichtigungen sorgt.
Wie richtet man eine mobile App in Joomla mit miTT PWA (Progressive Web App) ein?
Ein kurzes Video, das erklärt, wie man das miTT PWA-Plugin in Joomla einrichtet. Das Video zeigt Joomla-Benutzern, wie man den statischen Cache im PWA Plugin Administrationsbereich konfiguriert.
Pull down to refresh, nach unten ziehen um die Joomla App zu aktualisieren
In diesem Video zeige ich, warum es von Vorteil ist, wenn Benutzer die Joomla PWA aktualisieren können. Die Aktualisierungsfunktion ist bekannt für native App-Benutzer, so dass die PWA ein natives App-ähnliches Gefühl hat. Durch die Aktualisierung wird der Cache zurückgesetzt und die aktualisierte Version sofort gespeichert.
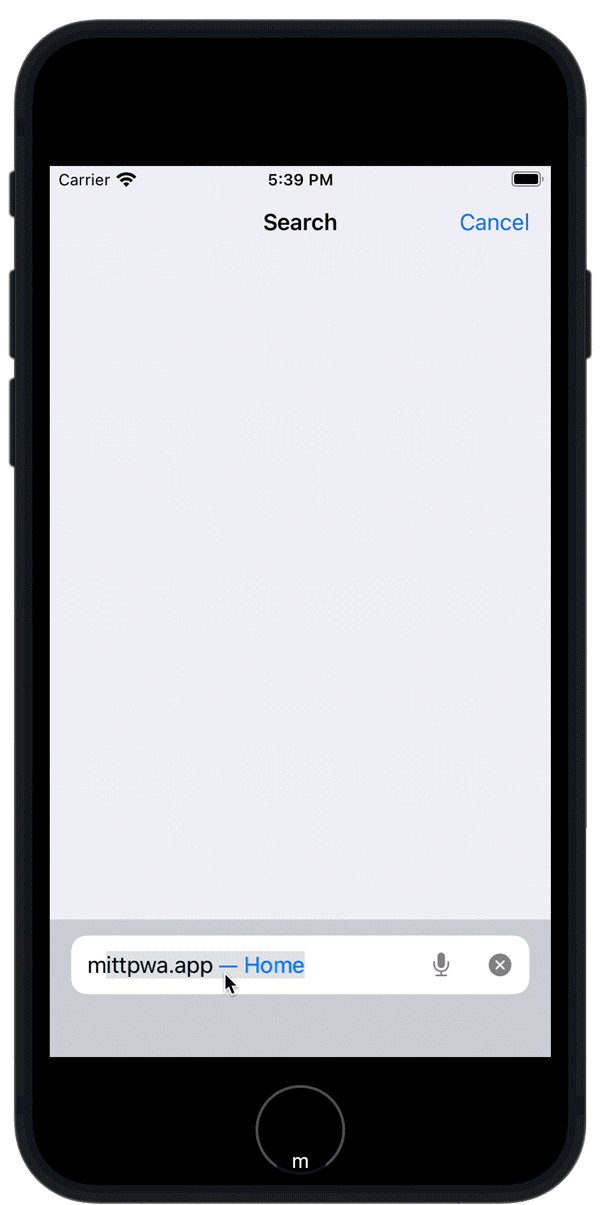
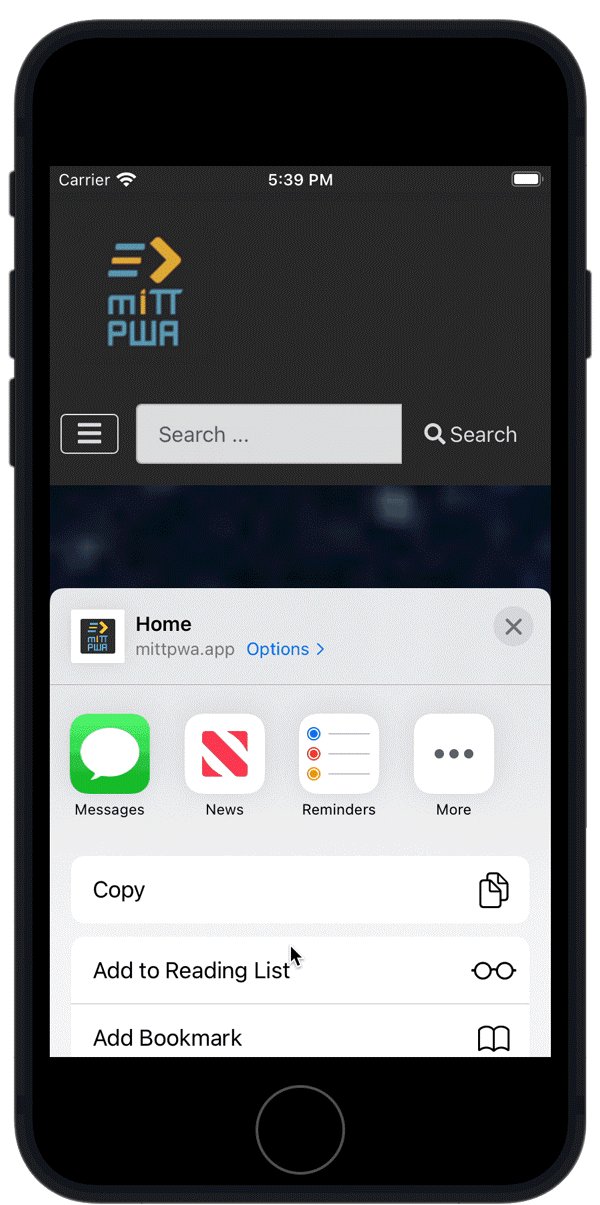
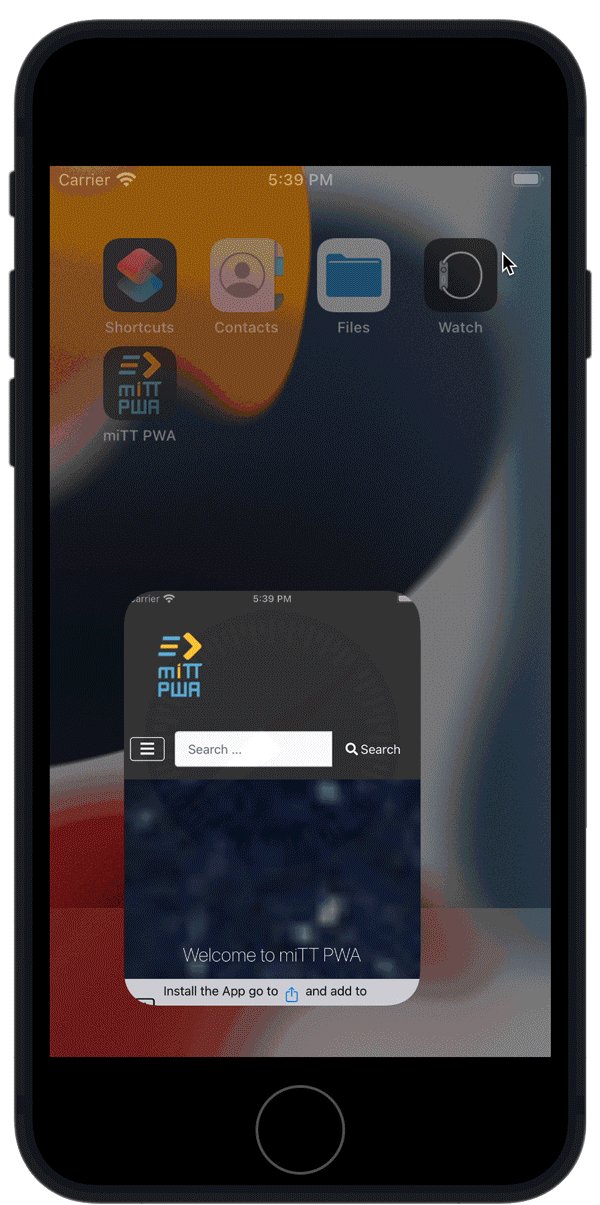
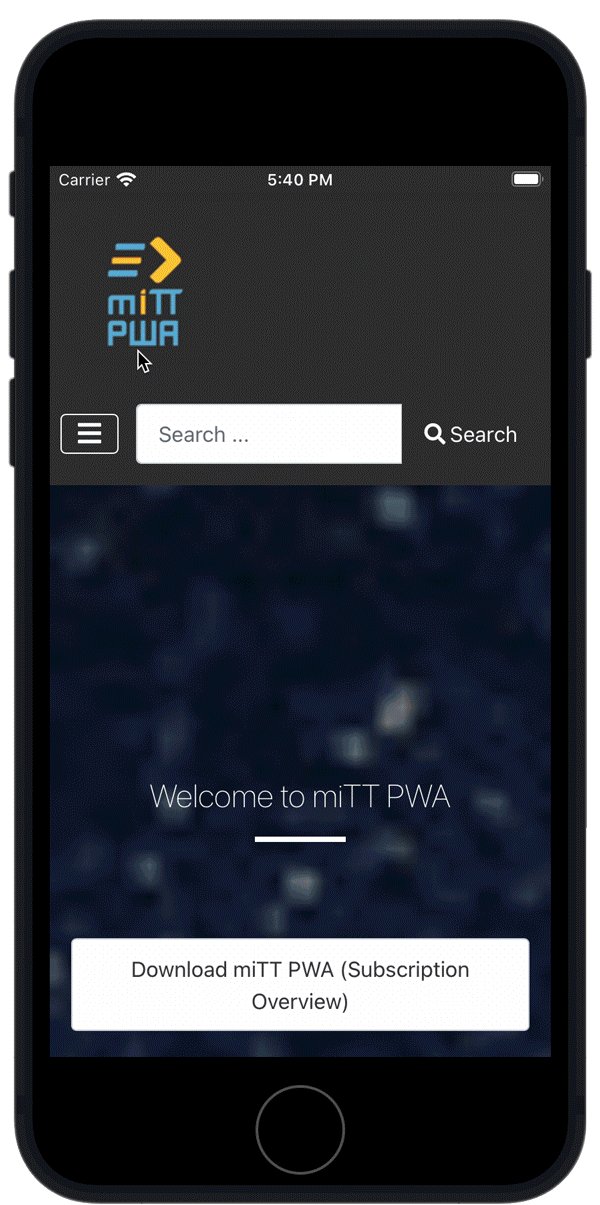
Wie öffnet man die installierte Joomla-App (PWA) von einer externen Ressource?
Eine installierte PWA kann per Mail-Anwendung oder URL geöffnet werden. Ich zeige Ihnen, wie das mit miTT PWA funktioniert. Die Technik, die dabei zum Einsatz kommt, heißt Protocol Handler, ähnlich wie die "mailto:"-Funktion in einem href-Link. Wenn sie aufgerufen wird, sucht das Betriebssystem wie Windows, MacOS oder Linux nach der entsprechenden Anwendung, um sie zu öffnen.
JAB20 - Progressive Web App - Warum sollten Sie diese Technik nutzen? Welche Möglichkeiten haben Sie?
Auf der Joomla-Konferenz JandBeyond habe ich einen Vortrag über PWA gehalten, wie sie funktioniert und welche technischen Voraussetzungen nötig sind. Dieser Vortrag zeigt auch die Möglichkeiten einer PWA und die technische Funktionsweise einer Progressive Web App. Die Funktionen von PWA hängen von der Web-API ab, die auch in Zukunft um neue Features erweitert wird.
Häufig gestellte FragenUm eine Joomla-Website in eine PWA umzuwandeln, installieren Sie das miTT PWA-Plugin, das im Joomla Extension Directory aufgeführt ist, und nehmen Sie die erforderlichen Einstellungen für das Manifest und den Service Worker vor. Falls Sie die Version mit Push-Benachrichtigungen haben, richten Sie die Firebase- oder One Signal-Einstellungen ein.
miTT PWA bietet mehrere Vorteile für Joomla-Websites, darunter schnellere Ladezeiten, Offline-Zugriff und verbesserte Benutzereinbindung. Außerdem bieten sie ein App-ähnliches Erlebnis direkt im Webbrowser, ohne dass die Nutzer eine spezielle App herunterladen müssen. PWA ist also nicht nur für mobile Anwendungen, sondern auch für Desktop-Anwendungen konzipiert. Da PWA sehr beliebt ist, wird miTT PWA auch als WordPress PWA entwickelt.
Unsere PWAs sind so konzipiert, dass sie auf allen modernen Browsern und Geräten nahtlos funktionieren und ein einheitliches Nutzererlebnis gewährleisten. Während die installierte Joomla-Vorlage für das responsive Erscheinungsbild verantwortlich ist, ist es wichtig zu beachten, dass die unterstützten Funktionen der Joomla-PWA-Erweiterung je nach Browser und Version variieren können.
Progressive Web Apps (PWAs) sollen ein nahtloses Benutzererlebnis bieten, ähnlich wie bei nativen mobilen Anwendungen, werden aber über Webbrowser aufgerufen und verbreitet. Die Frage, ob PWAs über App-Stores vertrieben werden können, ist jedoch etwas umfangreicher.
In der Vergangenheit waren PWAs nicht über App-Stores erhältlich, da es sich um Webanwendungen handelt, die nicht über traditionelle App-Marktplätze installiert werden müssen. Stattdessen konnten Benutzer sie direkt von ihrem Browser aus zu ihrem Startbildschirm hinzufügen, sodass die PWA in einem eigenständigen Fenster ausgeführt wurde und wie eine native App erschien.
Aus Marketing- und Vertriebsgründen könnte es jedoch sinnvoll sein, die Joomla Progressive Web App in den folgenden Stores zu veröffentlichen:
- Google Play Store: Google hat eine Möglichkeit für Entwickler eingeführt, ihre PWAs für den Google Play Store mit einer Hilfsanwendung namens Trusted Web Activity (TWA) zu verpacken. Dadurch kann die PWA im Play Store gelistet und wie jede andere Android-App installiert werden.
- Microsoft Store: Microsoft unterstützt PWAs und ermöglicht es Entwicklern, PWAs im Microsoft Store einzureichen. Windows 10 und spätere Versionen erleichtern die Integration von PWAs in das Betriebssystem, sodass sie im Microsoft Store gefunden und von Nutzern installiert werden können.
- Samsung Galaxy Store: Samsung ist ebenfalls offen für die Aufnahme von PWAs in seinen Galaxy Store und bietet Entwicklern damit eine weitere Plattform für den Vertrieb ihrer Webanwendungen.
- Apple App Store: Apples Haltung gegenüber PWAs ist im Vergleich zu Google und Microsoft restriktiver. Der Aufwand ist deutlich höher als beim Google Play Store, aber das sollte kein Grund sein, die Veröffentlichung von mobilen Apps im Store zu vermeiden.
Die verschiedenen Kategorien in den App-Stores helfen den Nutzern, Ihre Web-App zu finden. Je nach App und Anwendung kann es sinnvoll sein, nur einer der Store auszuwählen.
Die folgenden Tools können Ihnen bei der Veröffentlichung von PWAs in den verschiedenen Stores helfen:
- PWA Builder (Microsoft)
- Bubblewrap (Google)
Zusammenfassend lässt sich sagen, dass der primäre Vertriebskanal für PWAs zwar das Web ist, dass es aber auch immer mehr Möglichkeiten für PWAs gibt, über App-Stores vertrieben zu werden, wobei der Grad der Unterstützung und Integration je nach Plattform unterschiedlich ist. Entwickler, die daran interessiert sind, ihre PWAs über App-Stores zu vertreiben, sollten die neuesten Richtlinien und Tools der jeweiligen App-Stores prüfen. Mit miTT PWA, dem Joomla PWA-Plugin, können Sie also unter Berücksichtigung der Richtlinien der App Store Betreiber im Store veröffentlichen. Wenn Sie bei der Veröffentlichung bestimmter Stores Hilfe benötigen, können Sie mich gerne eineAnfrage senden.
Um eine Joomla-Website in eine PWA umzuwandeln, installieren Sie das miTT PWA-Plugin, das im Joomla Extension Directory aufgeführt ist, und nehmen Sie die erforderlichen Einstellungen für das Manifest und den Service Worker vor. Falls Sie die Version mit Push-Benachrichtigungen haben, richten Sie die Firebase- oder One Signal-Einstellungen ein.
miTT PWA bietet mehrere Vorteile für Joomla-Websites, darunter schnellere Ladezeiten, Offline-Zugriff und verbesserte Benutzereinbindung. Außerdem bieten sie ein App-ähnliches Erlebnis direkt im Webbrowser, ohne dass die Nutzer eine spezielle App herunterladen müssen. PWA ist also nicht nur für mobile Anwendungen, sondern auch für Desktop-Anwendungen konzipiert. Da PWA sehr beliebt ist, wird miTT PWA auch als WordPress PWA entwickelt.
Unsere PWAs sind so konzipiert, dass sie auf allen modernen Browsern und Geräten nahtlos funktionieren und ein einheitliches Nutzererlebnis gewährleisten. Während die installierte Joomla-Vorlage für das responsive Erscheinungsbild verantwortlich ist, ist es wichtig zu beachten, dass die unterstützten Funktionen der Joomla-PWA-Erweiterung je nach Browser und Version variieren können.
Progressive Web Apps (PWAs) sollen ein nahtloses Benutzererlebnis bieten, ähnlich wie bei nativen mobilen Anwendungen, werden aber über Webbrowser aufgerufen und verbreitet. Die Frage, ob PWAs über App-Stores vertrieben werden können, ist jedoch etwas umfangreicher.
In der Vergangenheit waren PWAs nicht über App-Stores erhältlich, da es sich um Webanwendungen handelt, die nicht über traditionelle App-Marktplätze installiert werden müssen. Stattdessen konnten Benutzer sie direkt von ihrem Browser aus zu ihrem Startbildschirm hinzufügen, sodass die PWA in einem eigenständigen Fenster ausgeführt wurde und wie eine native App erschien.
Aus Marketing- und Vertriebsgründen könnte es jedoch sinnvoll sein, die Joomla Progressive Web App in den folgenden Stores zu veröffentlichen:
- Google Play Store: Google hat eine Möglichkeit für Entwickler eingeführt, ihre PWAs für den Google Play Store mit einer Hilfsanwendung namens Trusted Web Activity (TWA) zu verpacken. Dadurch kann die PWA im Play Store gelistet und wie jede andere Android-App installiert werden.
- Microsoft Store: Microsoft unterstützt PWAs und ermöglicht es Entwicklern, PWAs im Microsoft Store einzureichen. Windows 10 und spätere Versionen erleichtern die Integration von PWAs in das Betriebssystem, sodass sie im Microsoft Store gefunden und von Nutzern installiert werden können.
- Samsung Galaxy Store: Samsung ist ebenfalls offen für die Aufnahme von PWAs in seinen Galaxy Store und bietet Entwicklern damit eine weitere Plattform für den Vertrieb ihrer Webanwendungen.
- Apple App Store: Apples Haltung gegenüber PWAs ist im Vergleich zu Google und Microsoft restriktiver. Der Aufwand ist deutlich höher als beim Google Play Store, aber das sollte kein Grund sein, die Veröffentlichung von mobilen Apps im Store zu vermeiden.
Die verschiedenen Kategorien in den App-Stores helfen den Nutzern, Ihre Web-App zu finden. Je nach App und Anwendung kann es sinnvoll sein, nur einer der Store auszuwählen.
Die folgenden Tools können Ihnen bei der Veröffentlichung von PWAs in den verschiedenen Stores helfen:
- PWA Builder (Microsoft)
- Bubblewrap (Google)
Zusammenfassend lässt sich sagen, dass der primäre Vertriebskanal für PWAs zwar das Web ist, dass es aber auch immer mehr Möglichkeiten für PWAs gibt, über App-Stores vertrieben zu werden, wobei der Grad der Unterstützung und Integration je nach Plattform unterschiedlich ist. Entwickler, die daran interessiert sind, ihre PWAs über App-Stores zu vertreiben, sollten die neuesten Richtlinien und Tools der jeweiligen App-Stores prüfen. Mit miTT PWA, dem Joomla PWA-Plugin, können Sie also unter Berücksichtigung der Richtlinien der App Store Betreiber im Store veröffentlichen. Wenn Sie bei der Veröffentlichung bestimmter Stores Hilfe benötigen, können Sie mich gerne eineAnfrage senden.
Weitere Artikel zum Thema PWA (Progressive Web App)
Progressive Web App unverzichtbar für jede Webseite?
Eine PWA bietet viele Vorteile gegenüber einer klassischen Webseite.
JoomlaDay Vortrag PWA
Mein Vortrag auf dem JoomlaDay in Wien "Zeige mir Deine Offline Seite (PWA)" Wien zeige ich die Erstellung einer Progressiven Web App anhand eines Beispiels auf.
PWA for Commune
Realisierung der Progressive Web App mit Push Nachrichten in Joomla für eine Kommune.
PWA Scope
Der Scope der Progressiven Web App kann bei der Registrierung des Service Workers definiert werden.